HTML Dasar Part 3 - Tag HTML Untuk Tag Head dan Tag Body
HTML Dasar Part 3 - Tag HTML Untuk Tag Head dan Tag Body - Dalam artikel saya yang berjudul Membuat Halaman Website Pertama Untuk Pemula With "Hello World", saya pernah membahas struktur HTML dan sedikit juga membahas mengenai tentang tag HTML. Dalam artikel kali ini saya akan membahas mengenai tag HTML lebih dalam dibanding pembahasan sebelumnya. tentang bagaimana cara membuatnya, bagaimana strukturnya, dan tag-tag apa saja yang bisa dalam halaman HTML
Tag itu biasanya ada yang berpasangan dan ada yang tidak, khusus untuk tag berpasangan, ada tag pembuka dan tag penutup. Perbedaan antar tag penutup dan tag pembuka yaitu untuk tag penutup setelah tanda (<) kurung siku buka atau tanda lebih besar dari diikuti dengan tanda slash ( / ), atau tepat penulisannya seperti ini ( </ ). Hanya sekedar mengingatkan pembahasan saya sebelumnya, yang berjudul Membuat Halaman Website Pertama Untuk Pemula With "Hello World" bahwa dalam artikel tersebut saya sudah sedikit menjelaskan mengenai struktur HTLM seperti dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
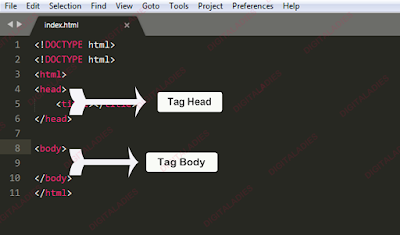
Artikel ini saya akan melanjutkan pembahasan artikel sebelumnya mengenai struktur HTML, khususnya untuk tag yang disebut dengan tag head dan tag body. Kita perlu tahu tag-tag apa saja yang boleh ada baik di dalam tag head atau tag body. Di artikel About HTML saya sudah menjelaskan, bahwa kita hanya bisa menulis apapun dibagian dalam tag head dan tag body. untuk pembahasan artikel ini, saya menuliskan tag HTML dengan menggunakan Code Editor, untuk penjelasan mengenai Code Editor, silakan lihat di artikel saya mengenai code editor.
1. Judul Halaman <title></title>
Judul halaman yang ditulis di antara tag tag pembuka title
<head>
<title></title>
</head>
2. CSS <style></style>
Tag <style> ini fungsinya untuk menghias halaman website, sebagaimana saya pernah jelaskan di artikel saya ‘ About HTML ‘, bahwa ibarat boneka, CSS adalah asesoris dari HTML yang berperan sebagai bonekanya.
<head>
<title></title>
<style></style>
</head>
Atau penulisannya bisa seperti dibawah ini :
<head>
<title></title>
<link rel="stylesheet" href="style.css">
</head>
3. Script <script></script>
Tag <script> fungsinya agar website kita bisa tampil secara lebih menarik, interaktif dan cerdas seperti yang pernah saya jelaskan di artikel saya ‘ About HTML ‘.
<head>
<title></title>
<script></script>
</head>
4. Metadata <meta></meta>
Fungsi dari tag metadata <meta> sangat penting, dalam mendeskripsikan website kita. Agar search engine google bisa dengan mudah mengidentifikasi website kita.
<head>
<meta charset="utf-8">
<meta name="description" content="Belajar Programming">
<meta name="keyword" content="HTML,CSS,JavaScript">
<meta name="author" content="digitaladies">
</head>
Tag-tag HTML yang boleh ada didalam tag <body>:
- Text : <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <p>, etc
- Pendukung Text : <br>, <hr>, <em>, <strong>
- Hyperlink : <a>
- List ( bullets & numbering ) : <ul>, <ol>, <li>, <dl>, <dt>, <dd>, etc
- Tabel : <table>, <thead>, <tbody>
- Form : <form>, <input>, <select>, <button>
- Script : <script>
- Object : <object>
- Grouping : <div>, <span>
- Tag komentar : <!-- -->
untuk penjelasan tag-tag diatas, saya akan buatkan artikelnya satu persatu, agar bisa lebih detil, sehingga harapannya teman-teman bisa lebih paham. ditunggu saja artikel selanjutnya.
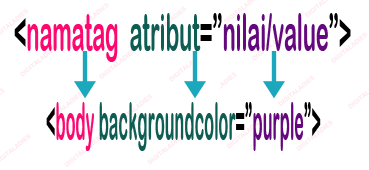
STRUKTUR / ANATOMI TAG HTML
Deklarasi dari struktur/anatomi HTML terdiri dari nama tag, atribut dan nilai. silakan lihat contoh untuk deklarasi sebuah tag body.
 |
| Tag Body |
 |
| Struktur / Anatomi Tag HTML |
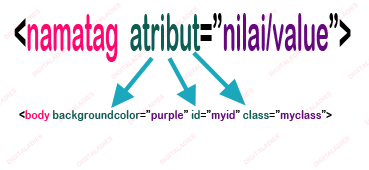
Sebuah tag HTML bisa tidak memiliki atribut sama sekali, tapi juga bisa memiliki atribut lebih dari satu. Namun setiap tag HTML memiliki atribut default / global / sama/ umumnya :
- Acceskey : Acceskey berfungsi agar sebuah elemen bisa diakses melalui keyboard atau shortcut tertentu.
- Class : Sebuah elemen bisa diberikan atribut class, sebagai salah satu penanda sebuah elemen.
- Id : Sebuah elemen bisa diberikan atribut id, sebagai salah satu penanda sebuah elemen.
- Dir : Atribut ini sebagai penentu arah tulisannya.
- Lang : Atribut ini untuk menentukan bahasa.
- Style : Atribut ini untuk memberikan css atau merias halaman sebuah website secara inline.
- Tabindex : Atribut ini untuk menentukan fokus arah kursor setelah kita menekan tombol tab di keyboard.
- Title : Atribut ini untuk memberikan judul pada halaman HTML yang kita buat.
 |
| Atribut Tag HTML |
Untuk penjelasan mengenai tag-tag HTML ini, teman-teman juga bisa langsung mengunjungi sebuah website yang pernah saya bahas yaitu website w3c di link berikut www.w3school.com/Tags.
Penjelasan untuk tag HTML sekian dulu, nanti di artikel selanjutnya, saya akan membahas lebih detail untuk beberapa tag HTML yang sering digunakan oleh para programmer / web developer. Karena pemahaman mengenai HTML adalah dasar yang perlu diketahui, apabila kita ingin membuat dan mengembangkan sebuah website, agar lebih mudah ketika kita ingin memodifikasi website tersebut. Walaupun saat ini sudah banyak framework, CMS yang sudah banyak tersedia untuk membantu membuat sebuah website tanpa harus mengetahui ilmu HTML secara lebih mendalam. namun tidak ada salahnya kita sedikit belajar mengenai HTML ini. Bahkan dengan mengetahui ilmu ini, kita bisa lebih memaksimalkan pengembangan situs kita. Ok! see you on my next articles guys.. bye bye..
Referensi:
https://www.w3schools.com
https://www.w3schools.com/html/default.asp
- kalau ada pertanyaan, silakan tulis saja dikotak komentar dibawah, asal bukan spam dan sesuai dengan topik pembahasan.
- the language in this article uses indonesian, if you didn't understand with my language, you can use google translate or any others translator.


Hello.
ReplyDeleteSaya kesulitan mencari tag head di html saya. ternyata tidak ada. Bagaimana solusinya ya? Saya mau masukan kode adsense.
Terima kasih