Box Shadow Pada CSS3
Box Shadow Pada CSS3 – Pada pembahasan artikel kali ini saya akan mencatat beberapa hal penting dan menarik dalam menggunakan property CSS3 Box Shadow untuk memberikan style pada elemen HTML yang kita buat. Property CSS3 Box Shadow berfungsi untuk memberikan efek bayangan pada elemen HTML yang kita buat. sebelum membahas bagaimana mengimplementasikan property CSS3 Box Shadow ini. ada beberapa hal penting yang perlu kita tahu pada struktur shadow yang ada pada aplikasi design grafis photoshop mengenai perilaku dari masing-masing propertynya. Karena perilaku property pada struktur shadow yang ada pada blending option yang ada photoshop baik itu drop shadow ataupun inner shadow mirip dengan nilai dari property CSS3 box shadow.
Ketika kita ingin memberikan style shadow pada suatu objek dengan menggunakan photoshop, kita bisa menggunakan blending option. Option ini terdapat dalam bagian bawah layer option. Kita bisa membukanya dengan meng-klik kanan mouse pada icon Fx yang ada pada bagian bawah layer option, posisinya setelah icon Link Layers. Lalu kita bisa bisa pilih blending option atau bisa langsung memilih Drop Shadow atau Inner Shadow. Kemudian kita akan diberikan tampilan option setting seperti pada gambar di atas.
Stuktur shadow yang ada pada photoshop baik itu inner shadow ataupun drop shadow terdiri dari property sebagai berikut : Blend Mode, Opacity, Angle, Distance, Spread, dan Size. Untuk property blend mode, hanya berlaku implementasinya untuk photoshop saja, karena itu saya tidak akan bahas pada artikel ini. namun untuk kelima property lainnya, perilakunya mirip dengan nilai yang ada property box shadow. Sehingga apabila kita memahami mengenai property dari stuktur shadow yang ada pada photoshop, akan sangat membantu kita memahami bagaimana setiap nilai yang ada pada property CSS3 box shadow berperilaku, dan pastinya kita akan mudah membayangkan bagaimana hasil tampilannya pada browser.
Secara default efek bayangan yang kita buat dengan menggunakan photoshop letak bayangannya akan berada di kanan bawah dari objek yang bersangkutan. Berikut penjelasan lebih lanjut mengenai perilaku dari property shadow yang ada dalam struktur photoshop.
● Opacity adalah tingkat transparansi bayangan suatu objek. Nilai opacity memiliki nilai 0% - 100%. Kita bisa merubah nilai opacity tersebut dengan menggeser slider opacity. Semakin slidernya ke arah kiri, maka nilai opacitynya akan lebih kecil dari 100% dan semakin mendekati angka 0% , artinya semakin transparan, bahkan sampai suatu objek tidak terlihat karena nilai dari opacity tersebut. Semakin slider opacity ke arah kanan maka nilainya akan lebih besar dari 0% dan mendekati nilai 100%, artinya semakin tidak transparan atau gambarnya semakin solid. Kita juga bisa menggunakan roda mouse untuk mengubah nilai opacitynya dengan mendrag nilai yang ada pada kolom nilai opacity, lalu gerakkan roda mouse kearah dalam, maka nilai opacitynya akan berubah menjadi lebih kecil dari 100% dan mendekati 0%. Slider opacity juga akan otomatis bergerak ke arah kiri. Begitu juga kalau kita menggerakkan roda mouse ke arah luar, maka nilai opacitynya akan berubah menjadi lebih besar dari 0% untuk mendekati nilai 100% dan slider opacitynya otomatis bergerak ke arah kanan. Untuk nilai opacity kita juga bisa langsung menentukan sendiri dan langsung di isikan dalam kotak nilai opacitynya tanpa harus menggeser slider ataupun roda mouse.
● Angle adalah arah sudut datangnya cahaya. Untuk menentukan derajat sudut angle kita bisa menggerakkan garis seperti jarum jam di dalam lingkaran angle. Nilai angle berupa derajat nilai dari 0 deg – 360 deg. Kita juga bisa menggunakan roda mouse untuk menentukan berapa derajat nilai angle seperti untuk menentukan nilai opacity di atas. Atau langsung menentukan sendiri nilainya dan langsung diisikan dalam kotak nilai angle, tanpa harus meggerakkan jarum yang ada pada lingkaran angle atau menggerakkan roda mouse. Sudut datangnya arah cahaya ( angle ) akan berlawanan dengan posisi bayangan. Sebagai contoh apabila sudut datangnya cahaya berada di kiri atas, maka letak bayangan akan berada di kanan bawah. Setiap derajat sudut angle berubah, maka posisi bayangannya pun akan berubah.
● Distance adalah jarak antara bayangan dan objeknya. Nilainya menggunakan satuan pixel ( px ) dari 0px - 3000px. Semakin besar nilai distance dan mendekati angka 3000px artinya jarak bayangan dan objek semakin jauh. Sedangkan semakin mendekati nilai 0px berarti jarak antara bayangan dan objek semakin dekat bahkan membuat suatu objek semakin solid artinya tidak memiliki bayangan sama sekali. Untuk menentukan nilai distance kita bisa menggunakan slider, roda mouse, atau langsung mengisi nilainya di kotak distance sama seperti cara kita menentukan nilai opacity. Silakan lihat penjelasan opacity. Antara angle dan distance memiliki hubungan, karena apabila sudut datangnya cahaya berubah, maka akan berubah posisi
● Spread berfungsi untuk menambahkan tebal bayangnya. Nilainya menggunakan satuan persentasi ( % ) dari nilai 0% - 100%. Semakin kecil nilainya dan mendekati angka 0% maka ukuran bayangannya akan sama dengan ukuran objeknya. Sedangkan semakin besar nilainya dan mendekati angka 100% maka ukuran bayangannya akan semakin besar dari ukuran objek sesungguhnya. Untuk menentukan ukuran spread-nya kita bisa menggunakan slider, roda mouse, atau langsung mengisi nilai spread-nya di kotak spread seperti cara menentukan nilai opacity di atas. Silakan lihat penjelasan mengenai opacity.
● Size adalah ukuran blur sebuah bayangan. Nilainya menggunakan satuan pixel ( px ) dari 0px – 250px. Semakin nilai. Semakin besar nilai size-nya dan mendekati angka 250px maka bayangannya akan semakin blur. Sedangkan semakin kecil nilai size-nya dan mendekati angka 0px maka bayangannya akan semakin solid. Jadi seolah olah ada 2 kotak yang saling bertumpuk apabila kita menggunakan nilai size 0px. Untuk menentukan ukuran size-nya kita bisa menggunakan slider, roda mouse, atau langsung mengisi nilai size-nya di kotak size seperti cara menentukan nilai opacity di atas. Silakan lihat penjelasan mengenai opacity.
IMPLEMENTASI BOX SHADOW PADA CSS3
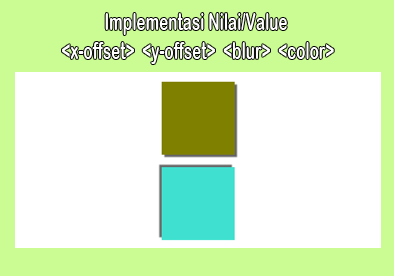
Untuk mengimplementasikan box shadow pada CSS3 tentu saja kita wajib menggunakan property CSS3 Box Shadow. Dimana property tersebut memiliki beberapa parameter nilai/value. Untuk parameter value pada property CSS3 box shadow ada yang wajib dan ada yang optional. Silakan lihat gambar dibawah ini. untuk value wajib box shadow ada 4 ( text berwarna biru tua ) dengan urutan sebagai berikut: <x-offset>, <y-offset>, <blur>, <color>. Sedangkan untuk yang optional ada 2 ( text berwarna merah ) yaitu : <inset> dan <spread>. Apabila kita ingin menggunakan baik value yang wajib dan optional maka untuk urutan penulisan sintaknya sebagai berikut : <inset>, <x-offset>, <y-offset>, <blur>, <spread>, <color>. Untuk masing-masing penjelasan parameter value yang digunakan pada property CSS3 box shadow silakan lihat setelah gambar dibawah ini.
 |
| Nilai/Value Box Shadow |
Value/Nilai Wajib Pada Property Box Shadow
● <x-offset> adalah value/nilai property box shadow yang berfungsi untuk mengatur jarak bayangan terhadap elemen HTML atau objek pada sumbu horizontal. Nilainya numeric. Maksudnya numeric seperti ini, contoh apabila kita kasih nilah 10px, maka bayangannya akan bergerak ke sebeleh kanan dari elemen/objek sebesar 10px. Sedangkan kalo kita beri nilai -10px, maka bayangannya akan bergerak ke kiri sebesar 10px.
● <y-offset> adalah value/nilai property box shadow yang berfungsi untuk mengatur jarak bayangan terhadap elemen HTML atau objek pada sumbu vertikal. Nilainya numeric sama dengan value <x-offset>. maksudnya numeric, contoh apabila kita kasih nilah 10px, maka bayangannya akan bergerak ke bawah dari elemen/objek sebesar 10px. Sedangkan kalo kita beri nilai -10px, maka bayangannya akan bergerak ke atas sebesar 10px.
● <blur> sama dengan property size yang ada pada aplikasi photoshop. dimana fungsi value/nilai <blur> untuk memberikan blur pada bayangan suatu elemen/objek. Nilainya 0 sampai tak terhingga. Semakin besar nilainya semakin blur bayangannya. Sedangkan semakin kecil dan mendekati angka 0 maka bayangannya semakin solid.
● <color> adalah value/nilai pada property CSS3 box shadow untuk memberikan warna. Pemberian warna bisa dengan menggunakan nama warna dalam bahasa inggris, bilangan hexadecimal, RGBa dan HSLa.
Agar lebih jelas, silakan lihat contoh berikut mengenai penggunaan value/nilai wajib untuk property CSS3 box shadow. Pada sintak
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Box Shadow</title>
<style>
div {
margin: 50px auto;
}
.kotak1 {
width: 300px;
height: 300px;
background-color: olive;
box-shadow: 10px 10px 5px rgba(0, 0, 0, .60);
}
.kotak2 {
width: 300px;
height: 300px;
background-color: turquoise;
box-shadow: -10px -10px 5px rgba(0, 0, 0, .60);
}
</style>
</head>
<body>
<div class="kotak1"></div>
<div class="kotak2"></div>
</body>
</html>
 |
| Value/Nilai Wajib Box Shadow |
Kotak 1 yang berwarna olive diberikan style property box shadow dengan nilai/value <x-offset> sebesar 10px sehingga bayangannya bergerak ke sebelah kanan dari elemen HTML/objeknya berupa kotak sebesar 10px. Nilai/value <y-offset> sebesar 10px membuat bayangannya bergerak ke bawah dari elemen HTML/objeknya berupa kotak sebesar 10px. Nilai/value <blur> sebesar 5px membuat bayangannya blur sebesar 5px. Nilai/value <color> dengan menggunakan nilai rgba (0, 0, 0, .60) yang artinya warna hitam dengan tingkat transparansi sebesar 60%.
Kotak 1 yang berwarna turquoise diberikan style property box shadow dengan nilai/value <x-offset> sebesar -10px sehingga bayangannya bergerak ke sebelah kiri dari elemen HTML/objeknya berupa kotak sebesar -10px. Nilai/value <y-offset> sebesar -10px membuat bayangannya bergerak ke atas dari elemen HTML/objeknya berupa kotak sebesar -10px. Nilai/value <blur> sebesar 5px membuat bayangannya blur sebesar 5px. Nilai/value <color> dengan menggunakan nilai rgba (0, 0, 0, .60) yang artinya warna hitam dengan tingkat transparansi sebesar 60%.
Value/Nilai Optional Pada Property Box Shadow
● <inset> adalah value/nilai property box shadow untuk membuat bayangan ke arah dalam.
● <spread> adalah value/nilai pada property box shadow yang berfungsi untuk menambah ukuran dari bayanganya. Nilai/value <spread> bisa diberikan angka positif dan negatif. Nilai positif yang semakin besar akan membuat ukuran sebuah bayangan menjadi lebih besar. Sedangkan nilai/value <spread> negatif yang semakin kecil akan membuat ukuran bayangan semakin kecil. Nilai/value <spread> dan nilai/value <blur> saling berkorelasi. Jadi ketika sebuah elemen HTML atau objek diberikan kedua nilai tersebut, yang terjadi adalah bayangan akan membesar dahulu sesuai nilai/value <spread> dan setelah itu baru terjadi blur sesuai dengan Nilai/value <blur> yang diberikan.
Untuk implemensi penggunaan nilai/value <spread> dan <spread> silakan lihat contoh dibawah ini :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Box Shadow</title>
<style>
div {
margin: 50px auto;
}
.kotak1 {
width: 300px;
height: 300px;
background-color: olive;
box-shadow: 0px 0px 3px 10px rgba(0, 0, 0, .60);
}
.kotak2 {
width: 300px;
height: 300px;
background-color: turquoise;
box-shadow: inset 0px 0px 5px 10px rgba(0, 0, 0, .60);
}
</style>
</head>
<body>
<div class="kotak1"></div>
<div class="kotak2"></div>
</body>
</html>
 |
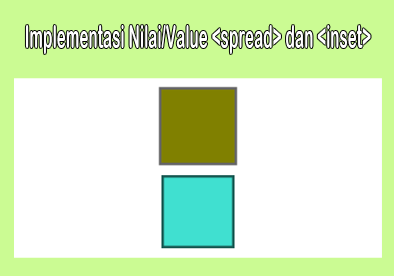
| Value/Nilai Optional Box Shadow |
Kotak 1 yang berwarna olive, seperti ada border yang mengelilinginya. Padahal border tersebut karena nilai/value <spread> sebesar 10px. Sedangkan kotak 2 karena implementasi nilai/value <spread> sebesar 10px dan nilai/value <blur> sebesar 5px yang diberikan nilai/value <inset> agar bayangan yang terbentuk ke arah dalam kotak.
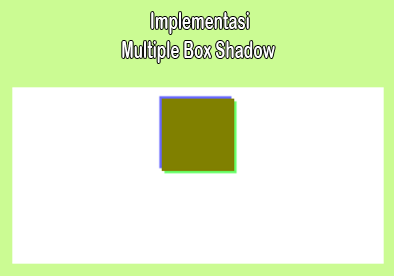
Menurut saya penggunaan property CSS3 box shadow ini sangat luar biasa, karena kita bisa menggunakan secara Multiple Box Shadow. Sehingga kita bisa memberikan lebih dari satu shadow pada sebuah elemen HTML. kalau kita pandai memanfaatkannya ini, kit bisa membuat sebuat design website yang indah, menarik dan berbeda. Untuk implementasi property CSS3 box shadow secara multiple, silakan lihat contoh dibawah ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Multiple Box Shadow</title>
<style>
div {
margin: 50px auto;
}
.kotak1 {
width: 300px;
height: 300px;
background-color: olive;
box-shadow: 10px 10px 5px rgba(0, 255, 0, .60), -10px -10px 5px rgba(0, 0, 255, .60);
}
</style>
</head>
<body>
<div class="kotak1"></div>
</body>
</html>
Tips :
Pada saat membuat sebuah website. Ketika mencoba try and error nilai/value yang ada property CSS3 box shadow, agar lebih mudah untuk melihat hasilnya secara real time. Kita bisa menggunakan fasilitas web browser inspect. Dengan menggunakan fasilitas ini, kita bisa melakukan edit nilai <inset>, <x-offset>, <y-offset>, <blur>, <spread>, <color> lebih leluasa secara real time, namun tidak permanen. Kalau hasilnya sudah sesuai dengan keinginan, selera, dan kebutuhan kita baru kita copy paste ke code editor tempat kita bekerja. Silakan ikuti langkah berikut ini :
→ Inspect : kita bisa menggunakan 3 cara. Pertama, klik kanan pada mouse, kemudian pilih inspect. Kedua kita bisa menggunakan shorcutnya dengan menekan tombol Ctrl+Shift+I. Dan ketiga kita bisa melalui ‘customize & control’ browser yang ada pada bagian paling atas kanan dengan icon 3 titik, kemudian kilik kiri pada mouse, pilih more tools, lalu pilih developer tools ( cara ini untuk google chrome ).
→ Pilih Style.
→ Cari element yang akan kita lakukan edit nilai dari property CSS-nya dengan menggunakan icon panan yang ada dalam kota, posisinya berada tepat di atas kiri bagian inspect element tersebut.
→ Lalu rubah Style-nya sesuai dengan keinginan, selera, dan kebutuhan kita.
→ Apabila style yang kita inginkan sudah cocok, tinggal Copy Paste pada code editor dan save agar stylenya yang diterapkan permanen.
 |
| Developer Tools |
Finally done. Semoga pembahasan mengenai box shadow ini menambah wawasan kita untuk menjadi lebih kreatif dalam memodifikasi website agar menjadi website yang menarik dan interaktif.
Dibawah ada beberapa design Box Shadow yang mungkin bisa dijadikan inspirasi untuk pengembangan sebuah wesbite. Untuk source code-nya silakan download dibawah.


Post a Comment for "Box Shadow Pada CSS3"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan