HTML Dasar Part 6 - Membuat Tag List Pada HTML
HTML Dasar Part 6 - Membuat Tag List Pada HTML - Pada halaman HTML kita pun bisa membuat list/daftar dengan menggunakan tag list. Tag list bagian dari tag body seperti yang pernah saya jelaskan pada artikel Tag HTML Untuk Tag Head dan Tag Body. Tag list pada HTML ada 3 jenis, yaitu :
- <ol></ol>
- <ul></ul>
- <dl></dl>
 |
| Tag List |
Tag <ol></ol> : Ordered List
Tag ini digunakan untuk memberi tahu HTML bahwa list yang akan dibuat adalah list terurut. Dalam list ini terdapat tag List Item <li></li> atau daftar item yang akan kita buat. Sebagai contoh, apabila kita kita ingin membuat jadwal kegiatan kita dari bangun tidur sampai tidur lagi. Kita bisa membuat nya seperti dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>HTML</title>
</head>
<body>
<!-- belajar tag <ol> dan <li> -->
<h2>My Activity List</h2>
<ol>
<li>Bangun Tidur</li>
<li>Mandi</li>
<li>Sarapan</li>
<li>Pergi Ke Kantor</li>
<li>Makan Siang</li>
<li>Pulang Kantor</li>
<li>Makan Malam</li>
<li>Tidur</li>
</ol>
</body>
</html>
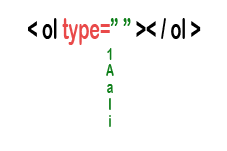
Dalam membuat tag <ol>, urutan dari item sangat diperhatikan, sehingga apabila urutannya tertukar saja, makna dari list yang kita buat pun akan berbeda. Untuk contoh diatas, urutan dari list direperesentasikan dengan angka, karena secara default untuk type dari ordered list <ol> adalah angka 1. Untuk type dari urutan list ini pun ada beberapa type, sebagai berikut :
 |
| Tipe Tag Ordered List / Tipe Tag <ol> |
<!DOCTYPE html>
<html>
<head>
<title>HTML</title>
</head>
<body>
<!-- belajar tag <ol>,<li> dan typenya -->
<h2>My Activity List</h2>
<ol>
<li>Bangun Tidur</li>
<li>Mandi</li>
<li>Sarapan</li>
<li>Pergi Ke Kantor</li>
<li>Makan Siang</li>
<li>Pulang Kantor</li>
<li>Makan Malam</li>
<li>Tidur</li>
</ol>
<hr>
<h2>My Activity List</h2>
<ol type="A">
<li>Bangun Tidur</li>
<li>Mandi</li>
<li>Sarapan</li>
<li>Pergi Ke Kantor</li>
<li>Makan Siang</li>
<li>Pulang Kantor</li>
<li>Makan Malam</li>
<li>Tidur</li>
</ol>
<hr>
<h2>My Activity List</h2>
<ol type="a">
<li>Bangun Tidur</li>
<li>Mandi</li>
<li>Sarapan</li>
<li>Pergi Ke Kantor</li>
<li>Makan Siang</li>
<li>Pulang Kantor</li>
<li>Makan Malam</li>
<li>Tidur</li>
</ol>
<hr>
<h2>My Activity List</h2>
<ol type="I">
<li>Bangun Tidur</li>
<li>Mandi</li>
<li>Sarapan</li>
<li>Pergi Ke Kantor</li>
<li>Makan Siang</li>
<li>Pulang Kantor</li>
<li>Makan Malam</li>
<li>Tidur</li>
</ol>
<hr>
<h2>My Activity List</h2>
<ol type="i">
<li>Bangun Tidur</li>
<li>Mandi</li>
<li>Sarapan</li>
<li>Pergi Ke Kantor</li>
<li>Makan Siang</li>
<li>Pulang Kantor</li>
<li>Makan Malam</li>
<li>Tidur</li>
</ol>
<hr>
</body>
</html>
 |
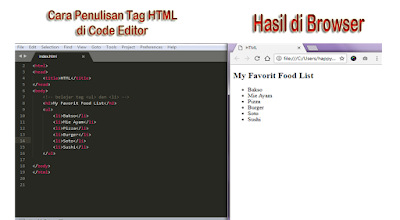
| Ordered List Di Halaman Web Browser |
Tag <ul></ul> : Unordered List
Tag ini untuk memberitahu HTML kalo kita akan membuat list tidak berurut, tag ini di dalamnya ada tag list item <li> sama seperti tag <ol>, namun list item yang ada dalam tag <ul> tidak akan berpengaruh pada makna penulisan apabila tertukar.
<!DOCTYPE html>
<html>
<head>
<title>HTML</title>
</head>
<body>
<!-- belajar tag <ul> dan <li> -->
<h2>My Favorit Food List</h2>
<ul>
<li>Bakso</li>
<li>Mie Ayam</li>
<li>Pizza</li>
<li>Burger</li>
<li>Soto</li>
<li>Sushi</li>
</ul>
</body>
</html>
 |
| Unordered List |
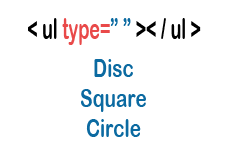
Sama seperti tag <ol>, tag <ul> juga mempunyai beberapa type, diantaranya :
 |
| Tipe Unordered List / Tipe Tag <ul> |
<!DOCTYPE html>
<html>
<head>
<title>HTML</title>
</head>
<body>
<!-- belajar tag <ul>, <li> dan typenya -->
<h2>My Favorit Food List</h2>
<ul type="disc">
<li>Bakso</li>
<li>Mie Ayam</li>
<li>Pizza</li>
<li>Burger</li>
<li>Soto</li>
<li>Sushi</li>
</ul>
<hr>
<h2>My Favorit Food List</h2>
<ul type="square">
<li>Bakso</li>
<li>Mie Ayam</li>
<li>Pizza</li>
<li>Burger</li>
<li>Soto</li>
<li>Sushi</li>
</ul>
<hr>
<h2>My Favorit Food List</h2>
<ul type="circle">
<li>Bakso</li>
<li>Mie Ayam</li>
<li>Pizza</li>
<li>Burger</li>
<li>Soto</li>
<li>Sushi</li>
</ul>
<hr>
</body>
</html>
 |
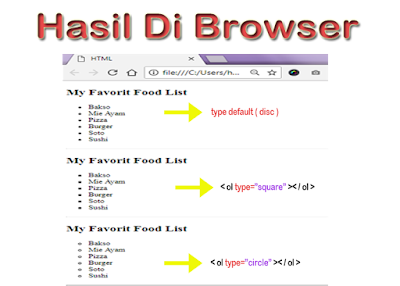
| Unordered List Di Halaman Web Browser |
Tag <dl></dl> : Definition List
Tag ini digunakan untuk memberitahu HTML ketika kita ingin membuat list definisi yang didalamnya ada terminologi dan deskripsinya. Tag ini berbeda dengan tag <ol> dan <ul> yang di dalamnya terdapat tag <li>. Untuk tag <dl> di dalamnya terdapat tag <dt> untuk merepresentasikan terminologinya, dan tag <dd> untuk merepresentasikan deskripsinya. Jadi apabila dalam tag <dl> terdapat 3 terminologi yang masing-masing kita bungkus dengan tag <dt>, maka kita juga harus punya 3 tag <dd> untuk mendeskripsikan 3 terminologinya tersebut. Kita langsung saja ke contoh berikut :
<!DOCTYPE html>
<html>
<head>
<title>HTML</title>
</head>
<body>
<!-- belajar tag <dl>, <dt>, dan <dd> -->
<h2>Daftar Belajar Programming</h2>
<dl>
<dt>HTML</dt>
<dd>Hypertext Markup Language</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheet</dd>
<dt>JS</dt>
<dd>JavaScript</dd>
</dl>
</body>
</html>
 |
| Definition List / Tag <dl> |
Sekian untuk penjelasan tag-tag list apa saja yang ada dalam HTML. Semoga bermanfaat buat teman-teman, terutama bagi para pemula yang baru mau belajar pemprograman khusus HTML. See you on my next articles. Bye-bye...
Referensi:
https://www.w3schools.com
https://www.w3schools.com/html/default.asp
- kalau ada pertanyaan, silakan tulis saja dikotak komentar dibawah, asal bukan spam dan sesuai dengan topik pembahasan.
- the language in this article uses indonesian, if you didn't understand with my language, you can use google translate or any others translator.

Post a Comment for "HTML Dasar Part 6 - Membuat Tag List Pada HTML"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan