HTML Dasar Part 9 - Cara Membuat Tabel Pada HTML
HTML Dasar Part 9 - Cara Membuat Tabel Pada HTML - Dalam HTML kita bisa membuat tabel yang fungsinya untuk menampilkan data tabular, sama seperti pada saat kita menggunakan aplikasi microsoft office atau microsoft excel dalam membuat tabel.
 |
| Tag Tabel |
Tabel menurut arti dari Kamus Besar Bahasa Indonesia adalah adalah daftar berisi ikhtisar sejumlah (besar ) data informasi, biasanya berupa kata-kata dan bilangan yang tersusun secara bersistem, urut ke bawah dulu lajur dan deret tertentu dengan garis pembatas, sehingga dapat dengan mudah disimak.
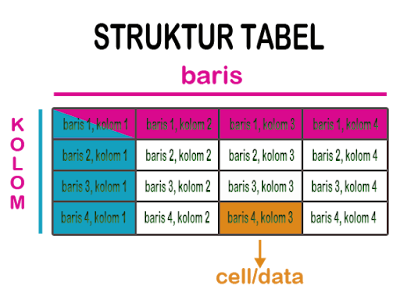
Sebuah tabel, pastinya memiliki struktur yang terbentuk dari baris dan kolom. Baris terdiri dari kotak-kotak yang letakknya secara horizontal, sedangkan kolom terdiri dari kotak-kotak yang letaknya secara vertikal, sedangkan perpotongan antara baris dan kolom dinamakan dengan cell/data.
 |
| Struktur Tabel |
Jenis dari tabel, ada juga yang memiliki header baik secara horizontal, vertikal, atau keduanya. Seperti gambar dibawah ini. Di HTML kita bisa mengimplementasikan atau membuat tabel baik yang tabel biasa ataupun yang tidak memiliki header dengan menggunakan tag tabel.
 |
| Header Pada Tabel |
Tag tabel di HTML ditulis dengan tanda kurung siku buka / tanda lebih kecil dari ( < ), kemudian diikuti dengan nama tag table, dan diakhiri dengan tanda kurung siku tutup / tanda lebih besar dari ( > ).Lebih tepatnya untuk penulisan tag table ini sebagai berikut <table>. Tag <table> ini merupakan salah satu tag HTML yang berpasangan, karena itu tag ini memiliki tag pembuka <table> dan tag penutup </table>.
 |
| Tag Tabel |
Tata cara penulisa tag < table > berdasarkan jenis strukturnya :
1. Struktur yang tabel yang simple / sederhana
Untuk penulisan tag <table> dengan jenis struktur ini, dimulai dengan membuat tag <table></table>, kemudian di dalam tag <table></table>, terdapat tag untuk membuat baris yang ditulis dengan tag<tr></tr>. Di dalam tag <tr></tr> kita bisa membuat kolom dengan menggunakan tag <td></td>.
 |
| Struktur Tabel Sederhana Pada HTML |
<!DOCTYPE html>
<head>
<title>HTML Table</title>
</head>
<body>
<!-- belajar tag <table> -->
<table>
<tr>
<td>baris 1, kolom1</td>
<td>baris 1, kolom2</td>
<td>baris 1, kolom3</td>
<td>baris 1, kolom4</td>
</tr>
<tr>
<td>baris 2, kolom1</td>
<td>baris 2, kolom2</td>
<td>baris 2, kolom3</td>
<td>baris 2, kolom4</td>
</tr>
<tr>
<td>baris 3, kolom1</td>
<td>baris 3, kolom2</td>
<td>baris 3, kolom3</td>
<td>baris 3, kolom4</td>
</tr>
</table>
<!-- artinya kita membuat tabel yang terdiri dari 3 baris dan masing-masing baris terdapat 4 kolom -->
</body>
</html>
 |
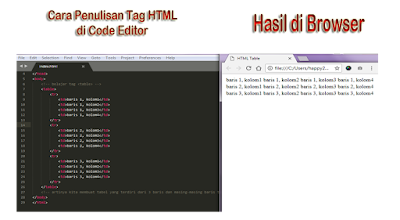
| Cara Penulisan Tabel Sederhana dan Hasilnya di Web Browser |
Tabel yang dibuat sudah terlihat hasilnya dibrowser, namun tidak ada bordernya, karena HTML yang kita buat belum ada atributnya, tapi pembuatan tabelnya sudah berhasil. Setelah penjelasan struktur dari tabel, artikel ini akan berlanjut ke atribut apa saja yang bisa diberikan untuk tag <table> ini.
2. Struktur tabel yang complex
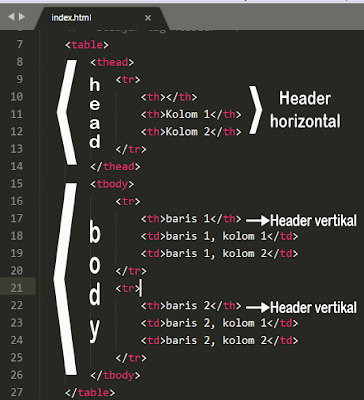
Struktur table yang complex, memilki bagian head dan bagian body. bagian head direpresentasikan dengan tag <thead></thead> dan bagian body direpresentasikan dengan tag <tbody></tbody>.
Di dalam tag <thead></thead> kita bisa membuat baris dengan menggunakan tag <tr></tr> yang di dalamnya terdapat kolom untuk header/judul yang direpresentasikan dengan tag <th></th>.
Di dalam tag <body></body> sebuah table, di dalamnya kita bisa membuat tag <tr></tr> yang didalamnya kita bisa membuat kolom untuk header/judul dan kolom untuk data. Kolom untuk header/judul kita bisa bungkus dengan tag <th></th> dan kolom untuk data kita bungkus dengan tag <td></td>.
 |
| Struktut Tabel Komplex |
Berikut contoh untuk merepresentasikan sebuah tabel yang memiliki header baik horizontal dan vertikal :
<!DOCTYPE html>
<head>
<title>HTML Table</title>
</head>
<body>
<!-- belajar tag <table> -->
<table>
<thead>
<tr>
<th></th>
<th>Kolom 1</th>
<th>Kolom 2</th>
</tr>
</thead>
<tbody>
<tr>
<th>baris 1</th>
<td>baris 1, kolom 1</td>
<td>baris 1, kolom 2</td>
</tr>
<tr>
<th>baris 2</th>
<td>baris 2, kolom 1</td>
<td>baris 2, kolom 2</td>
</tr>
</tbody>
</table>
<!-- artinya : kita membuat 1 table, yang memiliki header horizontal, dan header vertikal. dimana didalamnya terdapat 2 kolom dan 2 baris -->
</body>
</html>
 |
| Cara Penulisan Tabel Komplex dan Hasilnya di Web Browser |
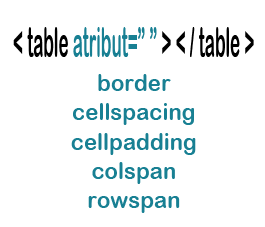
Setelah kita mengetahui struktur dari tag HTML untuk membuat tabel. Kita juga perlu tahu, atribut apa saja yang bisa disematkan dalam tag <table> ini . berikut atribut untuk tag table. :
 |
| Atribut Pada Tag Tabel |
- Border : digunakan untuk menambah garis disekitar cell/data
- Cellspacing : atribut ini digunakan untuk menambah jarak antar cell/data
- Cellpadding : atribut ini digunakan untuk memberi luas pada cell
Noted : untuk border, cellspacing, dan cellpadding sebenarnya penggunaanya untuk css, tapi selama kita belum tahu css, kita sementara bisa menggunakan atribut HTML ini untuk menata / merias sebuah tabel
<!DOCTYPE html>
<head>
<title>HTML Table</title>
</head>
<body>
<!-- belajar tag atribut <table> -->
<!-- tanpa atribut -->
<table>
<tr>
<td>baris 1, kolom1</td>
<td>baris 1, kolom2</td>
<td>baris 1, kolom3</td>
<td>baris 1, kolom4</td>
</tr>
<tr>
<td>baris 2, kolom1</td>
<td>baris 2, kolom2</td>
<td>baris 2, kolom3</td>
<td>baris 2, kolom4</td>
</tr>
<tr>
<td>baris 3, kolom1</td>
<td>baris 3, kolom2</td>
<td>baris 3, kolom3</td>
<td>baris 3, kolom4</td>
</tr>
</table>
<hr>
<!-- border -->
<table border="3px">
<tr>
<td>baris 1, kolom1</td>
<td>baris 1, kolom2</td>
<td>baris 1, kolom3</td>
<td>baris 1, kolom4</td>
</tr>
<tr>
<td>baris 2, kolom1</td>
<td>baris 2, kolom2</td>
<td>baris 2, kolom3</td>
<td>baris 2, kolom4</td>
</tr>
<tr>
<td>baris 3, kolom1</td>
<td>baris 3, kolom2</td>
<td>baris 3, kolom3</td>
<td>baris 3, kolom4</td>
</tr>
</table>
<hr>
<!-- cellspacing -->
<table border="3px" cellspacing="0">
<tr>
<td>baris 1, kolom1</td>
<td>baris 1, kolom2</td>
<td>baris 1, kolom3</td>
<td>baris 1, kolom4</td>
</tr>
<tr>
<td>baris 2, kolom1</td>
<td>baris 2, kolom2</td>
<td>baris 2, kolom3</td>
<td>baris 2, kolom4</td>
</tr>
<tr>
<td>baris 3, kolom1</td>
<td>baris 3, kolom2</td>
<td>baris 3, kolom3</td>
<td>baris 3, kolom4</td>
</tr>
</table>
<hr>
<!-- cellpadding -->
<table border="3px" cellspacing="0" cellpadding="10px">
<tr>
<td>baris 1, kolom1</td>
<td>baris 1, kolom2</td>
<td>baris 1, kolom3</td>
<td>baris 1, kolom4</td>
</tr>
<tr>
<td>baris 2, kolom1</td>
<td>baris 2, kolom2</td>
<td>baris 2, kolom3</td>
<td>baris 2, kolom4</td>
</tr>
<tr>
<td>baris 3, kolom1</td>
<td>baris 3, kolom2</td>
<td>baris 3, kolom3</td>
<td>baris 3, kolom4</td>
</tr>
</table>
</body>
</html>
 |
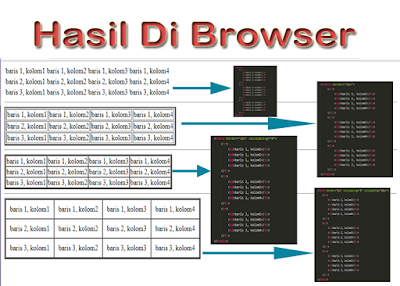
| Penggunaan Atribut Pada Tag Tabel dan Hasilnya di Web Browser |
- Collspan : atribut ini digunakan untuk menggabungkan 2 kolom atau lebih.
- Rowspan : atribut ini digunakan untuk menggabungan 2 baris atau lebih.
Untuk inplementasi dari collspan dan rowspan, kita bisa langsung lihat contoh HTML berikut :
<!DOCTYPE html>
<head>
<title>HTML Table</title>
</head>
<body>
<!-- belajar tag atribut <table> -->
<!-- collspan dan rowspan -->
<h2>Tabel 1</h2>
<table border="1px" cellspacing="0" cellpadding="5px">
<tr>
<td>baris 1, kolom1</td>
<td>baris 1, kolom2</td>
<td>baris 1, kolom3</td>
<td>baris 1, kolom4</td>
</tr>
<tr>
<td>baris 2, kolom1</td>
<td>baris 2, kolom2</td>
<td>baris 2, kolom3</td>
<td>baris 2, kolom4</td>
</tr>
<tr>
<td>baris 3, kolom1</td>
<td>baris 3, kolom2</td>
<td>baris 3, kolom3</td>
<td>baris 3, kolom4</td>
</tr>
<tr>
<td>baris 4, kolom1</td>
<td>baris 4, kolom2</td>
<td>baris 4, kolom3</td>
<td>baris 4, kolom4</td>
</tr>
</table>
<hr>
<h2>Tabel 2</h2>
<table border="1px" cellspacing="0" cellpadding="5px">
<tr>
<td>baris 1, kolom1</td>
<td colspan="3">colspan 3 kolom</td>
</tr>
<tr>
<td rowspan="3">rowspan 3 baris</td>
<td>baris 2, kolom2</td>
<td>baris 2, kolom3</td>
<td>baris 2, kolom4</td>
</tr>
<tr>
<td>baris 3, kolom2</td>
<td>baris 3, kolom3</td>
<td>baris 3, kolom4</td>
</tr>
<tr>
<td>baris 4, kolom2</td>
<td>baris 4, kolom3</td>
<td>baris 4, kolom4</td>
</tr>
</table>
</body>
</html>
 |
| Cara Menggunakan Collspan dan Rowspan |
Untuk penjelasan mengenail tag <table> pada HTML sekian. Semoga teman-teman bisa paham dengan penjelasan ini dan penjelasan ini bisa bermanfaat buat teman-teman yang baru belajar HTML terutama bagi para pemula. See you on my next articles. Bye bye....
https://www.w3schools.com
https://www.w3schools.com/html/default.asp
- kalau ada pertanyaan, silakan tulis saja dikotak komentar dibawah, asal bukan spam dan sesuai dengan topik pembahasan.
- the language in this article uses indonesian, if you didn't understand with my language, you can use google translate or any others translator.
Post a Comment for "HTML Dasar Part 9 - Cara Membuat Tabel Pada HTML"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan