Belajar Javascript Part 15 – Alur Kendali / Control Flow Pada Javascript
Belajar Javascript
Part 15 – Alur Kendali / Control Flow Pada Javascript – Pada setiap baris
program yang kita buat, mungkin memiliki alur kendali yang berbeda yang
masing-masing baris program tersebut. Penting sekali ketika kita bisa memahami
suatu alur kendali suatu program, maka kita bisa memegang penuh kendali dari
program yang kita buat. Karena ketika kita memahami logika dari alur kendali
yang kita buat, maka kita bisa lebih flexible memodifikasi suatu program sesuai
dengan kebutuhan dan keinginan kita. Pada dasarnya sebuah program berjalan
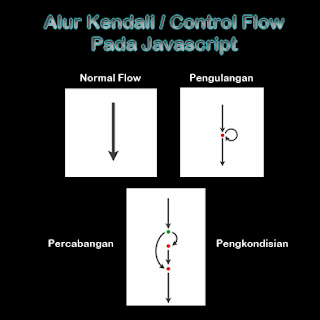
secara normal. Alur kendali atau control flow suatu program terbagi menjadi 3
jenis, yaitu normal, pengulangan dan percabangan.
A. Normal
Untuk memahami alur kendali atau control flow suatu program, terlebih dahulu kita perlu memahami alur kendali atau control flow secara normal. Apabila suatu program memiliki lebih dari satu statement, maka statement tersebut akan di eksekusi dari atas ke bawah atau dari kiri ke kanan. Silakan lihat contoh sintak di bawah ini, ada statement 5 baris kode program Javascript berupa fungsi alert(). Maka alert('Hello World') akan dieksekusi yang pertama, kemudian alert('Nama Blog Saya') akan dieksekusi yang kedua, lalu alert('Adalah') akan dieksekusi yang ketiga, berikutnya alert('Digitaladies') akan dieksekusi yang keempat, dan terakhir alert('Thank You') akan dieksekusi paling terakhir. Alert-alert tersebut tidak akan tertukar eksekusinya, alert selanjutnya akan berjalan setelah alert sebelumnya selesai dieksekusi.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Alur Flow / Flow Control - Normal</title>
</head>
<body>
<h1>Hello World</h1>
<script>
alert('Hello World');
alert('Nama Blog Saya');
alert('Adalah');
alert('Digitaladies');
alert('Thank You');
</script>
</body>
</html>Begitu juga dengan contoh alur program dibawah ini. Jika ada 2 statement seperti di bawah ini, maka statementnya akan di eksekusi dari atas ke bawah. Statement pertama yang akan dieksekusi adalah statement var nama = prompt('Masukkan Nama'), kemudian program akan berhenti dulu, sampai user memasukkan sebuah nama, setelah selesai, selanjutnya baris kode program alert('Nama Yang Anda Masukkan Adalah ' + nama) dijalankan.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Alur Flow / Flow Control - Normal</title>
</head>
<body>
<h1>Hello World</h1>
<script>
var nama = prompt('Masukkan Nama');
alert('Nama Yang Anda Masukkan Adalah ' + nama);
</script>
</body>
</html>
Pada saat membuat
sebuah program,
alur kedali/control flow
suatu program tidak
harus normal. Bisa saja alur kendali/control flow suatu
program tidak harus dieksekusi
dari atas ke bawah
atau dari kiri ke kanan. Mungkin saja ada baris program atau statement yang kita buat,
namun tidak ingin dimaksudkan
untuk dieksekusi secara
normal karena hal
tertentu. Untuk melakukan hal tersebut kita membutuhkan sesuatu yang disebut dengan pengulangan
dan pengkondisian.
B. Pengulangan ( Loop / Iteration )
Alur kendali atau control flow Pengulangan atau disebut juga dengan loop/iteration adalah sebuah konsep untuk mengerjakan atau mengeksekusi sebuah statement yang sama lebih dari satu kali atau berulang. Kalau tadi alur kendali program pada Javascript secara normal akan dieksekusi dari atas ke bawah atau dari kiri ke kanan. Maka pada alur kendali atau control flow dengan cara Pengulangan terjadi ketika suatu program sedang mengeksekusi serangkaian program dari atas ke bawah. Lalu pada satu titik ada satu statement program yang perlu di eksekusi secara berulang, karena baris programnya memiliki statement/sintak program yang sama, maka pada saat inilah alur kendali atau control flow dengan cara pengulangan terjadi sampai selesai. Selanjutnya setelah selesai baru mengerjakan statement program berikutnya.
Sintak pengulangan pada Javascript ada beberapa yang bisa kita gunakan seperti for, while, dan do while. Untuk penjelasannya silakan lihat contoh sintak pegulangan dibawah ini :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Alur Flow / Flow Control - Pengulangan</title>
</head>
<body>
<h1>Hello World</h1>
<script>
alert('Start !');
alert('Hello World !');
alert('Hello World !');
alert('Hello World !');
alert('Hello World !');
alert('Hello World !');
alert('Finish !');
</script>
</body>
</html>
Sintak pengulangan di atas bisa dijalankan lebih sederhana dengan menggunakan program seperti dibawah ini. Sintak di atas ada alert('Hello World !') sebanyak 5 kali. Maka untuk sintak tersebut kita bisa lakukan dengan alternatif kode program yang lebih sederhana dan efisien dengan menggunakan keyword pengulangan for, seperti sintak dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Alur Flow / Flow Control - Pengulangan</title>
</head>
<body>
<h1>Hello World</h1>
<script>
alert('Start !');
for( var i = 0; i < 5; i++) {
alert('Hello World !');
}
alert('Finish !');
</script>
</body>
</html>
C. Percabangan / Pengkondisian
Alur kendali atau control flow percabangan atau disebut juga pengkondisian adalah sebuah keadaan dimana program kita bisa memilih untuk mengeksekusi statement yang berbeda berdasarkan kondisi yang diberikan.
Sintak yang digunakan pada alur kendali/control flow secara
pengulangan/pengkondisian kita bisa menggunakan beberapa sintak, yaitu : if,
if… else, if… else if… else, switch.
Alur kendali atau control flow dengan cara Percabangan/Pengkondisian
terjadi ketika suatu program sedang mengeksekusi serangkaian program dari atas
ke bawah. Pada satu titikk tertentu, program yang kita buat akan diberi satu
kondisi. sebagai contoh ketika kondisi tersebut menghasilkan nilai boolean true, maka aksi eksekusi selanjutnya
akan mengeksekusi statement berikutnya atau yang berada di bawahnya. Tapi kalau
kondisi tadi menghasilkan nilai boolean false, maka yang dieksekusi adalah
statement yang lain, jadi ada statement yang tidak dikerjakan. Selanjutnya
seperti biasa, akan melanjutkan ke statemet selanjutnya untuk menyelesaikan
suatu program sampai akhir.
Untuk lebih jelas silakan lihat sintak program berikut :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Alur Flow / Flow Control - Pengkondisian</title>
</head>
<body>
<h1>Hello World</h1>
<script>
var angka = prompt('Masukkan Angka !');
if( angka % 2 === 0 ) {
alert('Angka ' + angka + ' Yang Anda Masukkan Adalah Bilangan Genap');
}
else {
alert('Angka ' + angka + ' Yang Anda Masukkan Adalah Bilangan Ganjil');
}
</script>
</body>
</html>
Sintak tersebut adalah sebuah program sederhana
untuk melakukan pengecekan apakah sebuah angka yang diinput adalah bilangan
genap atau bilangan ganjil. Pertama kita akan meminta user untuk memasukkan
angka pada text box atau kotak input yang ada pada ‘popup/dialog box prompt’.
Setelah user memasukkan angka, maka angka yang dimasukkan disimpan kedalam
variable angka. Lalu selanjutnya dilakukan pengecekan dengan menggunakan
keyword if. Jadi jika angka yang dimasukkan user apabila dibagi 2 sisanya
adalah 0, maka angka dimasukkan user adalah bilangan genap. Sehingga Javascript
akan menampilkan alert('Angka ' + angka + ' Yang Anda Masukkan Adalah Bilangan
Genap'). Sedangkan jika user memasukkan angka yang sisa baginya selain 0, maka
angka tersebut adalah bilangan ganjil dan Javascript akan menampilkan alert('Angka
' + angka + ' Yang Anda Masukkan Adalah Bilangan Ganjil').

Post a Comment for "Belajar Javascript Part 15 – Alur Kendali / Control Flow Pada Javascript "
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan