HTML Dasar Part 10 - Cara Membuat Tag Form Pada HTML
HTML Dasar Part 10 - Cara Membuat Tag Form Pada HTML - pada halaman HTML kita bisa membuat suatu form dengan menggunakan tag form. Tag form adalah salah satu elemen pada HTML yang digunakan atau fungsinya untuk mengelola data masuk yang dinputkan oleh user. Value Input data yang dimasukkan oleh user bentuknya bisa berbagai macam jenisnya. Sebagai contoh bisa berupa input text pada kolom yang sering kita sebut dengan textfill, lalu input user bentuknya bisa juga berupa pilihan user baik itu dari pilihan yang ada pada sebuah combo box / list box / drop down / check box dimana kita bisa memilih pilihan lebih dari satu pilihan, atau kalau memang input datanya hanya diperbolehkan memilih satu pilihan saja, maka kita bisa memanfaatkan fungsi radio button. Bahkan value dari input data yang dimasukkan user, bisa berupa hanya dengan menekan sebuah tombol saja. Berikut elemen-element HTML yang biasa digunakan untuk membentuk Form:
| Element HTML | Keterangan / Fungsi / Kegunaan |
|---|---|
| One Line Text Box | Sebuah baris text dari user seperti pesan, saran, dan lainnya. |
| Scrolling Text Box | Beberapa baris text dari user seperti pesan, saran, dan lainnya. |
| Check Box | Kotak pilihan dari sebuah daftar pilihan. |
| Radio Button | Tombol satu pilihan dari pilhan yang tersedia. |
| Drop Down Menu | Daftar item yang dapat dipilih dan diklik. |
| Push Button | Tombol yang digunakan untuk menjalankan sebuah perintah. |
| Label | Label pada sebuah halaman web. |
 |
| Tag Form Pada HTML |
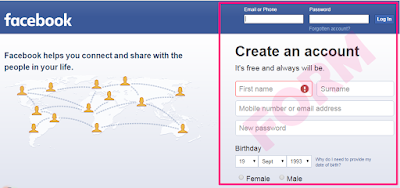
Buat banyak teman-teman, mungkin form ini sudah tidak asing lagi, karena sudah banyak bentuk form yang bisa kita lihat di berbagai website yang ada sekarang. Contohnya yang paling sering kita temui dan lihat, ketika kita ingin masuk ke sebuah halaman website, kita diminta login dan registrasi. Login dan registrasi ini adalah salah contoh implementasi dari fungsi form yang saya maksud.
 |
| Form Register & Log In Facebook |
Karena artikel ini adalah bagian dari artikel yang khusus untuk membahas HTML, maka dalam artikel ini kita hanya akan membahas bagaimana cara membuat form dan fungsi apa saja yang ada dari masing-masing elemen yang ada di form. sehingga untuk fungsi mendekorasi sebuah form akan diabaikan dulu, begitu juga dengan fungsi untuk mengelola data basenya kita akan abaikan dulu.
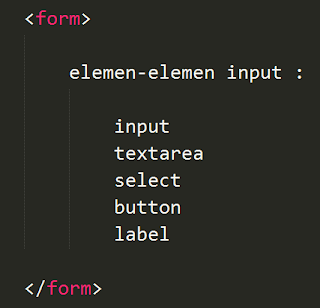
Untuk membuat tag form ini, kita bisa memulai dengan menuliskan tanda kurung siku buka / tanda lebih kecil dari ( < ) kemudian di ikuti dengan nama tag form dan diakhiri dengan tanda kurung siku tutup / tanda lebih besar dari ( > ), sehingga untuk penulisan tagnya seperti ini <form>. tag <form> merupakan salah satu tag berpasangan yang ada di HTML, sehingga ada tag pembuka dan tag penutupnya. Sehingga penulisan tagnya seperti ini <form></form>. semua elemen pembentuk form akan dibungkus dalam satu tag <form></form>, sehingga HTML tahu bahwa yang kita akan buat adalah elemen form. lalu tentunya kita juga harus paham elemen apa saja yang bisa dan sering digunakan untuk membuat sebuah form. karena itu kita perlu paham struktur dari pembentuk tag <form> ini.
 |
| Elemen Tag Form |
Input :
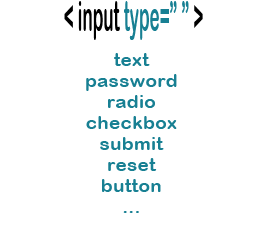
Sesuatu data yang dimasukkan user baik itu dalam bentuk textfill, pilihan yang ada di combo box atau di radio button, atau hanya dengan menekan tombol instruksi di bagian tertentu form untuk menentukan suatu nilai tertentu. Elemen input ini ditulis dengan menggunakan tag<input>. Tag <input> bukanlah tag HTML yang memilki pasangan. Tag <input> memiliki atribut yang dinamakan dengan type. Typenya pun memiliki beberapa jenis/nilai. Kita bisa lihat beberapa di gambar dibawah ini :
 |
| Tipe-Tipe Input Pada Tag Form |
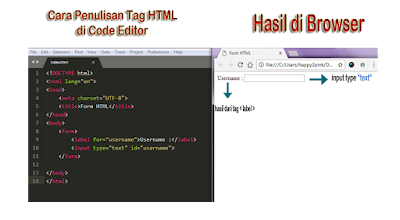
<input type=”text”>
Type text pada tag <input> fungsinya untuk membuat sebuah kolom yang dapat di isi dengan text. biasanya element tag <input> dengan type text ini, disandingkan dengan tag <label> yang merupakan salah satu dari element form juga. Fungsi tag<label> ini, untuk memberi tanda bahwa suatu input element tertentu adalah milik element form tertentu juga. dengan menggunakan label, user bisa inputkan data langsung ke kolom input, atau dengan mengklik labelnya, secara otomatis akan langsung diarahkan ke kolom input. Untuk lebih jelasnya bisa lihat di HTML berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Form HTML</title>
</head>
<body>
<form>
<label for="username">Username :</label>
<input type="text" id="username">
</form>
</body>
</html>
 |
| Input Tipe Text |
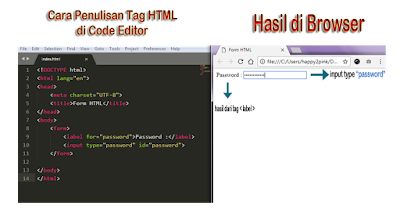
<input type=”password”>
Untuk input type password fungsinya untuk memasukkan data berupa password. Perilakunya hampir mirip dengan type text, namun hasil penulisan text pada kolom textfill hasilnya akan disembunyikan dan digantikan dengan bullet bulat. Seperti contoh berikut :
<form>
<label for="password">Password :</label>
<input type="password" id="password">
</form>
 |
| Input Tipe Password |
<input type=”radio”>
Input type radio fungsinya untuk memasukkan nilai input berupa pilihan pada radio button, dan hanya diperbolehkan memilih satu, sebagai contoh jenis kelamin, kewarganegaraan, panggilan sesuai jenis kelamin, dll. Silakan lihat contoh berikut :
<form>
<label>Jenis Kelamin :</label>
<input type="radio" id="pria" name="jenisKelamin"><label for="pria">Pria</label>
<input type="radio" id="wanita" name="jenisKelamin"><label for="wanita">Wanita</label>
<br><br>
<label>Warga Negara :</label>
<input type="radio" id="wni" name="wargaNegara"><label for="wni">WNI</label>
<input type="radio" id="wna" name="wargaNegara"><label for="wna">WNA</label>
<br><br>
<label>Title :</label>
<input type="radio" id="mr" name="title"><label for="mr">Mr.</label>
<input type="radio" id="ms" name="title"><label for="ms">Ms.</label>
<input type="radio" id="miss" name="title"><label for="miss">Miss</label>
<input type="radio" id="mrs" name="title"><label for="mrs">Mrs.</label>
</form>
 |
| Input Tipe Radio |
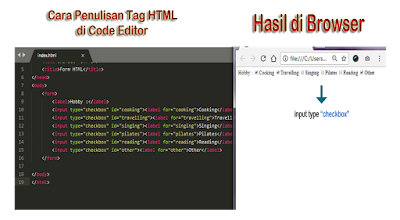
<input type=”checkbox”>
Input type checkbox fungsinya agar user dapat memasukkan suatu input lebih dari satu pilihan, sebagai contoh : pilhan hobby, warna favorit dll. Silakan lihat contoh berikut :
<form>
<label>Hobby :</label>
<input type="checkbox" id="cooking"><label for="cooking">Cooking</label>
<input type="checkbox" id="travelling"><label for="travelling">Travelling</label>
<input type="checkbox" id="singing"><label for="singing">Singing</label>
<input type="checkbox" id="pilates"><label for="pilates">Pilates</label>
<input type="checkbox" id="reading"><label for="reading">Reading</label>
<input type="checkbox" id="other"><label for="other">Other</label>
</form>
 |
| Input Tipe Checkbox |
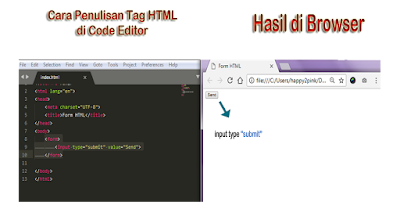
<input type=”submit”>, <input type=”reset”>, dan <input type=”button”>
3 tipe input yaitu submit, reset dan button, fungsinya untuk membuat tombol pada form. Namun sebaiknya untuk membuat tombol kita menggunakan elemen button yang memang khusus diperuntukkan untuk membuat tombol. Tapi tidak salah juga kita membuat tombol menggunakan element input, seperti contoh berikut :
<form>
<input type="submit" value="Send">
</form>
 |
| Input Type Submit |
Label berfungsi untuk menandai sebuah elemen input
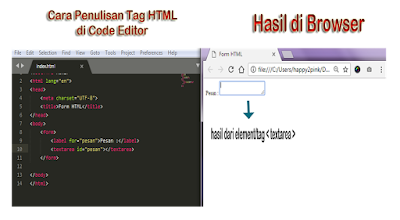
Textarea
Textarea ini mirip dengan textfill. Kalo textfill biasanya hanya satu kolom input saja, sedangkan kalo textarea ini biasanya area kolomnya lebih besar sehingga tulisan yang bisa dinput dan disimpan dalam textarea ini lebih banyak. Sebagai contoh yang bisa dituliskan dalam textarea adalah artikel, testimoni, komentar, pesan email, dll.
Silakan lihat contoh berikut :
<form>
<label for="pesan">Pesan :</label>
<textarea id="pesan"></textarea>
</form>
 |
| Elemen Form : Text Area |
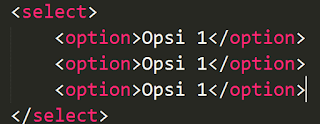
Select
Elemen select untuk memilih suatu nilai data, biasanya dipakai untuk membuat sebuah combo box / list box / drop down. Element ini direpresentasikan dengan tag<select>. Tag ini merupakan salah satu dari tag HTML berpasangan, sehingga memiliki tag pembuka dan tag penutup <select></select>. Di dalam tag <select> terdapat tag <option></option> yang bisa diisikan opsi-opsi pilihan dalam suatu combo box / list box / drop down yang pastinya dibungkus dengan menggunakan tag <select>.
<form>
<label>Kota Anda :</label>
<select>
<option>Jakarta</option>
<option>Surabaya</option>
<option>Medan</option>
<option>Padang</option>
<option>Balikpapan</option>
</select>
</form>
 |
| Elemen Form : Select |
 |
| Element Form : Select |
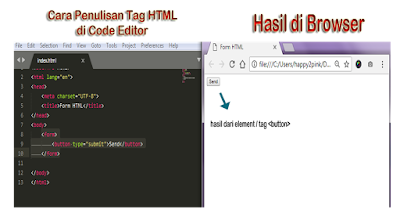
Button
Elemen button ini digunakan untuk membuat tombol yang fungsinya mengirim value dari data yang user inputkan, dan juga untuk melakukan hal specific dari nilai data yang di inputkan user. Untuk elemen button direpresentasikan dengan tag <button></button>. Tag <button> ini memiliki 3 type berikut :
submit : fungsinya untuk mengirim data yang dinputkan oleh user.
reset : fungsinya untuk menghapus data yan diinput oleh user.
button : fungsinya untuk melakukan hal specifik dari data yang dinputkan.
<form>
<button type="submit">Send</button>
</form>
 |
| Elemen Form : Button |
 |
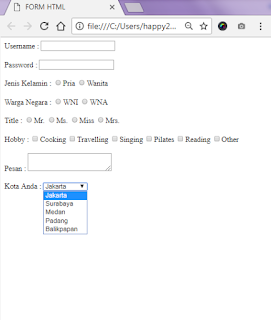
| Form |
Penjelasan tentang bagaimana cara membuat form pada halaman HTML sekian dulu, semoga pembahasan ini bisa dipahami, terutama bagi para pemula. Apabila teman-teman mau tahu lebih detail soal tag HTML, teman-teman juga bisa berkunjung langsung ke link w3c di www.w3schools.com/tags/tag_form.asp. see you on my next articles.
https://www.w3schools.com
https://www.w3schools.com/html/default.asp
- kalau ada pertanyaan, silakan tulis saja dikotak komentar dibawah, asal bukan spam dan sesuai dengan topik pembahasan.
- the language in this article uses indonesian, if you didn't understand with my language, you can use google translate or any others translator.
Post a Comment for "HTML Dasar Part 10 - Cara Membuat Tag Form Pada HTML"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan