HTML Dasar Part 8 - Membuat Tag Image Pada HTML
HTML Dasar Part 8 - Membuat Tag Image Pada HTML - Kita bisa menyimpan sebuah gambar pada dokumen HTML kita dengan menggunakan tag image, dengan penulisann tagnya dimulai dengan kurung siku buka/tanda lebih kecil dari ( < ), kemudian diikuti dengan nama tagnya ( img ), dan diakhiri dengan tanda kurung siku tutup / lebih besar dari ( > ). Untuk tag image ini bukan merupakan tag HTML yang berpasangan. Untuk penulisan tagnya lebih tepat sebagai berikut <img>.
Artikel ini melanjutkan pembahasan Tag hyperlink Pada HTML. jadi sebaiknya teman-teman yang belum membaca artikel tersebut, silakan baca dulu agar bisa lebih memahami isi artikel ini.
Atribut yang harus ada pada tag <img>, adalah “src”, tempat kita bisa menyimpan file gambar kita dengan menuliskan sumber gambarnya.
 |
| Tag Image |
Untuk file gambar yang bisa kita tuliskan dalam atribut src, jenis sumbernya ada 2 :
1. Internal resources
Internal resources adalah gambar yang kita punya dari folder data di mesin komputer kita. Untuk penulisan sumber gambar, caranya sama dengan cara kita menuliskan sumber link yang pernah saya bahas di artikel “Tag Hyperlink Pada HTML”. Apabila masih dalam satu folder yang sama, kita cukup menuliskan nama gambarnya beserta dengan ektensi filenya, namun apabila berbeda folder, cantumkan nama foldernya atau lebih tepatnya Relative URL berlaku. Contohnya :
- profile.jpg
- background.png
- img/gambar1.png
<!DOCTYPE html>
<head>
<title>HTML IMG</title>
</head>
<body>
<img src="background.png">
</body>
</html>
 |
| Internal Resources |
2. Eksternal resources ( hotlink )
Eksternal resources adalah gambar yang berasal dari sumber website lain, karena gambar ini berasal dari website lain, terdapat beberapa kekurangan diantaranya :
- Ketika kita menggunakan gambar dari sumber website lain, lalu user membuka gambar yang ada pada website kita, dimana asal gambar itu adalah dari website lain, artinya pada saat user membuka gambar itu, user menggunakan bandwith milik website tempat kita mengambil gambar.
- Biasanya gambar yang berasal dari website lain, memiliki hak cipta, sehingga tidak bebas pakai. Masalah hak cipta pengaruhnya bisa sangat panjang, apabila kita tidak tangani dengan hati-hati, karena ini berhubungan dengan masalah hukum.
- Karena gambar yang kita ambil dari website lain, artinya kita tergantung dengan website sumber gambar tersebut, suatu ketika ketika website tersebut sedang down, maka gambar yang kia ambilpun tidak akan bisa diakses oleh user website kita ketika membuka gambar tersebut.
- https://www.google.com/images/digitaladies/profile.png
- https://www.facebook.com/images/digitaldies/profile.png
<!DOCTYPE html>
<head>
<title>HTML IMG</title>
</head>
<body>
<img src="https://www.google.com/images/digitaladies/profile.png">
</body>
</html>
Selain atribut src, sebuah tag <img> bisa memiliki atribut lain, seperti alt, title, width, dan height, untuk penjelasan masing-masing atribut, sebagai berikut :
 |
| Atribut Tag <img> |
- src : atribut wajib yang ada dalam tag <img> untuk menyimpan gambar.
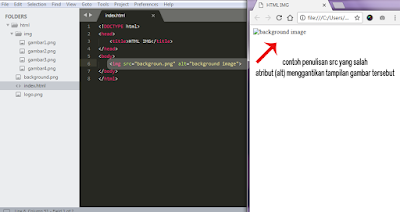
- alt : atribut ini digunakan sebagai alternative text pada gambar untuk memberikan keterangan gambar berupa text dari nama gambar, suatu ketika gambar tersebut tidak bisa diakses karena beberapa alasan, seperti penulisan yang salah pada atribut src, maka text tersebut akan muncul menggantikan gambar tersebut.
 |
| Penggunaan atribut alt pada tag image |
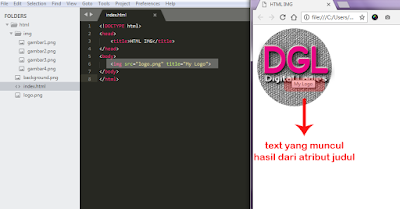
- title : fungsi dari atribut ini untuk memberikan judul pada gambar. Judul ini akan tampak ketika kursor berada diatas dari gambar tersebut.
 |
| Penggunaan atribut title pada tag image |
- width : fungsi dari atribut ini untuk mengatur lebar dari sebuah gambar.
- height : fungsi dari atribut ini untuk mengatur tinggi dari sebuah gambar.
Noted untuk atribut widht dan height :
- 2 atribut ini memiliki satuan yang sama , yaitu :
- px : satuan ukuran ini berbentuk pixel ( cari arti pixel )
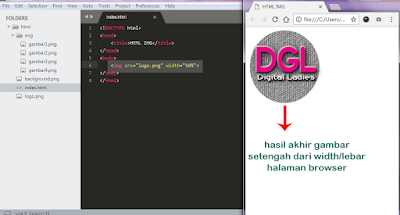
- % : satuan ukuran ini relative terhadap terhadap halaman browser. Dengan menggunakan satuan ini, akhir hasil dari gambar akan menyesuaikan lebar dan tinggi halaman browser pada saat browser kita resize baik secara manual atau otomatis. Untuk contohnya bisa lihat gambar dibawah ini :
 |
| Penggunaan atribut width pada tag image |
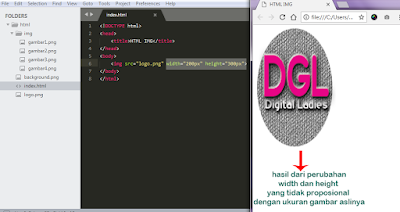
- Untuk penggunaan 2 atribut ini sebaiknya konsen pada ukurannya, agar sesuai dengan proporsi dari gambar sesungguhnya. Sebagai contoh apabila kita memiliki gambar berbentuk bujur sangkar, kemudian kita mau atur untuk ukuran width dan heightnya, sebaiknya diatur sesuai dengan gambar aslinya, apabila gambar asli memiliki ukuran widht x height sebesar 100px x 100px, maka apabila kita ingin berubah ukurannya, usahakan sesuai dengan ukuran tersebut, jangan sampai kita merubah ukurannya , berakibat membuat hasil akhir dari gambarnya menjadi aneh, misalnya kita ubah menjadi 200px x 300px, maka gambar asli akan ketarik secara vertikal.
 |
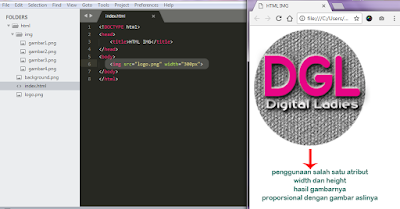
| Penggunaan atribut width yang salah pada tag image |
- Sebaiknya dalam menggunakan 2 atribut ini, bisa digunakan salah satunya saja. Apabila kita menggunakan width saja, secara otomatis, height akan berubah menyesuaikan ukuran gambar aslinya, begitu juga sebaliknya. Karena ada kemungkinan apabila kita menggunakan 2 ukuran sekaligus, bisa berakibat hasil akhir gambarnya tidak proporsional dengan gambar aslinya.
 |
| Penggunaan atribut width dan heigh pada tag image |
Untuk penjelasan tag <img> pada HTML, sekian dulu. Semoga artikel ini bisa bermanfaat bagi teman-teman yang baru belajar HTML. Tetap semangat belajar hal baru. See you on my next articles.
- kalau ada pertanyaan, silakan tulis saja dikotak komentar dibawah, asal bukan spam dan sesuai dengan topik pembahasan.
- the language in this article uses indonesian, if you didn't understand with my language, you can use google translate or any others translator.
Post a Comment for "HTML Dasar Part 8 - Membuat Tag Image Pada HTML"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan