Belajar Javascript Part 14 – PopUp Box or Dialog Box Pada Javascript
Belajar Javascript Part 14 – PopUp Box or Dialog Box Pada Javascript - Sebuah window kecil pada browser yang dapat kita munculkan sebagai alat interaksi yang digunakan agar user dapat berdialog dengan halaman website. PopUp Box merupakan salah satu alat interaksi agar kita bisa bekerja dengan Javascript. Pada setiap browser, baik itu kita menggunakan Google Chrome, Mozilla Firefox, Internet Explorer, Safari, atau Opera ada 3 jenis PopUp Box atau Dialog Box, diantaranya yaitu :
1. Alert
Alert adalah salah satu jenis popup yang berfungsi untuk memberi pesan sederhana ke user. Untuk membuat popup alert tersebut, kita cukup menggunakan fungsi alert() yang ada pada library Javascript. Fungsi alert() tersebut menerima parameter. Parameter tersebut bisa diisikan dengan pesan yang akan ditampilkan atau disampaikan pada popup alert tersebut yang dibungkus dalam string baik menggunakan tanda kutip satu ( ‘...’ ) atau tanda kutip dua ( “...” ), kecuali berupa nama variabel. Kemudian akhiri satu baris kode alert dengan tanda titik koma ( ; ). Selanjutnya browser akan memunculkan window kecil yang ada tulisan pesan alert tersebut dan ada sebuah tombol ok untuk menghilangkan pesan alert tersebut, agar kita selanjutnya bisa mengakses halaman website tersebut. tampilan alert pada window browser akan berbeda di setiap browser yang kita gunakan. Tergantung dari platformnya, baik itu menggunakan Google Chrome, Mozilla Firefox, Internet Explorer, Safari, atau Opera namun fungsinya tetap sama.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pop Up Alert</title>
</head>
<body>
<h1>Hello World</h1>
<script>
alert('Hello World ! ');
</script>
</body>
</html>
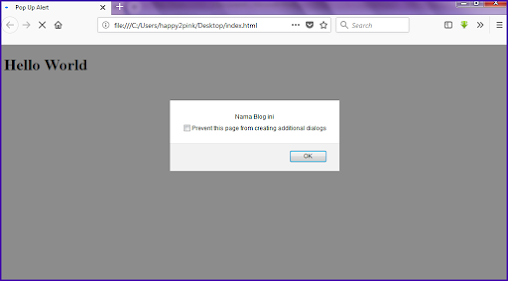
Pesan alert bisa ditampilkan lebih dari satu pesan. Apabila kita menampilkan banyak alert dalam satu halaman, maka browser akan memunculkan sebuah notifikasi, yang akan muncul pada dialog yang kedua. Apabila kita tidak ingin menampilkan alert selanjutnya, kita bisa checklist pada checkboxnya, maka popup selanjutnya akan hilang atau tidak akan tampil sehingga kita tidak bisa lagi mengakses popup alert selanjutnya, meskipun browser di refresh, solusinya kita buka tab baru.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pop Up Alert</title>
</head>
<body>
<h1>Hello World</h1>
<script>
alert('Hello World !');
alert('Nama Blog ini');
alert('adalah');
alert('Digitaladies');
alert('thank you');
</script>
</body>
</html>
2. Prompt
Dialog
box Prompt berfungsi untuk menampilkan sebuah window kecil pada browser, tapi yang akan
tampil tidak hanya ada pesan dan tombol ok saja, namun ada text box atau kotak input dan pilihan tombol ok atau cancel. Text box atau kotak input tersebut bisa kita isikan
apapun baik berupa tulisan, karakter, angka atau apapun. Untuk
membuat dialog box/ popup
prompt tersebut, caranya sama dengan membuat popup
alert. kita cukup menggunakan fungsi prompt() yang ada pada library Javascript. Fungsi prompt() tersebut menerima
parameter. Parameter tersebut bisa diisikan dengan pesan yang akan ditampilkan
atau disampaikan pada popup prompt
tersebut yang dibungkus
dalam string baik menggunakan tanda kutip satu ( ‘...’ ) atau tanda kutip dua (
“...” ), kecuali berupa nama variabel. Kemudian akhiri satu baris kode prompt dengan tanda titik koma ( ; ). Text box atau kotak input
yang ada di popup box atau
dialog box jenis prompt akan mengembalikan nilai apapun yang diinput. Agar kita bisa mengakses
nilai dari inputannya, maka propmtnya ini sebaiknya disimpan dalam sebuah
variable.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pop Up Prompt</title>
</head>
<body>
<h1>Hello World</h1>
<script>
var nama = prompt('Masukkan Nama');
alert(nama);
</script>
</body>
</html>
2. Confirm
Confirm adalah popup atau dialog box yang biasanya digunakan untuk meminta konfirmasi user. Popup confirm sama seperti alert, akan menampilkan pesan. Popup confirm sama juga seperti prompt ada 2 tombol. Namun tombol-tombol tersebut, kita bisa tentukan nilai dan perannya apabila tombol ditekan ok atau tombol ditekan cancel.
Untuk membuat popup confirm
tersebut, caranya sama dengan
membuat popup alert atau prompt. Kita cukup menggunakan fungsi confirm() yang ada pada
library Javascript. Fungsi confirm()
tersebut menerima parameter. Parameter tersebut bisa diisikan dengan pesan yang
akan ditampilkan atau disampaikan pada popup confirm tersebut yang
dibungkus dalam string baik menggunakan tanda kutip satu ( ‘...’ ) atau
tanda kutip dua ( “...” ), kecuali berupa nama variabel. Kemudian akhiri satu baris kode alert
dengan tanda titik koma ( ; ).
Popup confirm sama
seperti popup prompt, dimana popup prompt akan mengembalikan nilai
apapun yang diinputkan dalam text box/kotak input. Sedangkan popup
confirm berfungsi untuk
mengembalikan nilai, dimana
nilai yang dikembalikan dengan menggunakan popup confirm adalah nilai boolean.
Javascript akan mengembalikan nilai boolean true, apabila tombol ok yang
ditekan. Sedangkan apabila tombol cancel yang ditekan, maka Javascript akan
mengembalikan nilai boolean false. Jadi kita bisa menentukan apa yang terjadi
ketika user menekan tombol ok, dan apa yang terjadi ketika user menekan tombol
cancel. Sebagai contoh ketika
kita ingin mendelete data. Pastikan dahulu ada konfirmasi untuk user sebelum datanya benar-benar
terhapus. Siapa tahu usernya tidak sengaja menekan tombol delete. Sehingga
dengan menggunakan popup confirm, sebagai filter kedua dari aksi yang dilakukan
user. Bisa membantu memastikan bahwa user apakah benar ingin menghapus data
atau tidak. Kalau ternyata tidak, user bisa membatalkannya dengan menekan
tombol cancel.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pop Up Confirm</title>
</head>
<body>
<h1>Hello World</h1>
<script>
confirm('Are You Sure ?')
</script>
</body>
</html>
Biasanya popup
confirm akan banyak digunakan ketika kita membuat pengkondisian dan
pengulangan. Dalam catatan ini, saya tidak akan menjelaskan pengkondisian atau
pengulangan. Namun berikut sebagai contoh penggunaan popup confirm pada konsep
pengkondisian dan pengulangan yang ada pada Javascript.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pop Up Confirm</title>
</head>
<body>
<h1>Hello World</h1>
<script>
var test = confirm('kamu yakin???');
if( test) {
alert('user menekan tombol ok');
} else {
alert('user menekan tombool cancel');
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pop Up Confirm</title>
</head>
<body>
<h1>Hello World</h1>
<script>
alert('Selamat Datang..');
var lagi = true
while ( lagi === true ) {
var nama = prompt ('Masukkan Nama');
alert('Hello ' + nama);
lagi = confirm('coba lagi??');
}
alert('Terima Kasih..');
</script>
</body>
</html>
Finally done,
penjelasan mengenai bagaimana menggunakan ketiga popup box atau dialog box yang
ada pada Javascript. Sederhana dan mudah, tapi perlu kita pahami sangat ketiga
fungsi popup box tersebut agar bisa membuat website yang semakin interaktif dan
menarik.




Post a Comment for "Belajar Javascript Part 14 – PopUp Box or Dialog Box Pada Javascript "
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan