Belajar Javascript Part 13 – Cara Penulisan Javascript
Belajar Javascript Part 13 – Cara Penulisan Javascript – Untuk penulisan Javascript atau penyimpanan file CSS ada 2 cara yang bisa kita gunakan, yaitu baik secara Internal atau Eksternal. Kedua cara penulisan tersebut sama-sama menggunakan tag <script> pembuka dan tag </script> penutup. Baik secara internal ataupun ekstenal cara menuliskan file Javascript sangat mudah. Berikut penjelasan bagaiamana menuliskan file Javascript :
1. Internal
Menuliskan file Javascript secara Internal berarti kita menuliskan sintak Javascript langsung di dalam tag <script>di halaman HTML atau di dokumen website kita. Untuk yang menuliskan file javascript secara internal kita bisa menuliskan tag <script> di 2 tempat. Kita bisa menempatkan di dalam tag <head> dan tag <body>. Biasanya penempatan file Javascript di dalam tag <head> diletakkan pada posisi sebelum tutup head atau sebelum tag </head> penutup. Sedangkan penempatan file Javascript di dalam tag <body>diletakkan pada posisi sebelum tutup body atau sebelum tag </body> penutup.
Untuk lebih jelas silakan lihat contoh dibawah ini :
Di dalam tag <head>:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Internal javascript</title>
<script>
var x = 10;
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Cara Menuliskan File Javascript - Internal</p>
</body>
</html>
Di dalam tag <body>:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Internal javascript</title>
</head>
<body>
<h1>Hello World</h1>
<p>Cara Menuliskan File Javascript - Internal</p>
<script>
var x = 10;
</script>
</body>
</html>
Di dalam tag <script>pembuka apabila muncul atribut defaultnya type seperti dibawah ini. atribut tersebut optional bisa digunakan atau tidak. Karena secara default type script pada bahasa pemprograman Javascript adalah Javascript. Namun bisa saja kita menggunakan bahasa pemprograman lain seperti VBScript. Intinya pada penggunan bahasa pemprograman Javascript atribut type script bisa digunakan ataupun tidak alias optional.
<script type="type/javascript"></script>Penempatan lokasi file Javacript sebaiknya ditempatkan pada posisi di dalam tag <body>yang diletakkan pada posisi sebelum tutup body atau sebelum tag </body>penutup supaya seluruh elemen HTML-nya di load dulu ke dalam memory, baru setelah itu kita jalankan file Javascriptnya. Logika ini akan lebih jelas ketika kita sudah menggunakan Document Object Model. Jadi biasakan saja, kita selalu menulis file Javascript di dalam tag <body> yang diletakkan pada posisi sebelum tutup body atau sebelum tag </body> penutup.
2. Eksternal
Penggunaan file Javascript secara internal hampir jarang digunakan. Biasanya kita akan sering menggunakan file Javascript secara terpisah dari halaman HTML atau dokumen website kita. Penggunaan file Javascript ini sama dengan cara menggunakan ‘file CSS secara ekstenal’. Menghubungkan file CSS eksternal dengan halaman HTML kita membutuhkan tag <link>, sedangkan untuk menghubungkan file Javascript eksternal kita membutuhkan tag <script>yang di dalamnya kita memerlukan atribut src. Atribut src adalah source atau sumber untuk mencantumkan lokasi file Javascript yang kita gunakan. Untuk lebih jelas silakan lihat 2 contoh file HTML dan Javascript berikut :
File HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Internal javascript</title>
</head>
<body>
<h1>Hello World</h1>
<p>Cara Menuliskan File Javascript - Internal</p>
<script src="script.js"></script>
</body>
</html>
File Javascript
var x = 10;
console.log('Hello World !');
console.log('isi dari variabel x adalah '+ x );
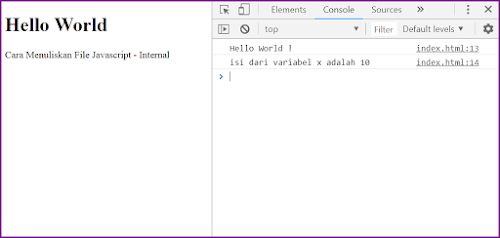
Untuk mengecek apakah file Javascript sudah bekerja atau belum. Kita bisa menggunakan salah satu fungsi yang ada pada Javascript, yaitu console.log(). Dengan menggunakan fungsi console.log() kita bisa meminta Javascript menuliskan sesuatu ke dalam console Javascript yang ada pada browser yang kita gunakan melalui file Javascript yang ada di code editor. Console Javascript juga penting ketika kita melakukan kesalahan, maka console browser akan memberikan pesan kesalahan ada di file apa dan di baris keberapa. Jadi kita tidak perlu panik ketika melihat pesan kesalahan tersebut, karena kita bisa langsung tahu kesalahannya apa dari pesan yang ada di console browser tersebut.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Internal javascript</title>
</head>
<body>
<h1>Hello World</h1>
<p>Cara Menuliskan File Javascript - Internal</p>
<script>
var x = 10;
console.log('Hello World !');
console.log('isi dari variabel x adalah '+ x );
</script>
</body>
</html>


Post a Comment for "Belajar Javascript Part 13 – Cara Penulisan Javascript"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan