Pengenalan CSS3
Pengenalan CSS3 – sebelumnya saya pernah membahas mengenai CSS Dasar, artikel ini melanjutkan catatan saya mengenai CSS, tepatnya CSS3. Apa itu CSS3?.. berikut definisi CSS3 berdasarkan wikipedia.
Adalah generasi ke-3 dari spesifikasi css yang direkomendasikan oleh W3C.
Sekedar refresh, W3C adalah sebuah organisasi yang membuat aturan mengenai teknologi internet dan website. Lalu apa bedanya dengan CSS dasar, kenapa ada CSS3:
Dari gambar diatas kita bisa melihat bahwa yang dimaksud CSS Dasar adalah CSS generasi ke 1 yang terdiri dari Font Properties, Color + Background, CSS Syntax, Text Properties, Box Properties, Pseudo Classes, dan Cascade.
Berjalannya perkembangan teknologi internet dan website, CSS1 berkembang menjadi CSS2. Dimana di dalam CSS2 ada fitur-fitur yang ditambahkan pada CSS1. Sebagai contoh kita bisa menggunakan Selectors, Media Types, Box Model, Visual Effect, Generated Content, Tables, dan Page Media.
Kemudian dari CSS2 berkembang menjadi CSS3 yang fiturnya fiturnya ada yang ditambahkan, ada yang diperbaiki, bahkan ada yang dihilangkan. Fitur – fitur pada CSS3 diantaranya : Masking, Basic UI, Flexible Layout, Syntax L3, Speech, Multi - Column, Backgrounds + Borders, Style Atributes, Media Queries, Selectors L3, Name Spaces, Color L3, MathML, Generated Content, Paged Media, Transforms, Transitions, Ruby, Grid, Layout, Web Animation, Selectors L4.
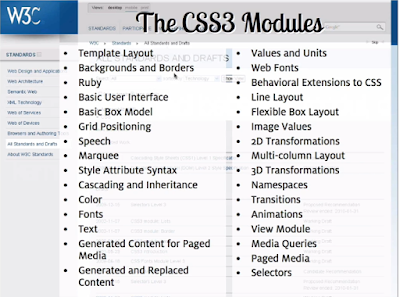
Fitur – fitur pada CSS3 tersebut nantinya kita akan sebut dengan modul. Berdasarkan link wikipedia, CSS3 dibagi menjadi beberapa modul, dan tiap-tiap modulnya menambahkan kemampuan atau fitur yang ada di CSS2. Jadi dalam CSS3 kita tidak berbicara mengenai propertynya, tapi kita bicara mengenai Modul CSS3.
Ada beberapa alasan yang sangat menguntungkan bagi web developer kenapa sebaiknya menggunakan CSS3, pertama dengan menggunakan CSS3 kita bisa membuat website menjadi lebih flexible dan interaktif.
Kedua dengan menggunakan CSS3 maka akan membantu mengurangi mock-up dengan cepat tanpa bantuan bahasa scripting. Dalam hal ini menggunakan javascript atau flash. Karena dengan menggunakan javascript atau flash maka akan membuat website semakin berat. CSS3 bisa melakukan hal tersebut, sehingga website kita bisa lebih ringan dalam melakukan load halaman. Sebagai contoh ketika kita ingin membuat effect animation.
Ketiga dengan menggunakan CSS3 kita bisa mengurangi penggunaan gambar sehingga bisa menambah kecepatan load halaman. Karena semakin banyak gambar, halaman website akan semakin lama di load. Contohnya, waktu belum ada CSS3, ketika kita ingin membuat sebuah kotak yang ujungnya tumpul, maka biasanya kita membuat gambar kotak tersebut dengan menggunakan aplikasi design grafis terlebih dahulu. kita bisa menggunakan photoshop, corel draw atau aplikasi design grafis lainnya dan tentu saja sejenis. Selanjutnya kita potong bagian kiri atas, kanan atas, kiri bawah, kanan bawah untuk dijadikan background image pada setiap tag <span> yang kita buat. Seperti contoh sintak di bawah ini. dengan menggunakan CSS3 semuanya menjadi lebih sederhana, silakan lihat contoh sintak di bawahnya lagi. Hasilnya sama-sama menghasilkan kotak segiempat yang berujung tumpul. Bandingkan sintak CSS sebelum menggunakan CSS3 dan setelah menggunakan CSS3.
Sebelum Menggunakan CSS3 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Sebelum CSS3</title>
<style>
div {
width: 300px;
height: 300px;
background-color: #419893;
margin: 100px auto;
}
.kiri-atas {
width: 39px;
height: 39px;
display: inline-block;
background-image: url(img/kiri-atas.png);
}
.kanan-atas {
width: 39px;
height: 39px;
display: inline-block;
background-image: url(img/kanan-atas.png);
position: relative;
left: 220px;
}
.kiri-bawah {
width: 39px;
height: 39px;
display: inline-block;
background-image: url(img/kiri-bawah.png);
margin: 250px;
position: relative;
top: -29px;
right: 250px;
}
.kanan-bawah {
width: 39px;
height: 39px;
display: inline-block;
background-image: url(img/kanan-bawah.png);
position: relative;
top: -321px;
left: 261px;
}
</style>
</head>
<body>
<div>
<span class="kiri-atas"></span>
<span class="kanan-atas"></span>
<span class="kiri-bawah"></span>
<span class="kanan-bawah"></span>
</div>
</body>
</html>
Setelah Menggunakan CSS3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Setelah CSS3</title>
<style>
div {
width: 300px;
height: 300px;
background-color: #419893;
margin: 100px auto;
border-radius: 20px;
}
</style>
</head>
<body>
<div>
<span class="kiri-atas"></span>
<span class="kanan-atas"></span>
<span class="kiri-bawah"></span>
<span class="kanan-bawah"></span>
</div>
</body>
</html>
Keempat dengan CSS3 kita bisa memaksimalkan penggunaan selector dengan sangat baik untuk mengurangi penggunaan mark up yang boros ( HTLM yang boros). Apalagi ketika kita menggunakannya dengan mengkombinasi tag-tag yang ada pada HTML5. Sehingga kita bisa mengurangi penggunaan id ataupun class yang akan memberikan beban pada suatu elemen HTML.
Untuk property CSS3 berikut daftar property CSS3 yang sering digunakan ketika membuat dan mengembangkan sebuah website berdasarkan link http://www.quackit.com/css/css3/properties/:
| ● Border Radius | ● Selector Lanjut |
| ● Opacity | ● Web Font |
| ● RGBa amp; HSLa | ● Media Queries |
| ● Box-Sizing | ● Transform ( 2D amp; 3D ) |
| ● Box-Shadow | ● CSS Transition |
| ● Text-Shadow | ● CSS Animation |
| ● CSS Gradient | ● CSS Filter |
| ● Background | ● FlexBox |
| ● Pseudo-Element | ● CSS Columns |
Untuk beberapa property CSS3 karena sifatnya masih eksperimental, maka tidak semua browser support. Jadi ada beberapa property CSS3 yang hanya jalan pada browser tertentu saja. Karena itu kita perlu juga tahu mengenai browser support, berikut property CSS3 dilengkapi dengan informasi browser supportnya.
Dengan mengetahui informasi browser support di atas. Kita bisa jadikan acuan untuk mengatasi beberapa property CSS3 yang tidak jalan pada browser tertentu, dengan menambahkan vendor-prefixes pada property CSS3 sehingga paling tidak property CSS3 yang kita gunakan bisa jalan di browser-browser populer. Vendor-prefixes ini diberikan pada awal property CSS3 yang digunakan. Berikut vendor-prefixes yang bisa digunakan pada property CSS3:
● -webkit- : vendor-prefixes yang digunakan untuk google chrome, safari, dan opera versi terbaru.
● -moz- : vendor-prefixes yang digunakan untuk mozila firefox.
● -ms- : vendor-prefixes yang digunakan untuk internet explorer.
● -o- : vendor-prefixes yang digunakan untuk opera versi terdahulu.
Pengetahuan dan penggunaan dari property vendor prefixes ini akan sangat bermanfaat, karena setiap browser memiliki memiliki karakteristik yang berbeda. Sedangkan kita tidak pernah tahu user menggunakan browser apa. Kita pun tidak bisa dan tidak punya akses memaksa user untuk menggunakan 1 jenis browser tertentu saja. Karena itu tujuan dari vendor prefixes ini adalah agar kita bisa menuliskan sintak atau kode CSS3 sehingga bisa berjalan di semua browser, paling tidak di browser-browser populer.
Happy blogging guys 😉😉😉 ...




Post a Comment for "Pengenalan CSS3"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan