HTML Dasar Part 5 - Membuat Tag Heading Pada HTML
HTML Dasar Part 5 - Membuat Tag Heading Pada HTML - Pembahasan pada artikel ini , saya akan membahas mengenai tag heading yang ada dalam HTML yang berfungsi untuk memberi judul pada halaman website, mengenai tag ini pun saya pernah bahas sedikit di artikel saya yang berjudul Tag HTML Untuk Tag Head dan Tag Body. tag heading ini memiliki 6 tag dari level paling tinggi sampai paling rendah, yaitu sebagai berikut :
 |
| Tag Heading <h1>, <h2>, <h3>, <h4>, <h5>, <h6> |
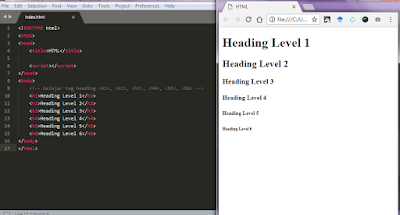
Untuk cara penulisan tag heading ini, sama seperti tag paragraph, kita buat dulu struktur HTML nya, lalu kita tuliskan didalam tag body.
<!DOCTYPE html>
<html>
<head>
<title> </title>
<script></script>
</head>
<body>
<!-- belajar tag heading <h1>, <h2>, <h3>, <h4>, <h5>, <h6> -->
<h1>Heading Level 1</h1>
<h2>Heading Level 1</h2>
<h3>Heading Level 1</h3>
<h4>Heading Level 1</h4>
<h5>Heading Level 1</h5>
<h6>Heading Level 1</h6>
</body>
</html>
 |
| Penggunaan Tag Heading |
Setelah kita mengetahui tag heading memiliki 6 level tag, dari h1 yang memiliki font yang paling besar, kemudian sampai h6 yang memiliki font paling kecil. lalu pertanyaan selanjutnya, kapan kita menggunakan salah satu dari tag <h1>, <h2>, <h3>, <h4>, <h5>, atau <h6>. Karena itu lebih tepat kalau kita memahami dan membuat sebuah hierarki/prioritas/tujuan kepentingan dalam penggunaanya.
Ketika kita membuat sebuah headline halaman atau memberi judul untuk website/blog ataupun judul artikelnya kita sebaiknya menggunakan <h1>, karena menurut saya headline sebuah halaman atau judul website/judul artikel adalah bagian elemen paling penting di sebuah halaman.
Analogi lain, ketika kita sekolah/ kuliah ataupun di tempat kita bekerja sekarang, biasanya kita mempunyai tugas untuk membuat sebuah karya/artikel ilmiah atau report. Pada saat kita membuat karya ilmiah/artikel atau report tersebut biasany kita menuliskan bab/chapter, judul dari bab/chapter tersebut itu sebaiknya dan sangat disarankan untuk menggunakan <h1, kemudian berikutnya biasanya ada sub judul yang kita anggap sebagai <h2>, kemudian apabila ada sub judul dari sub judul lagi, kita anggap dengan <h3>, dan seterusnya sampai <h6>.
Sebenarnya untuk memberikan ukuran/size dari font bisa dilakukan dengan CSS sebagai fungsi dekorasi, jadi kalau suatu saat kita membuat <h3> lebih besar dari <h1>, itu bukan masalah, yang penting hierarki kepentingan <h1> lebih penting dari heading lainnya.
Untuk penggunaan heading berdasarkan kepentingan, bisa dilihat dalam struktur HTML berikut :
<!DOCTYPE html>
<html>
<head>
<title>HTML</title>
<script></script>
</head>
<body>
<!-- belajar tag heading <h1>, <h2>, <h3>, <h4>, <h5>, <h6> -->
<h1>Judul Utama Artikel</h1>
<p>Isi Artikel Utama</p>
<h2>Sub Judul Artikel</h2>
<p>Isi Sub judul Artikel</p>
<h3>Sub Sub Judul Artikel</h3>
<p>Isi Sub sub judul Artikel</p>
</body>
</html>
Penjelasan mengenai fungsi dan cara menggunakan tag heading, sekian dulu. Semoga dapat dipahami oleh teman-teman dan tentunya bisa bermanfaat bagi teman-teman yang baru belajar HTML. See you on my next articles.. bye-bye...
Referensi:
https://www.w3schools.com
https://www.w3schools.com/html/default.asp
- kalau ada pertanyaan, silakan tulis saja dikotak komentar dibawah, asal bukan spam dan sesuai dengan topik
pembahasan. - untuk tag <script> yang tercantum didalam head, diabaikan saja dulu, bagi yang baru belajar html. ditunggu saja untuk artikel penjelasannya.
- if you didn't understand with my language, you can use google translate or any others translator.
Post a Comment for "HTML Dasar Part 5 - Membuat Tag Heading Pada HTML"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan