Mengenal Unsur Warna Pada Desain Grafis
Mengenal Unsur Warna Pada Desain Grafis - Unsur tata letak desain grafis berikutnya adalah warna. Tidak asing mendengar nama warna, karena pastinya kita terbiasa membedakan warna-warna pada mainan kita sejak kecil. Selain itu, alam pun menyediakan untuk belajar warna secara gratis dan kapan pun. Kita bisa melihat warna daun, tanah, bunga, dan lain sebagainya. Warna merupakan kesan yang diperoleh mata dari cahaya yang dipantulkan oleh benda-benda yg dikenainya. Sehingga Warna mencolok akan menarik perhatian, karena itu warna merupakan unsur tata letak yang paling menonjol untuk menarik perhatian bagi yang melihatnya atau sasaran target dari sebuah karya desain grafis.
Untuk menentukan warna sebagai unsur desain grafis yang efektif, maka bisa dimulai dengan memilih warna yang bisa merepresentasikan tujuan dari pesan yang ingin disampaikan. Untuk pemilihan setiap warna sebaiknya sang pencipta desain grafis lebih berhati-hati dalam pemilihan warna untuk tata letak desainnya. Karena apabila pada proses pemilihan warna tidak tepat, maka akan menimbulkan kebingungan, bahkan akan menyebabkan kesulitan pada keterbacaan suatu desain, sehingga bisa merusak komposisi yang sudah disusun. Jadi bagi siapapun yang akan membuat sebuah karya desain grafis dalam bentuk apapun, sebaiknya wajib mengenal dan mempelajari apa itu warna secara mendalam.
Warna merupakan fenomena yang terjadi karena adanya tiga unsur, yaitu cahaya, objek, dan si pengamat (observer). Warna sendiri dapat dijelaskan secara objektif atau secara fisik sebagai sifat cahaya yang dipancarkan, sedangkan secara subjektif / psikologis merupakan bagian dari pengalaman indera penglihatan. Proses terlihatnya warna adalah karena adanya cahaya yang menimpa suatu benda, kemudian benda tersebut menyerap dan memantulkan cahaya sampai ke mata. Jadi syarat terjadinya warna adalah harus ada Cahaya, Objek (Benda) dan Si Pengamat (Mata Atau Alat).
A. Cahaya
Cahaya yang tampak pada mata adalah salah satu dari bentuk pancaran energi yang merupakan bagian sempit dari gelombang eletromagnetik. Tingkat terangnya cahaya dinyatakan sebagai color temperature atau suhu warna yang penggunaannya dengan satuan derajat kelvin. Sebagai contoh standar internasional untuk cahaya putih adalah 5000 derajat kelvin atau D50. Semakin tinggi nilai suhu warna, maka akan menghasilkan warna kebiruan atau disebut dengan bluish. Sedangkan semakin rendah nilai suhu warna, maka akan menghasilkan warna kekuningan atau disebut dengan yellowish. Kita bisa bandingkan cahaya lampu kendaraan yang berwarna kuning dengan putih kebiruan, pastinya nilai suhu warnanya berbeda. Perlu dicatat juga, bahwa sumber cahaya juga akan mempengaruhi warna yang akan terlihat pada objek, misalnya cahaya matahari, lampu bohlam, lampu TL(warm, cool), lampu spot, dll.
B. Objek / Benda
Objek sebenarnya tidak memancarkan cahaya. Objek hanya memantulkan, meneruskan dan menyerap cahaya saja. Sebagai contoh, benda berwarna merah karena sifat pigment benda tersebut memantulkan warna merah dan menyerap warna lainnya. Lalu benda berwarna hitam karena sifat pigment warna benda tersebut menyerap semua warna pelangi. Sebaliknya benda berwarna putih karena sifat warna pigmentnya tersebut memantulkan semua warna pelangi.
C. Pengamat / Observer
Mata berperan sebagai perekam warna. Kondisi mata yang dimiliki oleh setiap orang bisa dan pasti berbeda, sehingga mata manusia bersifat subjektif. Bisa jadi warna pada objek yang sama akan memberikan persepsi yang berbeda bagi setiap orang yang melihatnya. hal tersebut bisa terjadi, karena dipengaruhi oleh beberapa faktor, seperti jenis kelamin, usia, kondisi fisik mata, kondisi emosional, ukuran objek, warna background gambar, dan juga sudut pandang.
Apabila kita menginginkan satu konsistensi kondisi warna yang objektif atau dengan tingkat level tetap, maka sebaiknya gunakan alat ukur yang sudah distandarisasikan, sehingga hasil warna akan selalu terlihat konsisten. Salah satu alat yang umum dipakai untuk melihat dan mengukur tingkat warna adalah spectrophotometer
Jenis-Jenis Warna
Ada baiknya sebelum kita mempelajari warna lebih dalam untuk menentukan warna yang sesuai pada desain grafis kita, tidak ada salahnya kita mengenal dahulu tentang apa yang disebut dengan lingkaran warna. Karena pengetahuan warna ini memang sangat penting untuk diperhatikan bagi setiap individu yang bekerja di bidang prepress, khususnya desain.
jenis-jenis kombinasi warna yang ada dalam lingkaran warna di atas, bisa dibagi dalam beberapa dasar. berikut pembagian jenis-jenis warna Berdasarkan Komponen Penyusunannya:
a. Warna Primer, merupakan kelompok warna dasar atau warna pokok yang ada dalam lingkaran warna yang tidak dapat diperoleh dari campuran warna lain. Warna primer terdiri dari 3 warna dasar, yaitu Red, Yellow, Dan Blue atau dalam bahasa Indonesia dikenal dengan warna merah, kuning, dan biru. Dalam dunia desain grafis, warna-warna tersebut dikenal dengan warna pigmen. Warna lain bisa terbentuk dari kombinasi warna primer itu sendiri. Warna-warna dari hasil 2 warna primer disebut dengan istilah warna sekunder. Sedangkan warna campuran dari warna primer dan sekunder disebut dengan warna tersier.
b. Warna Sekunder, adalah warna yang diperoleh dari campuran dua warna primer dengan perbandingan yang sama. Warna sekunder terdiri dari ungu, orange/jingga, dan hijau. Warna ungu merupakan percampuran antara warna merah dan biru. Warna orange/jingga merupakan percampuran antara warna merah dan kuning. Dan warna hijau adalah percampuran antara warna biru dan kuning.
c. Warna Tertier, adalah warna yang merupakan hasil pencampuran antara warna primer dan sekunder dengan perbandingan yang sama. berikut ini adalah contoh pencampuran antara warna primer dan sekunder yang menghasilkan warna tertier:
● Merah + ungu = merah ungu (crimson)
● Merah + orange = merah orange (burnt orange)
● Kuning + orange = kuning orange (golden yellow)
● Kuning + hijau = kuning hijau (lime green)
● Biru + hijau = biru hijau (turquoise)
● Biru + ungu = biru ungu (indigo)
d. Warna Analogus, adalah deretan warna yang letaknya berdampingan dalam lingkaran warna. Contohnya deretan warna ungu menuju warna merah, deretan warna hijau menuju warna kuning, dll.
e. Warna Kontras/Komplementer, adalah warna yang memiliki kesan berlawanan satu dengan yang lainnya. Warna kontras bisa didapatkan dari warna yang berseberangan terdiri atas warna primer dan warna sekunder dengan memotong titik tengah segitiga dalam lingkaran warna. Tetapi tidak menutup kemungkinan pula membentuk kontras warna dengan mengolah nilai dari kemurnian warna. Contoh warna kontras kita bisa lihat pada warna merah dengan hijau, kuning dengan ungu, biru dengan jingga.
f. Warna Netral adalah hasil pencampuran dari warna primer, warna sekunder, dan warna tersier. Warna netral ini tidak mengarah pada ketiga warna utama seperti merah, kuning atau biru, karena pencampuran hasil pencampuran warna netral bisa dalam komposisi yang berbeda.
g. Warna Hangat/Warm Cool, merupakan kelompok warna yang berada dalam rentang setengah lingkaran di dalam lingkaran warna mulai dari merah hingga jingga. Warna ini menjadi simbol atau tanda sebuah keriangan, semangat, amarah, dan lain sebagainya. Warna hangat bahkan bisa mengesankan jarak yang lebih intim.
h. Warna Dingin/Cool Color, merupakan kelompok warna yang berada dalam rentang setengah lingkaran di dalam lingkaran warna mulai dari warna hijau hingga ungu. Warna ini bisa menjadi simbol kelembutan, kesejuk, kedamai, kenyaman, dan lain sebagainya. Warna dingin memberikan kesan berlawanan dengan warna hangat, kalau warna hangat memberi kesan yang lebih intim, warna dingin memberi kesan ada batasan jarak yang jauh.
Selanjutnya, kita bahas warna Berdasarkan Proses Pencampuran Warna Pada Peralatan/Perangkat. Maka warna bisa dibedakan menjadi:
1. Warna Additive, merupakan pencampuran antara warna primer yang bersumber pada cahaya yang terdiri atas warna Red, Green, dan Blue atau Merah, Hijau, dan Biru. Contoh dari pencampuran ini kita bisa lihat pada warna yang terlihat pada monitor komputer atau layar televisi. Apabila ketiga warna tersebut dicampurkan dengan perbandingan yang sama, maka akan menghasilkan warna putih. Sebaliknya apabila ketiga warna tersebut dicampurkan dengan komposisi intensitas warnanya diturunkan hingga habis, maka akan menghasilkan warna hitam. Pencampuran dua warna primer dari jenis warna additive akan menghasilkan warna sekunder atau subtractive. Contoh warna sekunder, kita bisa lihat dari warna Cyan yang merupakan pencampuran antara warna green dan blue, Warna Magenta yang merupakan pencampuran antara warna blue dan red, dan warna Yellow yang merupakan pencampuran antara warna red dan green. Oleh karena itu komponen warna additive yang terdiri dari warna Red, Green, dan Blue dikenal sebagai konsep warna RGB. Warna additive banyak dipergunakan pada desain atau karya-karya visul yang ditampilkan secara elektronik seperti display pada televisi, monitor, sebagai contoh desain web, maupun slide show.
b. Warna Subtractive, merupakan warna sekunder dari warna additive. Perbedaanya adalah pada material atau bahan pembentuknya. Warna additive dibentuk dari cahaya, sedangkan warna subtractive dibentuk dari pigmen warna, contohnya adalah tinta cetak. Warna subtractive terdiri dari Cyan, Magenta, dan Yellow. apabila ketiga warna tersebut dicampurkan, maka akan menghasilkan warna keempat, yaitu Black atau Hitam. Namun karena keterbatasan jangkauan pigmen, maka warna yang muncul adalah coklat tua. sehingga untuk menambah kepekatan perlu ditambahkan warna hitam (K) yang diartikan sebagai key. Oleh karena komponen warna subtractive terdiri dari Cyan (C), Magenta (M), Yellow (Y) dan Black/Key (K), maka konsep warna tersebut dikenal dengan CMYK. Warna CMYK kita bisa temukan pada industri percetakan offset atau printing maupun printer komputer yag dihasilkan dari kombinasi tinta.
Model Warna
Biasanya apabila kita bekerja di bidang prepress, terutama dalam desain grafis, maka menjadi sangat penting agar kita bisa memahami Model Warna yang ada dalam sistem komputer, karena umumnya kesalahan/melesetnya pewarnaan sering terjadi dalam proses pembuatan desain dengan komputer. Hal ini bisa terjadi, karena perwarnaan yang terlihat pada layar monitor akan berbeda ketika dicetak. Biasanya dalam layar monitor akan terlihat lebih terang, sedangkan setelah dicetak, akan terlihat lebih gelap. Maka sebaiknya kita harus pastikan untuk kebutuhan dalam cetak dan printing, warna yang kita gunakan adalah sistem atau model warna CMYK, sedangkan untuk tampil di layar monitor, seperti website, wallpaper, game, dan video, warna yang biasa digunakan adalah model RGB dan RGB Hexadecimal ( apabila kita membutuhkan warna dengan menggunakan bilangan angka ).Berikut beberapa sistem atau model warna, yang sebaiknya kita ketahui.
a. RGB ( Red Green Blue )
Model atau sistem warna RGB terdiri atas 3 channel warna yang memproduksi kembali warna seperti Red ( Merah ), Green ( Hijau ), dan Blue ( Biru ). Sebagai contoh gambar dalam bentuk RGB yang bekerja dengan format 24 bit, maka setiap channel warna R, G, B akan mengandung 8 bit. Kita bisa lihat contoh real-nya pada alat-alat elektronik seperti monitor, scanner, kamera digital, dan TV. Mereka semua bekerja dengan model warna RGB. Sehingga dalam desain grafis, desain warna yang dikerjakan pada piranti elektronik, kemudian tujuannya akan dicetak, maka desain warna tersebut harus diubah ke dalam model CMYK terlebih dahulu, untuk memastikan warna akhir cetak. Sehingga kita bisa memastikan hasil cetakan warna bisa sama dengan hasil di monitor dengan melakukan kalibrasi ( membuat tanda-tanda dalam menyatakan pembagian skala warna ) pada peralatan yang digunakan.
b. CMYK ( Cyan Magenta Yellow Black )
Model warna CMYK, seperti yang sudah dijelaskan berkali-kali diatas, merupakan warna yang digunakan dalam proses percetakan. Model atau sistem warna CMYK di dalamnya terdiri atau 4 channel warna dalam menghasilkan kembali warna seperti Cyan, Magenta, Yellow, dan Black. Secara umum gambar dalam bentuk CMYK bekerja dengan format 32 bit, dan tentu saja setiap channel warna C, M , Y, K mengandung 8 bit. Contoh langsung untuk alat yang bekerja dengan model warna CMYK adalah tinta printer dan offset. Model warna CMYK dan RGB memiliki jangkauan warna yang disebut dengan Gamut Warna ( Color Gamut ) / Color Space, sehingga gambar desain yang menggunakan model CMYK pada monitor akan lebih redup dibandingkan dengan model warna dengan menggunakan RGB.
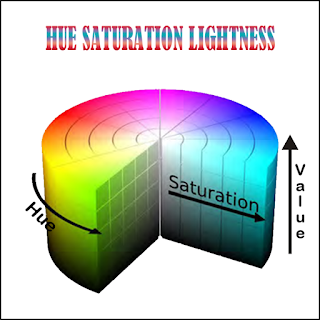
c. HSL ( Hue SaturationLightness )
HSL merupakan ciri warna yang memiliki karakteristik warna yang didefinisikan dengan menggunakan komponen warna Hue untuk H, Saturation untuk S, dan Lightness untuk L.
Hue sendiri menyatakan nilai dari sebuah pigmen warna.Nilai Hue diukur dengan satuan derajat dari angka 0 sampai 360 derajat. Contoh, untuk klasifikasi warna merah/red, maka nilai Hue yang digunakan adalah 0 derajat. Lalu untuk klasifikasi warna kuning/yellow, maka nilai yang digunakan adalah 60 derajat. Klasifikasi warna hijau/green, maka nilai warna yang digunakan adalah 120 derajat. Klasifikasi warna biru muda/cyan, nilai warna yang digunakan 180 derajat. Selanjutnya untuk warna biru/blue, nilai warna yang digunakan adalah 240 derajat, dan untuk warna merah jingga/magenta nilai yang digunakan adalah 300 derajat.
Saturation/Chroma adalah derajat intensitas suatu warna atau intensity dengan menggunakan nilai anatara -80 sampai 120 yang fungsinya untuk menjelaskan kemurnian suatu warna, baik yang cenderung kotor atau disebut grayish, maupun warna yang dominan/murni. Dengan begitu semakin tinggi nilai persentasenya, maka gambar warna akan semakin tajam. Namun semakin rendah persentasenya, maka warna gambar akan semakin menuju keabu-abuan.
Lightness disebut juga dengan beberapa istilah, seperti luminance, brightness, atau value. Lightness sendiri bisa diterjemahkan sebagai nilai putih yang terdapat dalam warna itu sendiri. Pada umumnya penggunaan nilai lightness menggunakan persentase dari 0% sampai 100%. 0% menunjukkan nilai hitam, sedangkan nilai 100% menunjukkan warna putih. Artinya semakin tinggi nilai persentasi lightness-nya, maka akan semakin cerah warnanya. Begitu juga kebalikannya, semakin rendah persentasi nilai lightness-nya, maka intensitas lightness-nya akan semakin pudar. Dengan kondisi begitu, kita juga bisa menerjemahkan Lightness sebagai nilai gelap terangnya suatu warna, sehingga lightness bisa digunakan untuk perbandingan berapa nilai gelap dan terangnya suatu warna dalam gambar dimaksud.
d. Lab Color - Lightnessa ( Green-Red Axis ) b ( Blue-Yellow Axis )
Lab adalah model warna tiga dimensi yang terdiri atas Luminance, a, dan b. Lab juga bisa dinyatakan dalam bentuk LCH. Lightness untuk L, Chroma untuk C, dan Hue untuk H.
Luminance adalah unsur untuk mengukur kecerahan/gelap terangnya suatu warna ( lightness ). Luminance memiliki nilai antara 0 sampai 100. 0 adalah nilai yang merepresentasikan warna paling gelap, sedangkan 100 merepresentasikan warna paling cerah.
a adalah komponen warna koordinat chromatic yang merepresentasikan jangkauan warna dari merah sampai hijau. Nilai a memiliki nilai antara warna 128 dan minus 127.
b adalah warna komponen yang terdapat dalam warna koordinat chromatic yang merepresentasikan jangkauan warna dari biru ke kuning. Nilai b memiliki nilai antara 128 dan minus 127.
Dalam model warna atau sistem pewarnaan, kita perlu mengenal apa yang disebut dengan Gamut Warna yang merupakan batasan area warna yang mampu dihasilkan oleh suatu peralatan dalam menghasilkan suatu warna. Peralatan yang bekerja dengan menggunakan model RGB, seperti monitor akan memiliki gamut warna yang lebih luas dibandingkan dengan peralatan yang bekerja dengan model CMYK seperti alat mesin cetak offset. Perbedaan nilai gamut inilah yang menjadi faktor penentu dalam menghasilkan warna sehingga warna monitor berbeda dengan hasil cetakan. Besar kecilnya gamut dapat diketahui dengan menggunakan software color management.
Catatan:
Perbedaan Warna Spot Dan Warna Proses. Tidak jarang mungkin kita sering melihat hasil cetakan warna dengan warna yang sangat menyala/mencolok/ngejreng pada media-media cetak seperti majalah, leaflet, poster, paper bag, dan lain-lain. Contoh saja, warna-warna seperti pink, hijau muda, kuning, dan lain-lain. Kemungkinan warna-warna tersebut adalah warna spot atau warna special. Warna spot didefinisikan sebagai warna solid tunggal yang dikomunikasikan dengan pantone chart yang merupakan standar internasional.
Sedangkan warna proses adalah warna yang terdiri atas Cyan, Magenta, Yellow, dan Black. Warna proses merupakan warna standar yang digunakan dalam produksi cetak offset. Meskipun warna spot sudah dikonversi ke model CMYK, hasilnya tetap tidak akan bisa menyamai warna spot yang tunggal, yang di atas sudah dijelaskan, karena gamut warna yang dimiliki tinta spot lebih besar dibandingkan dengan gamut tinta warna proses.
Fungsi Dan Karakter Warna
Pemilihan warna menjadi hal yang sangat penting dilakukan dalam setiap hal. Lihat saja ketika ingin membeli baju, kendaraan, atau menentukan warna cat rumah. Contoh-contoh tersebut membuktikan bahwa warna sangat berarti dalam kehidupan sehari-hari. Setiap warna mampu menciptakan nuansa keindahan saat diaplikasikan pada media apapun. Dengan warna kita bisa lebih mengekspresikan perasaan, membuat suasana lebih menyenangkan dan nyaman. Kita pun bebas memiliki warna sesuai dengan kesan yang ingin kita munculkan.
Warna memiliki beberapa fungsi dalam kehidupan kita. Berikut diantaranya Fungsi-Fungsi Warna:
1. Fungsi Identitas, fungsi ini membuat orang lain mengenal jati diri seseorang dari warnanya, seperti seragam, bendera, logo perusahaan, dll.
2. Fungsi Isyarat, warna bisa memberikan tanda-tanda atas sifat dan atau kondisi tertentu, seperti warna pada lampu lalu lintas. Merah memberikan isyarat untuk berhenti, kuning agar kita bisa berhati-hati dalam berkendara, dan hijau tanda aman dalam berkendara.
3. Fungsi Psikologis, warna juga memberikan kesan perasaan tertentu terhadap yang melihatnya, seperti misalnya warna hijau rumput dapat memberikan kesan yang menyegarkan, biru langit memberikan ketenangan, dan lain sebagainya.
4. Fungsi Alamaiah, warna bisa menjadi salah satu properti benda tertentu. Contohnya warna semangka ada yang merah dan ada yang kuning.
5. Fungsi Estetika, warna sebagai unsur yang menonjol untuk mempercantik tampilan visual sehingga menambah kenikmatan bagi yang melihatnya.
Setiap warna memiliki kekuatan untuk mempengaruhi psikologi orang yang melihatnya. Berikut Masing-Masing Warna Berdasarkan Karakter/Psikologisnya dengan segala kemampuan dasarnya dalam memberikan respon secara psikologis bagi yang melihatnya:
1. Hitam, merupakan warna tertua yang membawa sifat kekuatan, kemewahan, kematian, misteri, keanggunan, sampai ketakutan.
2. Putih, adalah warna yang paling terang, untuk melambangkan cahaya, bersih, kesucian atau kemurnian, bahkan kematian.
3. Abu-Abu, adalah warna yang paling netral dengan kesan yang elegan, eksklusif, dan futuristik.
4. Merah, biasanya membawa sifat cinta, gairah, menaklukkan, aktif, panas membara, kekuatan, dan peringatan.
5. Kuning, dengan kondisi sinarnya yang bersifat kurang dalam, merupakan wakil dari hal-hal atau benda yang bersifat cahaya, harapan, hati-hati dan keraguan.
6. Biru, bisa menimbulkan kesan tenang, sifat yang tak terhingga dan transeden, disamping itu memiliki sifat konservatif, keamanan, kepercayaan, dan kebersihan.
7. Hijau, mempunyai sifat keseimbangan dan selaras, membangkitkan kesegaran dan tempat mengumpulkan daya-daya baru, identik, dengan pertumbuhan dalam lingkungan yang alami, kesehatan, dan kecemburuan.
8. Ungu, memperlihatkan warna yang identik cantik, spiritual, misteri, dan arogan.
9. Orange, cenderung warna yang menimbulkan kehangatan, keseimbangan, dan energi.
10. Coklat, warna ini memberikan kesan hangat, tanah, kesunyian, dan kepercayaan.
Pada aplikasi desain grafis kita bisa memberikan warna pada sebuah objek dengan sangat mudah dengan menggunakan tool yang sudah disediakan. Sebagai contoh ketika kita menggunakan Adobe Illustrator kita bisa menggunakan perintah Gradient Tool atau tomobol G untuk mengisi gradasi, sedangkan untuk warna solid kita bisa menggunakan perintah fill atau tombol X, atau kotak dialog color di sebelah kanan. Sedangkan pada aplikasi CorelDraw kita bisa menggunakan perintah uniform fill untuk warna solid, perintah fountain fill untuk warna gradasi, atau bisa juga dengan menggunakan palet warna langsung yang biasanya ada di sebelah kanan layar.
Sedangkan pada photoshop, kita bisa menggunakan paint bucket tool untuk warna solid dan gradient tool untuk warna gradasi atau kita bisa menggunakan tombol G. Kita juga bisa mengisi warna dengan menggunakan color picker atau menu swatches. Terakhir, berikut contoh nama-nama warna yang mungkin anda perlu tahu. Happy Blogging Gaes !!! ...
| Colors | Meaning In Indonesia |
|---|---|
| azure | biru langit |
| aqua | biru langit |
| army green | warna hijau baju tentara |
| autumn orange | jingga musim gugur |
| avocado green | warna hijau kulit alpukat |
| baby blue | biru lembut |
| banana yellow | warna kuning kulit pisang |
| black | hitam |
| blue | biru |
| blue purple | ungu kebiru-biruan |
| blue violet | lembayung kebiru-biruan |
| brick red | warna merah batu bata |
| brown | coklat |
| chalk | kuning warna kapur |
| chartreuse | hijau muda kekuning-kuningan |
| crimson | merah tua |
| cyan | biru |
| dark blue | biru tua |
| dark brown | coklat tua |
| dark green | hijau tua |
| dark orange | jingga tua |
| dark red | merah tua |
| deep azure | biru laut yang sangat kental |
| deep blue | biru murni yang sangat kental |
| deep navy blue | biru laut yang sangat kental |
| deep pink | merah muda yang sangat kental |
| deep purple | ungu yang sangat kental |
| deep river | warna biru keungu-unguan yang sangat kental |
| deep rose | merah jambu yang sangat kental |
| deep violet | lembayung yang sangat kental |
| deep yellow | kuning yang sangat kental |
| desert blue | biru langit di padang pasir |
| dull green | hijau polos |
| dusty plum | prem agak berdebu |
| dusty rose | warna merah jambu yang agak berdebu |
| easter puple | warna ungu khas orang timur |
| electric blue | biru panas |
| faded green | hijau keputih-putihan |
| faded pink | merah muda keputih-putihan |
| forest green | hijau hutan |
| ghost green | hijau muda keputih-putihan |
| gold | warna emas |
| grape | warna ungu buah anggur |
| grass green | warna hijau rumput |
| gray | abu-abu |
| green | hijau |
| hot pink | merah muda panas |
| ice blue | biru dingin |
| kentucky green | hijau agak kebiruan |
| khaki | hijau lumut keputih-putihan |
| light blue | biru muda |
| light bluegreen | hijau kebiruan-biruan yang sangat muda |
| light green | hijau muda |
| light orange | jingga muda |
| light purple | ungu muda |
| light yellow | kuning muda |
| light yellow | kuning muda |
| ligth violet | lembayung muda |
| lime | warna kulit jeruk limau |
| magenta | warna merah campur ungu |
| majestic purple | warna ungu yang terkesan mewah |
| martian green | hijau segar |
| mint green | hijau segar keputih-putihan |
| moon green | hijau segar yang muda |
| moss green | hijau lumut |
| murky green | hijau lumut yang gelap |
| navy blue | warna biru baju tentara |
| neon purple | ungu yang cetar |
| neon rose | merah muda yang cetar |
| ocean green | hijau laut |
| olive | warna buah zaitun |
| olive drab | hijau lumut agak tua |
| orange | warna seperti jeruk |
| pale purple | ungu pucat |
| pale yellow | kuning pucat |
| pastel blue | biru lembut polos |
| peach | warna buah persik |
| pink | merah muda |
| plum | warna prem |
| plum | warna prem |
| powder blue | biru bedak |
| purple | ungu |
| red | merah |
| red brown | coklat kemerah-merahan |
| regal red | merah yang mewah |
| ruby | merah delima |
| ruby red | merah batu delima |
| sand | putih warna pasir |
| sea green | hijau laut |
| silver | warna perak |
| sky blue | biru langit |
| soft pink | merah muda yang lembut |
| spring green | hijau musim semi |
| storm blue | biru badai |
| tan | coklat kulit karena penyamakan |
| tropical pink | warna merah muda tropis |
| turquoise | warna campuran biru hijau |
| twilight blue | biru temaram |
| twilight violet | lembayung temaram |
| violet | warna lembayung |
| violet | lembayung |
| walnut | warna buah kenari |
| white | putih |
| yellow | kuning |







Post a Comment for "Mengenal Unsur Warna Pada Desain Grafis"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan