HTML Dasar Part 7 - Membuat Tag Hyperlink Pada HTML
HTML Dasar Part 7 - Membuat Tag Hyperlink Pada HTML - Pembahasan kali ini mengenai Hyperlink, yang sering kita sebut dan dengar dengan istillah link atau web link. Hyperlink sebagai salah satu bagian/komponen terpenting dari suatu website memiliki peranan sangat penting. Tanpa hyperlink, suatu website tidak bisa di bilang sebuah website, karena bagian per-bagian dari sebuah website akan saling terhubung dengan menggunakan hyperlink ini. tag hyperlink ini adalah bagian dari tag <body>. silakan baca artikel saya yang membahas Tag HTML untuk tag Head Dan Tag Body.
Hyperlink menurut wikipedia adalah sebuah acuan dalam dokumen hipertext ke dokumen yang lain atau sumber lain. Seperti halnya suatu kutipan di dalam literatur. Dikombinasikan dengan sebuah jaringan data dan sesuai dengan protokol akses, sebuah komputer dapat diminta untuk memperoleh sumber yang direferensikan.
Hyperlink/link/web link adalah diterjemahkan sebagai sebuah penghubung atau koneksi dari sebuah sumber website ke website lain atau ke bagian lain di website tersebut.
Tag hyperlink pada HTML ditulis seperti ini <a></a>. a ini merepresentasikan sebuah anchor dalam bahasa inggris, dimana anchor ini adalah sebuah jangkar bila diterjemahkan dalam bahasa indonesia. Kalo kita ingat dengan jangkar, analogi yang paling mudah kita kaitkan dengan jangkar adalah kapal, karena biasanya jangkar selalu dikaitkan pada sebuah kapal. Begitu juga dengan hyperlink atau tag <a> selalu dikaitkan dengan dengan sebuah sumber website.
Tag <a> tidak begitu saja bisa berdiri sendiri walaupun sudah kita tuliskan pada bagian tertentu, karena tag <a> memiliki atribut yang disebut dengan "href". "href" ini fungsinya akan menghubungan satu sumber dengan website lain atau bagian lain dalam sebuah website. Intinya "href" adalah sumber link-nya. dalam "href" kita bisa menuliskan beberapa jenis sumber link, diantara sebagai berikut:
1. Eksternal Link
Eksternal link adalah link ke website lain, contohnya seperti berikut:
- http://www.google.com
- https://fb.me/digitaladies
- http://twitter.com/digitaladies
- http://instagram.com/digitaladies
- kita langsung saja ke contoh penulisan pada HTML nya sebagai berikut :
<!DOCTYPE html>
<html>
<head>
<title>HTML</title>
</head>
<body>
<!-- belajar tag <a> -->
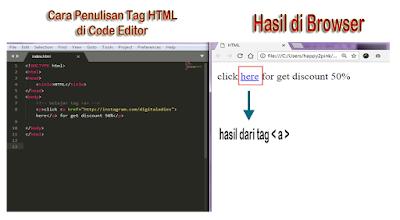
<p>click <a href="http://instagram.com/digitaladies">here</a> for get discount 50%</p>
</body>
</html>
Kalo kita lihat hasil dibrowser, hasil text yang ditulis dengan menggunakan tag <a> adalah berwarna biru dengan garis bawah. Itu adalah tanda link dari sebuah sumber website. Kalau link ini blm pernah kita kunjungi melalui browser kita yang sedang kita pakai pada saat ini, makanya linknya akan berwarna biru, namun apabila link tersebut sudah pernah dikunjungi warnanya akan berubah menjadi warna ungu.
 |
| Eksternal Link |
"href" bisa di isi dengan halaman lain yang ada dalam website kita. Dan pastinya halaman lain ini masih berada dalam satu domain. Bila file per-halaman website berada dalam satu folder yang sama, maka internal link ini bisa langsung ditulis di dalam "href", sebagai contoh berikut :
- about.html
- contact.html
- disclaimer.html
- product.html
 |
| Internal Link |
3. Relative URL
Link dalam bentuk Relative URL, sebenarnya hampir sama dengan internal link, namun internal link itu biasanya berada dalam satu folder file yang sama. Kalo Relative URL, akan berbeda letak foldernya.
Pada saat kita membuat file untuk satu website, biasanya agar rapih dan memudahkan kita dalam bekerja membuat website, file-file dari website kita simpan dalam folder-folder yang berbeda. Sebagai contoh, untuk file gambar, kita satukan dalam satu folder gambar, kemudian file untuk kepentingan admin website, kita satukan juga dalam satu folder admin, atau contoh lainnya, file untuk kepentingan user kita satukan salam satu folder user juga. Disinilah peran dari pemahaman mengenai Relative Url kita sangat perlukan, agar website bisa berjalan normal. Contoh untuk relative URL ini, sebagai berikut :
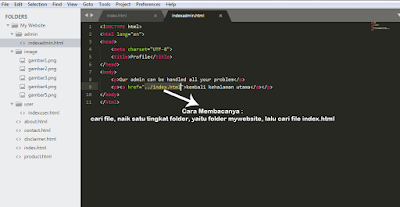
- admin/indexadmin.html
- ../index.html
- ../user/product.html
 |
| Relative URL Link |
 |
| Relative URL link |
Kita juga bisa mengisi dan menghubungkan "href" dengan bagian tertentu saja pada satu halaman website atau pada halaman website yang berbeda. caranya kita bisa memanfaatkan atribut id dan memanggilnya id tersebut dengan tanda #.
Contoh : page anchor dalam satu halaman website
<!DOCTYPE html>
<head>
<title>About</title>
</head>
<body>
<h1>About</h1>
<ul>
<li><a href="#part1">Part 1</a></li>
<li><a href="#part2">Part 2</a></li>
<li><a href="#part3">Part 3</a></li>
<li><a href="part4">Part 4</a></li>
</ul>
<h2 id="part1">Part 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci culpa necessitatibus, quibusdam accusantium aperiam voluptate! Ducimus cum aliquam velit facere ad, nisi quia. Doloribus quisquam maiores, autem. Sed, incidunt, similique.</p>
<br><br><br><br><br><br><br><br><br><b>
<h2 id="part2">Part 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci culpa necessitatibus, quibusdam accusantium aperiam voluptate! Ducimus cum aliquam velit facere ad, nisi quia. Doloribus quisquam maiores, autem. Sed, incidunt, similique.</p>
<br><br><br><br><br><br><br><br><br><b>
<h2 id="part3">Part 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci culpa necessitatibus, quibusdam accusantium aperiam voluptate! Ducimus cum aliquam velit facere ad, nisi quia. Doloribus quisquam maiores, autem. Sed, incidunt, similique.</p>
<br><br><br><br><br><br><br><br><br><b>
<h2 id="part4">Part 4</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci culpa necessitatibus, quibusdam accusantium aperiam voluptate! Ducimus cum aliquam velit facere ad, nisi quia. Doloribus quisquam maiores, autem. Sed, incidunt, similique.</p>
<br><br><br><br><br><br><br><br><br><b>
<br><br><br><br><br><br><br><br><br><b>
<br><br><br><br><br><br><br><br><br><b>
<br><br><br><br><br><br><br><br><br><b>
</body>
</html>
Contoh Page Anchor dihalaman yang berbeda, namun masih dalam satu folder file.
<!DOCTYPE html>
<head>
<title>HTML</title>
</head>
<body>
<!-- belajar tag <a>, atribut hrefnya page anchor -->
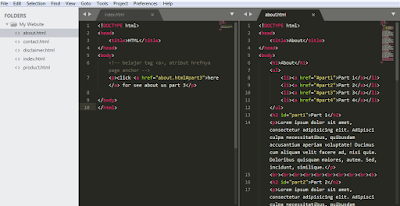
<p>click <a href="about.html#part3">here</a> for see about us part 3</p>
</body>
</html>
 |
| Page Anchor / Page Link |
Sebuah link juga bisa disimpan dalam sebuah gambar, yang dihubungan dengan sumber link website lain atau bagian lain dari satu website yang memiliki nama domain yang sama. Untuk cara penggunaan dari tag image ini, teman-teman bisa melihat detailnya di artikel saya yang berjudul Membuat Tag Image Pada HTML. Berikut untuk cara penulisan di halaman HTMLnya untuk link yang menyimpan "href" berupa gambar :
<!DOCTYPE html>
<head>
<title>HTML IMG</title>
</head>
<body>
<a href="http://www.facebook.com/digitaladies"><img src="logo.png" ></a>
</body>
</html>
Link ini selain memiliki atribut "href", yang memang wajib ada, ketika kita memiliki kebutuhan untuk menghubungan satu sumber link pada website kita. Ada juga atribut optional dari tag <a> ini seperti class, id, target, dll.
Suatu ketika, user membuka website kita, dan membuka link tertentu di website kita. Biasanya ada website yang ketika link dibuka, maka akan terbuka jendela tab baru, disebalah tab yang kita buka, tapi bisa saja link tersebut terbuka di tab yang sama. Atribut target inilah yang memiliki peran ketika link dibuka, kemudian berpindah ke tab yang berbeda ataupun tetap di tab yang sama. secara default kalo kita tidak menuliskan atribut target pada tag <a>, maka link yang terbuka akan terbuka di tab yang sama. Untuk atribut target ini memiliki beberapa jenis, diantaranya sebagai berikut :
- _self : atribut target ini, adalah defaultnya, pada saat membuka sebuah link, maka link tersebut akan terbuka di tab yang sama. Jadi tanpa kita harus menuliskan atribut ini di dalam tag<a>, ketika link dibuka, maka akan terbuka di halaman atau tab yang sama.
- _blank : kalau kita membuka link yang memiliki atribut ini, maka pada saat membuka sebuah link, maka link tersebut akan terbuka di tab baru disebelah tab yang kita buka.
Contoh atribut target _blank :
<!DOCTYPE html>
<head>
<title>HTML</title>
</head>
<body>
<!-- belajar tag <a>, atribut hrefnya page anchor -->
<p>click <a href="about.html#part3" target="_blank">here</a> for see about us part 3</p>
</body>
</html>
- _parent
- _default
https://www.w3schools.com
https://www.w3schools.com/html/default.asp
- kalau ada pertanyaan, silakan tulis saja dikotak komentar dibawah, asal bukan spam dan sesuai dengan topik pembahasan.
- the language in this article uses indonesian, if you didn't understand with my language, you can use google translate or any others translator.

Post a Comment for "HTML Dasar Part 7 - Membuat Tag Hyperlink Pada HTML"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan