Font Face Pada CSS3
Font Face Pada CSS3 - @font-face adalah property CSS3 yang berfungsi untuk mengelola font pada CSS3 untuk halaman website. Sebelum ada CSS3 untuk mengelola font pada CSS kita menggunakan ‘font-family’ yang merupakan bagian dari property CSS1. Namun penggunaan font family memilki keterbatasan karena hanya terbatas pada jumlah font yang ada sistem operasi perangkat kita saja.
Sebelum lebih lanjut membahas bagaimana CSS mengelola font pada website kita dengan menggunakan property CSS3 @font-face, ada baiknya kita review lagi mengenai bagaimana CSS1 atau CSS dasar mengelola font pada sebuah halaman website agar kita juga bisa membandingkan antara penggunaan font pada CSS1 dan font pada CSS3.
Penggunaan font pada CSS sebelum adanya CSS3 kita bisa menggunakn 2 teknik sebagai berikut :
1. Property CSS font-family
Sebelum ada CSS3 untuk mengelola font pada CSS kita menggunakan ‘font-family’. Ketika kita menggunakan font-family kita bisa memberi beberapa option pilihan font untuk bisa digunakan pada halaman website seperti contoh gambar di atas. Gambar di atas menjelaskan bahwa kita meminta CSS untuk mencarikan font jenis Arial Rounded MT Bold pada sistem operasi user/client. Sedangkan untuk 2 jenis font setelahnya adalah fallback font atau font cadangan apabila font utama tidak ditemukan di sistem operasi user. Dari contoh di atas maka CSS akan mencari font jenis arial pada sistem operasi user, apabila font jenis Arial Rounded MT Bold tidak ditemukan. Kalau font jenis arial tidak ditemukan juga, maka CSS akan mencari kategory font ‘sans-serif’. Perlu dicatat bahwa sans-serif bukanlah jenis font, namun sans serif adalah kategori font yang memiliki ciri tidak memiliki kaki.
Suatu jenis font tidak ditemukan pada sistem operasi user bisa karena beberapa sebab tidak hanya karena memang jenis font tersebut tidak ada pada sistem operasi user, bisa saja karena developer salah tulis pada code editornya.
Jadi sangat penting kita memilih font yang harus ada pada sistem operasi user agar website kita bisa diakses oleh user dengan baik. Pastikan kita memilih font yang memang benar-benar bisa dipastikan ada di komputer user pada umumnya. Jangan pernah mengasumsikan bahwa font yang ada pada sistem operasi kita pasti ada di sistem operasi user lain, karena hal itu salah besar yang nantinya bisa berimbas pada akses website kita. Kita tidak bisa memaksa user menggunakan font yang harus sama dengan sistem operasi kita, namun kita bisa menyesuaikan dengan pikiran dan insting kita sebagai web developer untuk memilih font pada halaman website kita sehingga bisa diakses oleh orang-orang yang berkepentingan. Jadi pastikan ketika mengelola font pada halaman website dan menggunakan property CSS font-family maka font tersebut harus ada pada sistem operasi user.
2. Google Font
Apabila kita ingin menggunakan font yang berbeda dan bagus, tanpa kita harus repot memikirkan sistem operasi komputer user/client punya atau tidak font tersebut, maka sebaiknya kita bisa menggunakan Google Font. Google Font adalah fasilitas yang dimiliki oleh Google sebagai raksasa search engine saat ini. jadi ketika Google memfasilitasi penyediaan font tersebut, pastinya akan selalu bisa dibuka di semua platform web browser. Sehingga kita tidak perlu khawatir baik kita ataupun user pasti bisa mengakses website yang menggunakan font dari Google Font. untuk menggunakan google font, silakan ikuti panduan dibawah ini :
→ Kunjungi website resminya : https://fonts.google.com
→ Selanjutnya kita tinggal pilih font yang kita gunakan dengan menekan icon plus ( + ) pada font yang ingin kita gunakan.
→ Untuk menggunakan google font ini kita diberikan 2 option untuk memilih tekniknya :
1. Standar, ketika kita memilih standar pastikan ada koneksi internet. Lalu kita copy paste script link yang ada pada option standar di dalam tag <head> dengan menggunakan tag <link>. Selanjutkan kita isi nilai/value font-family yang ada pada property CSS baik didalam file CSS yang terpisah atau pun didalam tag <style> sesuai dengan nama font yang kita gunakan pada Google Font.
1. Standar, ketika kita memilih standar pastikan ada koneksi internet. Lalu kita copy paste script link yang ada pada option standar di dalam tag <head> dengan menggunakan tag <link>. Selanjutkan kita isi nilai/value font-family yang ada pada property CSS baik didalam file CSS yang terpisah atau pun didalam tag <style> sesuai dengan nama font yang kita gunakan pada Google Font.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Font</title>
<link href="https://fonts.googleapis.com/css?family=Chilanka&display=swap" rel="stylesheet">
<style type="text/css">
h1 {
font-family: 'Chilanka', cursive;
font-size: 12px;
text-align: center;
}
</style>
</head>
<body>
</body>
</html>
2. Import, ketika kita ingin menggunakan Google Font secara offline atau ketika tidak ada koneksi internet. Untuk hal tersebut, maka kita bisa download terlebih dahulu.
@font-face pada CSS3
Jenis font yang ada pada Google Font sangatlah banyak dan bervariasi. Tapi bagaimana kalau dari jumlah font yang banyak tersebut masih tidak ada yang sesuai dengan kebutuhan dan keinginan kita. kita bisa saja mencari jenis font dari sumber lain seperti dari website lain. pada saat itu lah property @font-face akan sangat membantu kita mengelola font untuk halaman website.
Untuk menggunakan property CSS3 @font-face kita bisa menggunakan sintak lengkapnya seperti pada gambar dibawah. Di dalam sintak tersebut pada baris pertama ada nilai atau jenis font-family yang akan digunakan. Selanjutnya lengkapi sumber dari lokasi file tersebut dengan menggunakan src dari letak url() file font tersebut beserta formatnya. Sumber src boleh lebih dari satu sumber seperti contoh gambar di bawah. Hal itu bisa terjadi apabila kita memiliki lebih dari satu type font. Hal tersebut juga bukanlah masalah apabila kita hanya memiliki satu jenis font juga. Dari penjelasan tersebut pastinya untuk menggunakan @font-face pada CSS3 kita harus memiliki dulu jenis font yang ingin kita gunakan, namun tidak ada pada Google Font ataupun pada sistem operasi perangkat komputer kita yang sesuai dengan yang kita inginkan.
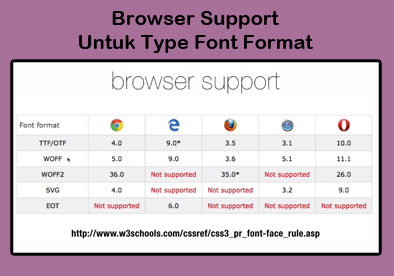
Untuk mendapatkan jenis font yang sesuai dengan kebutuhan dan keinginan kita, kita juga harus perhatikan typenya. Karena setiap font memiliki type yang berbeda maka format fontnya juga berbeda, begitu juga dengan dukungan setiap browser pada masing-masing type font. type font berdasarkan formatnya ada 5 jenis, yaitu :
● TTF/OTF ( True Type Format / Open Type Format ) adalah jenis format font standar yang bisa digunakan hampir di semua browser kecuali pada iphone.
● WOFF ( Web Open File Format ) adalah jenis format font yang dibuat secara spesifik untuk kebutuhan website. Jenis format font ini sebenarnya jenis TTF/OTF yang sudah dikompres. Sehingga loadingnya lebih cepat dibandingkan jenis font OTF/TTF. WOFF dikembangkan oleh Mozilla.
● WOFF2 ( Web Open File Format 2 ) adalah jenis format font WOFF versi ke 2. Jenis format font ini lebih responsif dibanding versi sebelumnya, namun tidak semua browser mendukung jenis format font WOFF2.
● SVG adalah jenis format font yang hanya bekerja pada iphone dan ipad.
● EOT ( Embedded Open Type ) adalah jenis format font yang hanya bisa bekerja pada browser Internet Explorer.
Perhatikan list support browser untuk masing-masing type format font di bawah ini. Ada jenis format font yang disupport oleh semua browser, ada juga jenis format font yang tidak disupport oleh semua browser. Untuk jenis TTF/OTF dan WOFF adalah jenis format font yang disupport oleh semua browser. Sedangkan untuk WOFF2, SVG, EOT tidak disupport oleh semua browser. Tipe format font TTF/OTF merupakan jenis format font standar. Sedangkan untuk format font WOFF adalah jenis format font yang dikhususkan untuk kebutuhan website. Jadi ketika kita membuat website dengan menggunakan type format font TTF/OTF, maka proses loadingnya untuk menampilkan font jenis format tersebut akan lebih lambat dibandingkan kita menggunakan jenis format font WOFF, karena type format font TTF/OTF tidak spesifik dibuat untuk kebutuhan website.
Setelah kita memiliki jenis font yang ingin kita gunakan, simpan saja file font tersebut kedalam folder website kita. Selanjutnya pada bagian paling atas file CSS setelah reset CSS kita bisa tuliskan property @font-face tersebut. atau apabila tidak ada reset CSS kita bisa langsung tuliskan saja property @font-face tersebut di bagian paling atas CSS seperti di dalam tag <style> atau file CSS yang terpisah. Lalu selanjutnya kita tinggal beri font-family yang ada pada style tersebut ganti dengan nama font yang sesuai dengan penggunaan pada property @font-face.
Untuk mendapatkan suatu jenis font, kita bisa mendapatkannya dari layanan/sumber website lain. terutama yang khusus menyediakan jenis font, baik yang berbayar atau pun yang gratisan. Untuk menggunakan jenis font tertentu kita juga harus perhatikan apakah font tersebut memiliki license atau bisa digunakan untuk kebutuhan website atau tidak. Berikut referensi website untuk download jenis font :
● dll
Untuk mendapatkan suatu jenis font dari website-website tersebut, caranya hampir sama. silakan ikuti langkah berikut :
→ Buka salah satu link website di atas.
→ Pilih font yang diinginkan. Perhatikan peruntukan setiap jenis font baik itu untuk peruntukan kebutuhan commercial seperti untuk dekstop, tablet, hp, dan website. Pastikan font yang dipilih untuk kebutuhan website. Font yang diperuntukkan untuk kebutuhan dekstop, biasanya digunakan seperti untuk kebutuhan pembuatan laporan, design grafis, penulisan, dan lain sebagainya. Sedangkan font yang diperuntukkan untuk kebutuhan tablet biasanya digunakan untuk membuat file pdf. Lalu kalau untuk kebutuhan hp, biasanya font tersebut digunakan untuk kebutuhan pembuatan aplikasi mobile. Pastikan font tersebut berformat WOFF atau WOFF2. Kalau jenis format font tersebut bukan WOFF atau WOFF2, melainkan OTF/TTF, sebaiknya lakukan rubah dulu jenis format font tersebut dengan menggunakan Web Font Generator seperti yang dimiliki FontSquirel.
→ Download font yang diinginkan sampai selesai.
→ Setalah proses download, extract file hasil download tersebut. Ambil file fontnya saja. Silakan baca untuk catatan Licensed-nya yang biasanya ada sekaligus pada file hasil download tersebut. Licensed tersebut memberitahu kita, font tersebut bisa digunakan untuk kondisi apa saja.
→ Tempatkan file font tersebut di folder yang sama untuk membuat halaman website, atau folder mana saja yang memudahkan untuk dipakai.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Font</title>
<style type="text/css">
@font-face {
font-family: "Chilanka";
src: url('Chilanka-Regular.ttf') format('truetype');
}
h1 {
font-family: "Chilanka", arial;
font-size: 12px;
text-align: center;
}
</style>
</head>
<body>
<h1>Hellow World !</h1>
</body>
</html>
Catatan saya mengenai property CSS3 @font-face ini sekian dulu. semoga dapat dimengerti bagi yang membacanya. Dibawah ada beberap jenis font berformat WOFF yang bisa didownload. Silakan bagi yang membutuhkan bisa langsung didownload.
Happy blogging guys 😉😊😉😊 .....






Post a Comment for "Font Face Pada CSS3"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan