Model Warna Linear Gradient dan Radial Gradient Pada CSS3
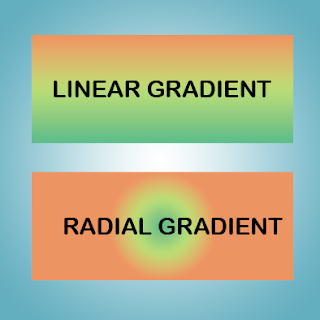
Model Warna Linear Gradient dan Radial Gradient Pada CSS3 – Teknik memberikan warna, salah satunya dengan menggunakan Gradients. Gradients adalah teknik untuk memberikan gradasi atau perubahan tingkat warna pada sebuah elemen HTML. Teknik gradients ini ada 2 tipe, yaitu: Linear Gradient dan Radial Gradient. Linear Gradient adalah gradasi yang dibuat secara lurus, sedangkan Radial Gradasi adalah gradasi yng dibuat membentuk sebuah lingkaran atau elips. Baik Linear Gradient dan Radial Gradient sendiri adalah sebuah value/nilai dari property CSS background dan background image. Jadi Linear Gradient dan Radial Gradient bukanlah sebuah property pada CSS3, tapi value/nilai yang ada pada CSS3 yang bisa diberikan pada porperty CSS background dan background image.
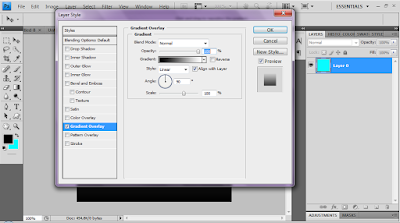
Untuk memahami linear gradient dan radial gradient secara lebih detil, ada baiknya kita memahami contoh penggunaan teknik gradasi pada aplikasi design grafis seperti Photoshop, CorelDRAW dan lain sebagainya. Untuk pembahasan teknik gradasi yang ada pada aplikasi photoshop sama seperti catatan saya mengenai penggunaan shadow baik itu Inner Shadow dan Drop Shadow. Ketika kita ingin memberikan style gradient pada suatu objek dengan menggunakan photoshop, kita bisa menggunakan blending option. Option ini terdapat dalam bagian bawah layer option. Kita bisa membukanya dengan meng-klik kanan mouse pada icon Fx yang ada pada bagian bawah layer option, posisinya setelah icon link layers. Lalu kita bisa bisa pilih blending option atau bisa langsung memilih Gradient Overlay.
Setelah kita membuka Layer Style Gradient Overlay pada photoshop, terdapat beberapa option property yang kita bisa atur untuk mengatur gradasi warna yang kita inginkan. Property tersebut : Blend Mode, Opacity, Gradient, Style, Angle, Scale. Untuk property tersebut yang berhubungan dengan implementasi CSS3 tidak semuanya. Property Gradient, Style, Angle, Scale adalah property layer style pada photoshop yang memiliki perilaku yang sama pada nilai/value linear gradient dan radial gradient yang ada pada CSS3. Berikut penjelasan 4 property tersebut:
→ Gradient adalah property yang berfungsi untuk menentukan jenis-jenis warna yang akan diberikan pada suatu objek yang akan memberikan efek gradasi pada objek tersebut. Pada bagian ini, kita bisa menentukan warna yang akan kita pakai. Kalau kita klik dan buka icon segitiga drop down yang ada di sebelah kanan kotak, kita akan diberi banyak option pilihan warna. Lalu kalau kita expand icon segitiga yang ada di sebelah kanan warna, kita juga bisa memilih tema warna yang kita inginkan di bagian kelompok kotak option tema yang ada di paling bawah menu option tersebut. memilih teman warna yang berbeda, maka kita akan diberikan pilihan warna gradasi yang berbeda juga. dibagian tersebut kita bisa memilih tema warna seperti Color Harmonies 1, Color Harmonies 2, Metals, Noise Samples, Pastels, Simple, Special Effects, Spectrum. Kalau menggunakan photoshop CS6 akan ada tambahan tema default seperti Neutral Density dan Photographic Toning.
→ Dibagian kotak gradient tersebut, apabila kita klik kanan pada mouse, maka kita akan diarahkan pada kotak option Gradient Editor. Pada bagian ini kita diberikan preset untuk pilihan warna gradasi yang kita bisa pakai. Bahkan kita bisa menentukan bobot warna gradasi sendiri dengan mengubah Stops warna yang ada pada bagian Stops yang letaknya di bagian paling bawah kotak. Di bagian ini juga, kita bisa mengatur lokasi gradasi pada bagian slider di atasnya atau langsung menentukan di kotak location baik untuk warna awal dan warna akhir ataupun warna ke-n. Penentuan location ini berfungsi untuk menentukan bobot warna yang bergradasi. Untuk property Stops ini perilakunya mirip dengan salah satu value gradients yang diberikan pada property CSS3 yaitu Stops. Untuk pembahasan mengenai Stops pada Linear Gradient di CSS3 ini, silakan baca artikel ini sampai selesai ya...
→ Style adalah property untuk menentukan tipe gradasi yang mau kita berikan pada objek modifikasi. Pada aplikasi photoshop kita diberikan 5 option style, yaitu linear, radial, angle, reflected, dan diamond. Sedangkan pada CSS3 value untuk gradient ada 2 linear dan gradient.
→ Angle adalah sudut arah gradasi warna. Angle ini memiliki satuan degree dengan nilai 0 deg – 360 deg.
→ Scale adalah seberapa besar kadar gradasi yang ingin di terapkan. Nilainya persentasi dari nilai 10% sampai nilai 150%. Apabila nilainya semakin kecil dari 150% dan mendekati angka 10% maka warnanya akan semakin solid alias tidak ada gradasi warna yang diperlihatkan. Sedangkan sebaliknya apabila nilainya lebih besar 10% dan mendekati angka 150% warnanya akan bergradasi secara sempurna.
Dari pembahasan mengenai property gradient di photoshop, ada beberapa hal perilaku dari property tersebut yang perlu dicatat. karena perilaku tersebut mirip dengan perilaku nilai/value yang ada pada gradient di property CSS. Berikut hal-hal yang perlu dicatat agar memudahkan kita memahami mengenai value/nilai gradient pada CSS3 :
1. Setiap gradasi yang dibuat minimal membutuhkan 2 warna, dan untuk maksimal jumlah warna bebas saja. Yang penting ada warna awal dan warna akhir.
2. Gradient pada CSS3 bukanlah property, melainkan value atau nilai dari property CSS background dan background image.
3. Value gradient tidak bisa diterapkan pada pada Property CSS bakcground color. Alasannya agar kita bisa menggunakan property CSS background color dan background image secara bersamaan.
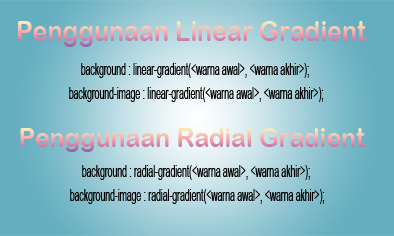
Setelah kita memahami 3 catatan di atas, baru kita belajar menggunakan value/nilai gradient baik itu linear gradient dan radial gradient. Untuk cara menggunakan value/nilai tersebut kita menggunakannya dengan sintak CSS. Baik untuk penerapan value Linear Gradient dan Radial Gradient secara umum memiliki sintak sederhana yang sama. seperti gambar dibawah ini. namun untuk kelanjutan penerapannya ada aturan yang berbeda. karena itu akan dibahas satu persatu.
LINEAR GRADIENT
Linear gradient adalah teknik gradasi atau perubahan tingkat warna secara garis lurus. Ada beberapa point yang perlu menjadi catatan mengenai value/nilai linear gradient ini. berikut catatan yang perlu diperhatikan tentang bagaimana menggunakan value/nilai linear gradient :
a. Cara Menggunakan Warna
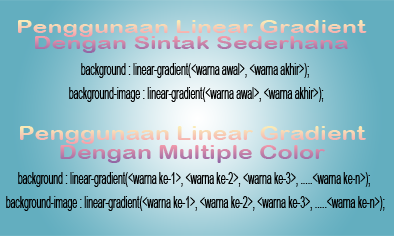
Value linear gardient hanya ada pada CSS3. Value ini merupakan value yang bisa diberikan pada property CSS background dan background image selain kita menggunakan value url(). Untuk implementasi value linear gradient kita bisa menggunakan sintak sederhana seperti gambar diatas atau kita juga bisa menggunakan Multiple Color. Pada prinsipnya penggunaan value linear gradient yang penting harus ada warna awal dan warna akhir, yang artinya 2 jenis warna wajib ada. Warna awal adalah warna permulaan gradasi, sedangkan warna akhir adalah tujuan akhir warna awal untuk bergradasi. Sebagai contoh gradasi warna awal biru bergradasi ke warna akhir orange.
Untuk penggunaan nama warna kita bisa menggunakan nama warna dalam bahasa inggris, bilangan hexadecimal, value rgba, dan value hsla. Dalam satu baris sintak kita bisa menggunakan secara bersamaan atau dicampur teknik penggunaan warna tersebut.
Dalam implementasi penggunaan value linear gradient, kita bebas berkreativitas menggunaan value linear gradient ini dengan menggunakan multiple color. Jadi kita bisa menggunakan value linear gradient dengan menggunakan lebih dari 2 warna. Untuk lebih jelas silakan lihat contoh sintak dibawah ini.
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Linear Gradient</title>
<style>
div {
margin: 30px auto;
}
.kotak1 {
width: 400px;
height: 300px;
background: linear-gradient(#0000ff, orange);
}
.kotak2 {
width: 400px;
height: 300px;
background: linear-gradient(blue, #f6ff00, rgba(255, 0, 0, 1), orange);
}
</style>
</head>
<body>
<div class="kotak1"></div>
<div class="kotak2"></div>
</body>
</html>
b. Sudut Dan Arah Gradasi
Secara default warna yang bergradasi arahnya dari atas ke bawah atau dengan sudut 180deg. Arah atau sudut gradasi ini bisa dirubah sesuai dengan keinginan dan kebutuhan kita. Value linear gradient pada CSS3 sangat flexible untuk menentukan sudut atau arah gradasi. Silakan lihat contoh sintak lengkapnya dibawah. Sebelum menentukann warna gradasi, diawal sintak kita bisa menentukan sudut gradasi atau arah gradasi. kita bisa memilih salah satunya.
Sudut gradasi bisa digunakan dengan satuan nilainya derajat ( deg ). Kita bisa menggunakan angka 0deg – 360deg. baik dengan nilai positif ataupun negatif. Secara default pergerakan arah gradasi dari atas ke bawah dengan sudut 180deg. kalau kita mau ubah arah gradasinya dari bawah ke atas kita bisa menggunakan sudut 360deg. sedangkan kalai kita mau arah gradasinya dari kiri ke kanan, kita bisa menggunakan sudut 90deg atau kalau mau sebaliknya dari kanan ke kiri kita bisa menggunakan -90deg. lalu kalo pergerakan arah gradasi mau dibuat secara diagonal ( menghubungkan dua titik sudut yang tidak saling bersebelahan pada sebuah segi empat) kita bisa menggunakan sudut 45deg, -45deg, 135deg, -135deg, 225deg, -225deg, 315deg, -315deg.
Arah gradasi kita juga bisa tentukan dengan keyword dalam bahasa inggris. Berikut keyword yang bisa digunakan untuk menentukan arah gradasi :
→ to bottom : dari atas ke bawah = 180deg, -180deg.
→ to top : dari bawah ke atas = 360deg, -360deg.
→ to right : dari kiri kekanan = 90deg, -270deg.
→ to left : dari kanan kekiri = -90deg, 270deg.
→ to left top : dari bawah kanan ke arah kiri atas = -45deg, 315deg ( diagonal ).
→ to left bottom : dari kanan atas ke arah kiri bawah = -135deg, 225deg ( diagonal ).
→ to right top : dari kiri bawah ke arah kanan atas = 45deg, -315deg ( diagonal ).
→ to right bottom : dari kiri atas ke arah kanan bawah = 135deg, -225deg ( diagonal ).
Agar lebih jelas implementasi penggunaan linear-gradient, silakan lihat contoh sintak dibawah ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Linear Gradient</title>
<style>
div {
margin: 50px;
}
.kotak1 {
width: 400px;
height: 300px;
text-align: center;
line-height: 300px;
background: linear-gradient(360deg, blue, orange);
float: left;
}
.kotak2 {
width: 400px;
height: 300px;
text-align: center;
line-height: 300px;
background: linear-gradient(-90deg, blue, yellow, pink, orange);
float: left;
}
.kotak3 {
width: 400px;
height: 300px;
text-align: center;
line-height: 300px;
background: linear-gradient(to right bottom, rgba(0, 0, 255, 1), orange);
float: left;
}
.kotak4 {
width: 400px;
height: 300px;
text-align: center;
line-height: 300px;
background: linear-gradient(to right, #0000ff, rgba(255, 246, 0, 1), pink, orange);
float: left;
}
</style>
</head>
<body>
<div class="kotak1">Kotak 1</div>
<div class="kotak2">Kotak 2</div>
<div class="kotak3">Kotak 3</div>
<div class="kotak4">Kotak 4</div>
</body>
</html>
Kotak 1, warna awal biru bergradasi ke warna akhir orange dari bawah ke atas dengan menggunakan sudut 360deg. kotak 2 bergradasi dari kanan ke kiri dengan menggunakan sudut -90deg dari warna awal biru, kemudian diikuti warna kuning, pink dan diakhiri dengan warna orange. Kotak 3, warna biru dengan menggunakan value rgba(0, 0, 255, 1) bergradasi ke warna orange dari arah kiri atas ke kanan bawah dengan menggunakan keyword arah ‘to right bottom’. Kotak 4 bergradasi dari kiri ke kanan dengan menggunakan keyword arah ‘to right’ dari warna biru dengan menggunakan hexadecimal #0000ff, kemudian diikuti dengan warna kuning yang menggunakan value rgba(255, 246, 0, 1), lalu bergradasi dari kuning ke warna pink, dan terakhir berhenti di warna orange.
c. Color Stops
Secara default gradasi yang terjadi akan menyeimbangkan bobot warna yang ada. Contoh kalau kita menggunakan 2 warna hitam dan merah. maka bobot gradasi yang terjadi 50% warna hitam dan 50% warna merah. Color Stops juga ada pada aplikasi photoshop. silakan baca artikel ini dibagian atas, yang menjelaskan mengenai Gradient pada Photoshop. Color Stops pada CSS3 fungsinya sama dengan color stops yang ada aplikasi photoshop untuk mengatur bobot dari gradasi warnanya. Value stops menggunakan satuan persentasi ( % ) dan pixel ( px ). Nilai Color Stops di tulis setelah nama warna yang akan bergradasi. Untuk implementasi mengenai Color Stops ini silakan lihat lihat sintak dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Linear Gradient</title>
<style>
div {
margin: 50px;
}
.kotak1 {
width: 400px;
height: 300px;
text-align: center;
line-height: 300px;
background: linear-gradient(90deg, black 30%, red 80%);
float: left;
</style>
</head>
<body>
<div class="kotak1"></div>
</body>
</html>
Contoh di atas warna awal hitam bergradasi ke warna merah dengan sudut 90deg sehingga arah pergerakkannya dari kiri ke kanan. Warna hitam diberi Color Stops 30% sehingga warna hitam akan solid dari posisi 0% - 30% dari besar ukurannya dan setelah itu akan mulai bergradasi sampai posisi 79%. sedangkan warna merah diberi color stops 80%, artinya dari posisi ukuran 80% - 100% warna merah menjadi solid, sedangkan untuk posisi 31%-79% adalah tempat warna hitam dan merah bergradasi secara seimbang.
Finally done untuk catatan saya mengenai value Linear Gradient pada CSS3. Selanjutnya lihat catatan saya mengenai Radial Gradient dibawah ini:
RADIAL GRADIENT
Radial gradient adalah teknik untuk memberikan gradasi dengan membuat efek lingkaran atau elips. Penggunaan radial gradient ini pada prinsipnya hampir sama dengan value/nilai linear gradient seperti yang dijelaskan di atas. penggunan radial gradient memang belum sepopuler seperti penggunaan value linear gradient. Sehingga sebagai web developer merupakan kesempatan untuk mengembangkan ide penerapan penggunaan value dari radial gradient ini. Paling tidak kita mengetahui bagaimana menggunakan value ini walaupun mungkin kita jarang menggunakannya. Berikut beberapa hal yang perlu menjadi catatan mengenai penggunaan value radial gradient ini:
a. Cara Menggunakan Warna
Cara penggunaan warna untuk teknik value CSS3 radial gradient secara konsep sama dengan teknik value CSS3 linear gradient. Radial gradient adalah value pada CSS3 untuk property CSS background dan background image. Secara sederhana penggunaan teknik radial gradient membutuhkan minimal 2 warna, yaitu warna awal dan warna akhir. Dimana warna awal akan menjadi pusat lingkaran, karena teknik radial gradient adalah membuat gradasi secara melingkar.
Elemen HTML yang berbentuk empat persegi panjang apabila menggunakan teknik radial gradient untuk gradasinya, maka gradasi melingkar yang terbentuk berupa elips atau bundaran lonjong. Sedangkan untuk elemen HTML yang berbentuk bujur sangkar maka gradasi melingkar yang terbentuk berupa circle atau lingkaran bulat.
Untuk penggunaan nama warna juga sama, kita bisa menggunakan nama warna dalam bahasa inggris, bilangan hexadecimal, value rgba, dan value hsla. Dalam satu baris sintak kita bisa menggunakan secara bersamaan atau dicampur teknik penggunaan warna tersebut.
Teknik radial gradient juga memungkinkan kita menggunakan Multiple Color untuk berkreasi. Cara penulisannya pun sama dengan menggunakan teknik linear gradient. Yang penting pandai-pandai saja mengembangkan ide.
b. Color Stops
Pada value radial gradient kita juga bisa memberikan Color Stops pada warna yang akan kita gradasi. Caranya sama seperti memberikan Color Stops pada value CSS3 linear gradient. Kita bisa menggunakan satuan persentasi ( % ) ataupun pixel ( px ).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Radial-Gradient</title>
<style>
div {
margin: 50px;
}
.kotak1 {
width: 400px;
height: 400px;
text-align: center;
line-height: 400px;
background: radial-gradient(olive, red);
float: left;
}
.kotak2 {
width: 400px;
height: 200px;
text-align: center;
line-height: 200px;
background: radial-gradient(#999933, rgba(255, 0, 0, 1));
float: left;
}
.kotak3 {
width: 400px;
height: 400px;
text-align: center;
line-height: 400px;
background: radial-gradient(gray, rgba(0, 255, 0, 1), orange, #999933);
float: left;
}
.kotak4 {
width: 400px;
height: 200px;
text-align: center;
line-height: 200px;
background: radial-gradient(salmon 45%, purple 70%);
float: left;
}
</style>
</head>
<body>
<div class="kotak1">kotak 1</div>
<div class="kotak2">kotak 2</div>
<div class="kotak3">kotak 3</div>
<div class="kotak4">kotak 4</div>
</body>
</html>
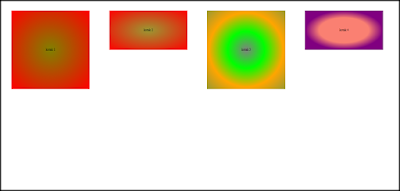
Kotak 1 berbentuk bujur sangkar sehingga gradasi radial gradient membentuk circle. Dengan warna awal yaitu olive menjadi pusat lingkaran yang bergradasi ke warna akhir merah secara seimbang.
Kotak 2 karena berbentuk empat persegi panjang maka gradasi melingkar yang terjadi membentuk elips dengan menggunakan warna awal olive yang menggunakan hexadecimal #999933, kemudian bergradasi ke warna akhir yaitu merah dengan menggunakan value rgba(255, 0, 0, 1) secara seimbang.
Kotak 3 adalah contoh penggunaan multiple color yang bergradasi secara seimbang dari warna awal gray sebagai warna pusat lingkaran, kemudian bergradasi ke warna hijau sebagai warna kedua dengan menggunakan value rgba(0, 255, 0, 1), lalu warna hijau tersebut bergradasi ke warna ketiga yaitu warna orange, dan orange tersebut bergradasi ke warna olive dengan menggunakan hexadecimal #999933.
Kotak 4 adalah contoh penggunaan value gradasi dengan menggunakan teknik radial gradient dan menggunakan color stops. Warna salmon sebagai warna awal diberi Color Stops 45% sehingga warna salmon akan solid dari posisi 0% - 45% dari pusat lingkaran dan setelah itu akan mulai bergradasi sampai posisi 69%. sedangkan warna purple atau ungu diberi color stops pada posisi 70% dari pusat lingkaran, artinya dari posisi pusat lingkaran 70% - 100% warna purple menjadi solid. Sedangkan untuk posisi 46%-69% adalah tempat warna salmon dan purple bergradasi secara seimbang.
c. Tipe
Dari penjelasan di atas, gradasi yang terjadi apabila elemen HTML berbentuk kotak empat persegi panjang maka gradasi yang terjadi akan berbentuk elips. Dan apabila elemen HTML berbentuk bujur sangkar maka gradasi yang terjadi akan berbentuk bulat lingkaran. Bentuk gradasi circle atau elips bisa kita atur tanpa harus tergantung dengan bentuk kotak elemen HTML. Karena pada penggunaan gradasi dengan menggunakan teknik radial gradient kita bisa memilih type gradasi yang kita mau. Lihat contoh sintak lengkap value radial gradient. Tipe gradasi kita bisa tempatkan di paling awal dengan nilai ‘ellipse’ atau ’circle’. Kalau nilai tipe ini tidak ditulis, maka bentuk radial gradient, akan tergantung pada bentuk kotaknya, seperti yang sudah dijelaskan sebelumnya.
d. Jangkauan Gradasi
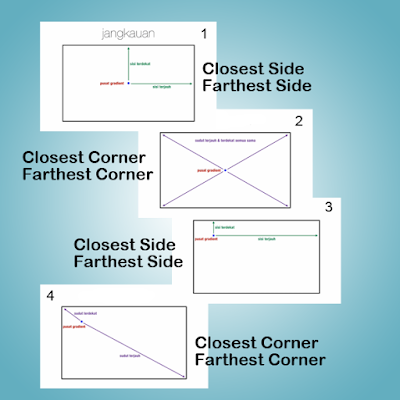
Jangkauan gradasi adalah jarak dari titik pusat gradient ke bagian terluar, dalam hal ini adalah sisi atau sudut yang tidak terkena gradasi lagi. Untuk nilai dari jangkauan gradasi, kita bisa menggunakan 4 keyword berikut:
→ closest-corner adalah jarak dari pusat gradient ke sudut terdekat elemen
→ closest-side adalah jarak dari pusat gradient ke sisi terdekat elemen
→ farthest-corner jarak dari pusat gradient ke sudut terjauh dari element
→ farthest-side adalah jarak dari pusat gradient ke sisi terjauh elemen
Untuk lebih jelas, silakan lihat keterangan gambar dibawah ini. Secara default kalau nilai jangkauan ini tidak disetting, maka keempat nilai closest-corner, closest-side, farthest-corner, dan farthest-side nilainya akan tergantung pada letak titik pusat gradient berada ditengah. Perhatikan gambar 1 dan gambar 2. Atau bisa scroll ke atas untuk melihat contoh dari penggunaan radial gradient sebelumnya yang tidak diberi nilai jangkauan atau range ini. karena kotak tersebut berbentuk empat persegi panjang maka baik closest-corner dan farthest-corner jaraknya sama. Untuk closest-side berada pada batas bawah dan batas atas kotak. Sedangkan untuk farthest-side berada pada batas samping kanan dan batas samping kiri kotak. Kalau elemen kotak HTML berbentuk bujur sangkar maka baik closest-corner, closest-side, farthest-corner, dan farthest-side nilainya sama.
e. Posisi
Setelah kita paham menentukan jangkauan gradasi yang memiliki nilai closest-corner, closest-side, farthest-corner, dan farthest-side. Selanjutnya kita bisa tentukan posisi dari titik pusat gradient. Menggunakan sumbu horizontal ( position-y ) dan sumbu vertikal ( position-x ). Posisi ini kita bisa tentukan 2 dengan cara sebagai berikut:
1. Dengan menggunakan angka untuk sumbu horizontal ( position-y ) dan sumbu vertikal ( position-x ) dengan satuan pixel ( px ) atau persentasi ( % ).
2. Menggunakan keyword posisi dalam bahasa inggris. sumbu horizontal ( position-y ) kita bisa gunakan top, bottom, center. Sedangkan untuk sumbu vertikal ( position-x ) kita bisa gunakan left, right, center.
Untuk penggunaan value gradasi dengan menggunakan teknik radial gradient ini. Tidak harus semua value kita gunakan. Value yang wajib adalah warna, sedangkan value lainnya sifatnya optional. Tergantung dari kreativitas kita menggunakan value-value gradasi yang ada sehingga membuat halaman website/blog kita semakin menarik dan interaktif. Untuk contoh lebih lanjut mengenai penggunaan teknik radial-gradient ini silakan lihat contoh sintak dibawah ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Radial-Gradient</title>
<style>
div {
margin: 50px;
}
.kotak1 {
width: 400px;
height: 400px;
text-align: center;
line-height: 400px;
background: radial-gradient(ellipse, olive 20%, red 75%);
float: left;
}
.kotak2 {
width: 400px;
height: 200px;
text-align: center;
line-height: 200px;
background: radial-gradient(circle, #999933, rgba(255, 0, 0, 1));
float: left;
}
.kotak3 {
width: 400px;
height: 400px;
text-align: center;
line-height: 400px;
background: radial-gradient(ellipse farthest-corner at bottom 50px right 100px, gray 5%, rgba(0, 255, 0, 1) 45%, orange 70%, #999933);
float: left;
}
.kotak4 {
width: 400px;
height: 200px;
text-align: center;
line-height: 200px;
background: radial-gradient(circle farthest-side, salmon 20%, purple 70%);
float: left;
}
</style>
</head>
<body>
<div class="kotak1">kotak 1</div>
<div class="kotak2">kotak 2</div>
<div class="kotak3">kotak 3</div>
<div class="kotak4">kotak 4</div>
</body>
</html>
Finally done untuk catatan saya mengenai Linear Gradient dan Radial Gradient. Actually, untuk sintak CSS3 seperti value linear gradient dan radial gradient mudah dipahami dan diingat, yang sulit adalah melahirkan kreativitasnya. Bagaimana mengkombinasi satu property CSS dengan property lain, bagaimana mengkombinasi value-value yang tersedia pada property CSS tersebut. Hal ini perlu dilatih dengan sering melihat-lihat website orang lain, dan tentunya harus sering latihan membuat website sendiri.
Dibawah ada beberapa design linear gradient dan radial gradient pada CSS3 yang bisa dijadikan inspirasi berkreasi, silakan download saja source code nya dibawah.
kotak 1
kotak 2
kotak 3
kotak 4
kotak 5
kotak 6
kotak 7
kotak 8
kotak 9
kotak 10
kotak 11
kotak 12
kotak 13
kotak 14
kotak 15
kotak 16
kotak 17
kotak 18
kotak 19
kotak 20
kotak 21
kotak 22
kotak 23
kotak 24
kotak 25
kotak 26
kotak 27
kotak 28
kotak 29
kotak 30
kotak 31
kotak 32
kotak 33
kotak 34
kotak 35
kotak 36
kotak 37














Post a Comment for "Model Warna Linear Gradient dan Radial Gradient Pada CSS3"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan