Mengenal Unsur Tata Letak Pada Desain Grafis
Mengenal Unsur Tata Letak Pada Desain Grafis - Sebuah karya desain apa pun merupakan susunan dari berbagai unsur-unsur desain yang terdiri dari bagian-bagian yang terpisah yang selanjutnya akan ditata dan diletakkan pada suatu tempat atau ruang untuk menjadi sebuah kesatuan yang memiliki makna, sehingga bisa disebut sebagai unsur-unsur tata letak. Unsur-unsur tersebut saling melengkapi dan saling berhubungan satu sama lain. Masing-masing memiliki karakter atau kesan yang ingin diciptakan, misalnya sebuah bidang mengandung warna dan memiliki tekstur tertentu dan juga garis yang bisa tersusun putus-putus, tebal, tipis, dan lain sebagainya.
Dengan memahami unsur-unsur tata letak adalah untuk mempermudah dalam setiap penyusunan hierarki visual (visual hierarchy), yaitu pengurutan prioritas yang ingin ditampilkan baik itu informasi serta unsur-unsur tata letak, dari yang paling penting sampai yang tidak penting. Tujuannya agar pembaca dapat menerima informasi sesuai dengan prioritas yang sudah dibuat oleh sang desainer. Hal tersebut tentu saja akan berpengaruh pada pemilihan unsur-unsur tata letak, misalnya garis, warna, bentuk, besar kecilnya huruf, dan sebagainya. Selanjutnya oleh sang pencipta desain, unsur-unsur tersebut akan disusun menjadi satu kesatuan dengan berdasarkan prinsip-prinsip desain.
Karena itu sebelum mendesain sesuatu sebaiknya hal yang paling mendasar, kita mengenali dahulu unsur-unsur penyusun tata letak supaya dalam penataannya nanti dapat menciptakan komposisi yang menarik, proporsional dan bisa menyampaikan pesan yang ingin disampaikan kepada sasaran (audience). Berikut unsur-unsur tata letak yang perlu kita ketahui. Untuk masing-masing unsur tata letak ini, akan dijelaskan pada artikel-artikel yang berbeda.
1.Garis
Garis merupakan rangkaian yang tersusun dari satu titik ke titik lain yang saling menyambung dengan tingkat kerapatan tertentu.Selain itu, garis memiliki sifat memanjang dan memiliki arah tertentu juga. Meskipun garis memiliki unsur ketebalan, namun sifat yang paling menonjol adalah dimensi panjangnya, sehingga sering disebut sebagai unsur satu dimensi. Garis juga bisa dimaknai sebagai batas limit dari suatu bidang dan warna. Terbentuknya garis merupakan gerakan dari suatu titik yang membekaskan jejaknya sehingga terbentuk suatu goresan. Untuk menimbulkan bekas, biasanya kita bisa mempergunakan pensil, pena, kuas dan bahkan dengan gerakan tangan kosong pun bisa dimaknai sebagai garis.
2.Bidang
Bidang dalam ilmu desain grafis merupakan unsur tata letak berupa objek yang memiliki panjang dan lebar atau yang bersifat pipih. Bidang terbentuk dari setiap pertemuan 2 garis, bahkan hanya sapuan warna.
3.Ilustrasi
Ilustrasi merupakan salah salah unsur tata letak dua dimensi yang memiliki tujuan untuk memperjelas atau menggambarkan maksud atau pesan yang ingin disampaikan.
4.Tipografi
Tipografi merupakan salah satu unsur tata letak pada desain grafis yang memiliki fungsi untuk menyampaikan suatu pesan tertentu, dan tentu saja menciptkan kesan tertentu juga. Sehingga susunan tata letak pada suatu karya dapat menjadi terlihat lebih menarik, serta pesan yang disampaikan juga bisa diterima dengan jelas bagi yang yang melihat karya desain grafis tersebut
5.Warna
Tidak asing mendengar nama warna, karena pastinya kita terbiasa membedakan warna-warna pada mainan kita sejak kecil. Selain itu, alam pun menyediakan untuk belajar warna secara gratis dan kapan pun. kita bisa melihat warna daun, tanah, bunga, dan lain sebagainya. Warna merupakan kesan yang diperoleh mata dari cahaya yang dipantulkan oleh benda-benda yg dikenainya.
6.Gelap Terang
Dalam tata letak desain grafis, penentuan gelap terang dapat berfungsi untuk beberapa hal. Antara lain untuk menampilkan kesan kedalaman, membuat efek benda tiga dimensi, dan untuk memperjelas kontras. Dengan adanya unsur gelap terang sebuah visual akan terlihat lebih dramatis sehingga dapat menambah kesan bagi yang melihatnya. Gelap terang dalam karya desain grafis dapat diciptakan dengan pengaturan intensitas warna, dapat pula diciptakan dengan menggunakan efek-efek tertentu.
7.Tekstur
Tekstur merupakan ukuran dan susunan/jaringan pada bagian suatu benda. Bisa juga berupa jalinan atau penyatuan bagian-bagian sesuatu sehingga membentuk sesuatu. Sedangkan Tekstur pada desain grafis merupakan sifat permukaan pada sebuah benda. Sifat permukaan ini bisa berkesan halus, kasar, kusam, mengkilap, licin, berpori dan sebagainya. Namun biasanya pada bidang desain grafis hanya menggunakan tekstur yang bersifat visual, karena hanya terbatas pada bidang dua dimensi saja. Tekstur sering dipakai untuk lebih menguatkan karakter sebuah bidang tertentu dengan menciptakan tekstur tertentu akan lebih menguatkan pesan yang ingin disampaikan sehingga karya desain menjadi lebih artistik. Setiap tekstur membawa karakter tertentu sehingga setiap desainer harus mempertimbangkan dalam pemilihan tekstur supaya sesuai dengan tema, misalnya tekstur kayu menimbulkan kesan hangat, tektur besi/logam menciptakan kesan keras, namun bisa juga untuk tema teknologi tekstur ini digunakan, tekstur air bisa menimbulkan kesan segar, dll.
8.Ruang
Dengan mendalami sebuah karya desain grafis, maka secara tidak langsung akan melihat kesan ruang-ruang yang berada di dalamnya. Karena ada unsur benda atau garis pada sebuah bidang akan terlihat menciptakan sebuah ruang. Sebagai contoh ruang yang ada di sekeliling benda, ruang yang terbentuk dengan adanya garis di sekelilingnya, adanya bidang dengan warna tertentu, ruang di sekitar teks, dll.
Ruang dapat dibedakan menjadi dua, yaitu:
1.Ruang alamiah merupakan ruang yang terdapat di alam yang dibatasi oleh benda-benda alam dan karena pengaruh cahaya seperti pada pemandangan alam.
2.Ruang yang diciptakan:
● ruang interior dan eksterior sebuah bangunan yang dapat memberikan suasana sesuai keinginan, seperti gedung bangunan.
● Ruang yang timbul karena penempatan berbagai warna, jarak gelap terang dan teks.
Setelah mengetahui unsur-unsur yang terdapat dalam tata letak desain grafis. Kita diharapkan memahami 6 prinsip yang berkenaan dengan tata letak sebuah karya desain grafis sehingga kita bisa membuat layout yang baik dan menarik. 6 prinsip tersebut yaitu Kesebandingan/Proportion, Keseimbangan/Balance, Irama/Rhythm, Kontas/Contrast, Kesatuan/Unity, Keselarasan/Harmony.
1. Kesebandingan/Proportion
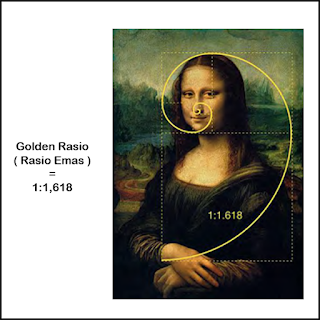
Kesebandingan atau disebut juga dengan proporsi merupakan perbandingan yang digunakan untuk menentukan perbandingan yang dianggap tepat antara panjang dan lebar, baik antara bagian dengan bagian lain atau dengan unsur secara keseluruhan. Sebenarnya sejak zaman klasik sudah ada dan digunakan teori kesebandingan yang dikenal dengan konsep The Golden Section. Teori ini sudah banyak digunakan dalam bisang seni, arsitektur dan spiritual karena pendekatan dari teori ini bersifat lebih ideal dan tentunya menyentuh sisi-sisi ketuhanan sebagai sesuatu yang absolut. Teori Golden Section juga dikenal dengan beberapa istilah nama, seperti The Golden Mean, Golden Ratio, and Divine Proportion ( The Golden Section ).
The Golden Section yang termasuk di dalamnya satu set konstruksi geometrik untuk memisahkan satu ruas garis menjadi bagian dimana nilai rasio/perbandingan garis yang panjang berbanding total dengan panjang garis sama dengan atau mendekati nilai perbandingan dari garis yang pendek berbanding dengan garis yang panjang. The Golden Mean sebagai sebuah rasio/perbandingan kompleks berasal dari huruf Yunani (phi) menggambarkan satu set figur geometrik yang termasuk di dalamnya ada unsur-unsur, seperti garis, segiempat, dan spiral.
Figur-figur tersebut jika digambar dengan The Divine Proportion dianggap sebagai bentuk yang sempurna dan paling memuaskan secara estetis. Kita bisa lihat contohnya pada lukisan-lukisan terkenal seperti lukisan Monalisa atau The Last Supper menggunakan komposisi dan desain yang sampai sekarang juga masih banyak memanfaatkan golden ratio dalam pekerjaan tersebut.
Kesebandingan tata letak menekankan pada ukuran dari unsur-unsur layout yang akan disusun dan sejauh mana peran unsur tersebut sehingga menentukan ukuran yang sesuai untuk menciptkan keharmonisan tampilan layout.
Dalam desain grafis, semua unsur yang di dalamnya menentukan proporsi, seperti hadirnya warna cerah yang diletakkan pada bidang/ruang sempit atau kecil. ada 3 hal yang bisa menciptakan kesebandingan sehingga bisa dijangkau oleh mata, caranya dengan menunjukkan hubungan antara suatu elemen dengan elemen lain, elemen bidang/ruang dengan dimensi bidang/ruangnya, dan dimensi bidang/ruang itu sendiri. Untuk menyusun atau menata tata letak sehingga dapat menciptakan proporsi kesebandingan dalam sebuah karya desain grafis, diperlukan beberapa langkah-langkah berikut:
1. Tentukan unsur-unsur yang akan ditampilkan dalam layout.
2. Tentukan unsur utama yang akan menjadi pusat perhatian.
3. Unsur yang menjadi prioritas dan sebagai pendukung dapat menggunakan warna yang mencolok atau sebaliknya.
4. Berikan ruang kosong untuk memberikan kesempatan kepada unsur utama untuk menyampaikan pesannya.
5. Mainkan bebera bidang atau unsur dengan variasi ukuran sesuai peran masing-masing dalam komposisi tersebut.
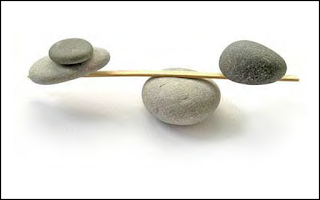
2. Keseimbangan/Balance
Setiap karya desain grafis dituntut untuk bisa mengkomunikasikan informasi secara jelas, sekaligus memiliki nilai estetis. Karena hal tersebut, sebuah tata letak karya desain grafis harus bisa dihadirkan dengan keadaan seimbang dari setiap unsur-unsur yang berada di dalamnya agar tujuan untuk mengkomunikasikan informasi secara jelas dengan selalu mengedepankan nilai estetis bisa tercapai. Keseimbangan akan lebih terlihat, ketika kita menyatukan pandangan pada sebuah karya desain grafis secara keseluruhan, sehingga karya desain grafis tersebut tidak terkesan berat sebelah, penuh sebelah, ramai sebelah, dan ketidakseimbangan lainnya. Dengan begitu keseimbangan atau balance secara visual dapat diartikan dengan kondisi yang sama berat. Pembagian tersebut juga harus memperhatikan baik dalam prioritas horizontal ( kanan kiri ) ataupun vertikal ( atas bawah ).
Untuk menciptakan karya desain grafis yang seimbang, ada 2 metode pendekatan dalam menciptakan keseimbangan tersebut.
a.Keseimbangan Simetris ( Formal Balance )
Pendekatan keseimbangan ini berdasarkan pada pengukuran dari pusat yang penyebaran dan membagi sama berat antara kiri dan kanan, sekaligus atas dan bawah secara simetris atau setara. Keseimbangan ini bersifat sederhana, terkesan resmi atau formal.
b.Keseimbangan Asimetris ( Informal Balance )
Keseimbangan ini tersusun dari unsur-unsur yang berbeda antara kiri dan kanan, atau atas dan bawah, namun tetap memiliki komposisi yang terasa dan terkesan seimbang. Keseimbangan asimetris ini dapat dilakukan dengan penyusunan ukuran, garis, warna, bidang dan tekstur. Kita bisa lihat di beberapa karya desain grafis yang menempatkan satu sisi beberapa unsur dengan ukuran kecil, namun di sisi lain menempatkan satu unsur lain yang berukuran besar sehingga terasa seimbang. Keseimbangan ini terkesan dinamis, tidak monoton dan tidak formal.
Untuk menciptakan sebuah karya desain grafis yang mencipkan nilai keseimbangan yang estetis, berikut langkah-langkah yang bisa diikuti:
1. Posisikan beberapa objek, dengan orientasi vertikal maupun horizontal.
2. Dapat menggunakan dua objek yang berbeda atau objek yang sama.
3. Perhatikan pusat elemen pada halaman.
4. Tempatkan beberapa unsur visual kecil di satu daerah untuk menyeimbangkan satu blok besar yang berupa bidang, gambar, atau teks.
5. Buatlah satu atau dua objek dengan bentuk aneh dan juga bentuk biasa.
6. Masukkan teks dengan tebal tipis atau ukuran yang berbeda-beda untuk menciptakan kesan ringan dan berat, serta gunakan kombinasi warna yang berbeda juga.
7. Berikan spasi besar sekitar blok teks atau foto gelap.
3. Irama/Rhythm
Irama adalah pola tata letak ( layout ) yang dibuat dengan melakukan pengulangan pada unsur-unsur tata letak secara teratur agar dapat menciptakan kesan yang tentunya diharapkan menarik. Sehingga irama bisa membuat kita merasakan adanya sebuah pergerakan, getaran, atau perpindahan dari unsur satu ke unsur lainnya. Irama visual tersebut dapat berupa repetisi maupun variasi. Repetisi adalah irama yang dibuat dengan pengulangan unsur visual yang teratur, tenang, dan tetap atau konsisten. Sedangkan variasi adalah pengulangan unsur visual disertai dengan perubahan bentuk, ukuran, dan warna. Irama tentu saja diciptakan dengan tujuan tertentu, sebagai contoh untuk membuat kesan yang teratur, kita bisa ciptakan dengan menggunakan repetisi. Sedangkan variasi untuk menciptakan kesan dinamis dan atraktif. Sehingga dengan adanya irama/pengulangan dapat mengajak mata pemirsa untuk mengikuti gerakan yang terjadi pada sebuah karya visual.
Untuk membuat irama yang indah, menarik, dan memiliki nilai estetis
yang tinggi dalam sebuah karya desain grafis, kita bisa mengikuti
langkah-langkah berikut:
1.Gandakan objek dengan bentuk dan ukuran yang sama untuk menciptakan
sebuah ritme yang biasa.
2.Gandakan objek dengan variasi ukuran semakin besar atau dengan
variasi bentuk yang berbeda untuk menciptakan ritme yang dinamis.
3.Menggandakan objek dengan bentuk yang sama untuk menciptkan objek
baru.
4.Untuk media yang terdiri dari beberapa halaman masukkan unsur dan
posisi yang sama pada setiap halaman, contohnya buku/newletter.
5.Untuk yang terbit beberapa edisi perlu ada penempatan unsur-unsur
yang sama dan pada posisi yang sama pada setiap edisi, contohnya newsletter
pada majalah.
4. Kontas/Contrast
Sebuah karya desain grafis, pastinya memiliki tujuan untuk
menyampaikan informasi. Dalam penyampaian informasi ini sebaiknya kita
memperhatikan skala prioritas. Sehingga akan mudah bagi kita untuk menyusun
informasi dari yang paling penting atau yang sangat perlu ditonjolkan. Dengan
begitu, informasi tersebut akan bisa dieksekusi melalui elemen visual yang kuat
dan mencolok, sehingga bisa menjadi pusat perhatian. Hal ini tentu bisa
dilakukan dengan menerapkan suatu konsep, yang disebut dengan kontras, yaitu
suatu konsep yang menghadirkan adanya perbedaan yang mencolok pada beberapa
unsur tata letak. Banyak cara menghadirkan sebuah kekontrasan, berikut beberapa
diantaranya:
1.Menggunakan warna yang berbeda sehingga lebih mencolok.
2.Meletakkan ukuran foto/ilustrasi yang dibuat besar diantara yang
kecil.
3.Melakukan pemilihan font yang berbeda, baik typefont ataupun
ukurannya.
4.Mengganti irama serta arah objek.
Beberapa hal di atas, bisa membantu kita mencapai tujuan utama dalam
penerapan prinsip kontras dalam rangka memberikan penekanan ( emphasis ) untuk
mengarahkan pandangan pembaca atau pemirsa yang melihat sebuah karya desain
grafis pada bagian yang ditonjolkan ( Focal Point/Stopping Power/Center Of
Interest ). Semua istilah tersebut memiliki arti yang sama, yaitu pusat
perhatian untuk merebut perhatian dan menghentikan pembaca atau pemirsa dari
aktivitas lainnya.
Perlu menjadi catatan, saya yakin setiap desainer, selalu ingin
membuat setiap orang melihat hasil karya desain grafisnya, sehingga tanpa
adanya stopping power yang kuat pada sebuah karya desain grafis, maka karya
tersebut hanya akan dilewatkan begitu saja oleh orang lain. Menciptakan
kekontrasan itu penting, namun jangan terlalu berlebihan, tampilkan secukupnya
saja. Karena apabila terlalu berlebihan, justru akan menimbulkan kerumitan,
ketidakteraturan, dan bahkan kontradiksi yang jauh dari kesan harmonis yang
ingin disampaikan. Sehingga untuk menciptakan suatu kekontrasan, tetap
perhatikan kesederhanaan dan tetap menonjolkan unsur sama dengan tidak ada yang
ditonjolkan.
Berikut beberapa tips sebagai langkah untuk menciptakan suatu
kekontrasan pada sebuah karya desain grafis:
1.Masukkan objek, ilustrasi atau unsur lainnya dengan ukuran yang
berbeda.
2.Letakkan bagian yang penting dari teks, khususnya headline/judl pada
sudut yang melengkung atau posisi yang berbeda daripada teks yang lainnya di
kolom lurus.
3.Gunakan huruf tebal dan hitam untuk headline dan jenis teks ringan
untuk body text.
4.Buatlah bidang yang besar di sebelah gambar kecil/sedikit teks.
5.Pilihlah warna yang berlawanan antara unsur utama untuk memisahkan
atau menekankan.
6.Gunakan jenis font yang berbeda untuk headline yang membawa
informasi penting dengan informasi pendukungnya.
5. Kesatuan/Unity
Dalam desain grafis ada satu prinsip yang disebut dengan Kesatuan atau
Unity. Dimana prinsip ini menekankan pada keselarasan dari unsur-unsur yang
disusun dalam suatu karya desain grafis. Sehingga suatu desain grafis akan
dikatakan menyatu apabila secara keseluruhan tampak harmonisasi dari semua
unsur yang ada dalam tata letak sebuah desain grafis. Prinsip kesatuan ini juga
dikenal dengan istilah lain, yaitu Proximity yang artinya kedekatan. Prinsip
ini dipakai untuk menyatukan unsur-unsur layout seperti tipografi, ilustrasi,
warna, dan lain sebagainya. Dengan adanya kesatuan hal-hal tersebut, setiap
unsur-unsur yang ada dalam karya desain grafis akan saling mendukung dan
melengkapi, sehingga diperoleh suatu fokus yang sesuai dengan tujuan yang
diinginkan. Prinsip kesatuan memiliki peran untuk menyatukan suatu arah dari
karya desain grafis tertentu yang disebut dengan point of view yang merupakan
arah perhatian awal yang harus diberikan oleh respondennya. Arah itu juga bisa
diartikan sebagai alur untuk mengamati atau membaca sebuah karya desain grafis,
sehingga diharapkan akan menjadi pemahaman yang menyeluruh terhadap karya
desain grafis dalam menyampaikan pesan atau informasi kepada
pembaca/pemirsa/pengamat. Fungsi kesatuan itu sendiri, tentu saja untuk menyatukan
bentuk. Sebuah karya desain yang berisi unsur-unsur yang rumit/abstrak secara
terpisah mungkin akan lebih sulit dicerna oleh yang melihatnya. Dengan adanya
kesatuan setiap unsur tersebut maka bisa saling menjelaskan sehingga lebih
mudah dipahami oleh pembaca. Dengan prinsip kesatuan ini maka akan membantu
menyatukan unsur menjadi sebuah keluarga yang menghasilkan tema yang kuat dan
menciptakan kombinasi visual yang saling mengikat.
Untuk membangun kesatuan atau unity pada sebuah karya hasil desain grafis,
diperlukan langkah-langkah cantik untuk menata susunan tata letak sebuah karya
desain grafis. Berikut diantaranya:
1. Membentuk suatu hierarki dari jenis ukuran unsur utama, subheads,
teks, dan lain-lain sesuai dengan format.
2. Mendekatkan elemen-elemen agar berdampingan atau bersinggungan.
3. Konsisten dengan jenis font, ukuran, dan gaya untuk judul,
subheads, keterangan, headers, footer, dan lain sebagainya pada beberapa media
baik elektronik atau paper.
4. Menggunakan palet warna yang sesuai dengan tema, sebagai contoh
untuk menuliskan tulisan Green, kita bisa menggunakan warna hijau.
5. Memperderetkan foto dan teks yang sama dengan gris baris.
6. Keselarasan/Harmony
Prinsip desain grafis yang menekankan pada keteraturan tatanan
diantara bagian-bagian suatu karya desain grafis disebut dengan Keselarasan
yang merupakan pembentukan unsur-unsur keseimbangan, keteraturan, kesatuan, dan
perpaduan yang masing-masing saling mengisi dan menimbang. Keselarasan atau disebut juga Harmony, dalam
suatu karya desain grafis akan bertindak sebagai faktor pengaman untuk mencapai
keserasian seluruh rancangan penyajian sebuah karya desain grafis. Keserasian
dapat dicapai dengan mengatur kesamaan arah, kesamaan bentuk meskipun berbeda
ukuran atau dengan tekstur yang memiliki sifat sama. Sebagai tips, mulailah
menggunakan warna gelap untuk memberi kesan karakter berat, sedangkan warna
terang untuk memberi kesan warna berkarakter ringan.
Untuk memwujudkan suatu Harmony sebuah karya desain grafis, kita bisa
menggunakan 2 cara sebagai berikut:
a.Harmony dari segi bentuk
Harmony yang dilihat dari segi bentuk adalah adanya keserasian dalam
penempatan setiap unsur-unsur karya desain grafis. Hal tersebut, dapat dilihat
dari segi bentuk dan ukuran pada media, seperti brosur, leaflet, poster, dll.
Pemilihan bentuk huruf memiliki peranan yang penting sebagaimana tujuan dari
sebuah desain dibuat.
b.Harmoni dari segi warna
Warna memiliki pengaruh yang amat besar dalam sebuah karya desain
grafis. Karena tiap-tiap warna memiliki sifatnya masing-masing, maka manfaatkan
hal tersebut untuk bebas berekspresi. sebagai contoh warna merah menimbulkan
kesan berani, warna ungu menimbulkan kesan cantik, warna biru menimbulkan kesan
tenang, dan lain sebagainya.
Baca juga: Cara Transfer BRImo ke SeaBank
Mengenal GRID Pada Layout
Setelah kita memahami prinsip-prisip dalam penyusunan tata letak
sebuah karya desain grafis, selanjutnya kita juga harus mengenal apa itu GRID
dalam sebuah penyusunan tata letak atau layout. Dalam proses penyusunan sebuah
layout halaman, supaya ada konsistensi margin diperlukan acuan yang teratur
yang disebut dengan grid. Grid dalam susunan halaman bisa dibuat dari yang
sederhana sampai kompleks. Hal ini tergantung pada jenis publikasi dan media
yang akan digunakan. Lembaran kerja dapat berbentuk bidang teks dan bidang
kosong, dimana di sisi kanan dan kiri halaman disebut dengan margin, tetapi
juga dapat merupakan gambaran dua halaman yang terbuka sebagai bagian kesatuan
yang saling berhubungan. Ada 3 jenis grid yang perlu kita ketahui, berikut
diantaranya:
1. Grid System
Sebuah grid diciptakan sebagai solusi terhadap permasalahan penataan
elemen-elemen visual dalam sebuah ruang. Grid System digunakan sebagai
perangkat untuk mempermudah menciptakan sebuah komposisi visual. Melalui Grid
System seorang perancang grafis dapat membuat sebuah sistematika yang sudah
diciptakan. Tujuan utama dari penggunaan Grid System dalam desain grafis adalah
untuk menciptakan suatu rancangan yang komunikatif dan memuaskan secara
estetik.
2. The Golden Section
Dalam bidang desain grafis, The Golden Section atau Proporsi Agung
menjadi dasar pembuatan ukuran kertas dan prinsip tersebut dapat digunakan
untuk menyusun keseimbangan sebuah desain. Proporsi Agung sudah ditemukan sejak
zaman kuno untuk menghadirkan proporsi yang sangat sempurna dan indah. Membagi
sebuah garis dengan perbandingan mendekati rasio 8 : 13, berarti bahwa jika
garis yang lebih panjang dibagi dengan garis yang lebih pendek hasilnya akan
sama dengan pembagian panjang garis utuh sebelum dipotong dengan garis yang
lebih panjang tadi. Proporsi Agung juga dikenal dengan deret bilangan
Fibonacci, yaitu deret bilangan yang setiap bilangannya adalah hasil jumlah
dari dua bilangan sebelumnya dan dimulai dari angka nol. Deret bilangan ini
memiliki rasio 8 : 13, yaitu rasio proporsi agung. Bilangan ini sering dipakai
dalam pengukuran bangunan, arsitektur, karya seni, huruf hingga layout sebuah
halaman karena proporsinya yang harmonis. 0 1 1 2 3 5 8 13 21 34 55 89 144 233
377 ...
3.The Symetrical Grid
Dalam Grid Simetris, halaman kanan akan berkebalikan persis seperti
bayangan cermin dari halaman kiri. Kondisi ini akan memberikan dua margin yang
sama, baik margin luar maupun margin dalam. Untuk menjaga proporsi, margin luar
memiliki bidang yang lebih lebar. Layout klasik yang dipelopori oleh Jan
Tshichold ( 1902 - 1974 ) seorang typhographer dari Jerman ini didasari ukuran
halaman dengan proporsi 2 : 3.




Post a Comment for "Mengenal Unsur Tata Letak Pada Desain Grafis"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan