HTML Dasar Part 4 - Membuat Tag HTML untuk Paragraph
HTML Dasar Part 4 - Membuat Tag HTML untuk Paragraph - Paragraph adalah serangkaian kata dan atau kalimat yang membentuk suatu text, dimana text ini adalah bagian penting dari isi konten sebuah website. Jadi sudah dipastikan setiap konten yang kita buat dihalaman website, pasti mengandung text, di artikel saya yang berjudul Tag HTML Untuk Tag Head dan Tag Body saya sudah menyebutkan beberapa tag HTML yang bisa ditulis dalam tag body, di antaranya adalah tag paragraph. Untuk tag paragraph ditulis dengan tanda kurung siku buka / tanda lebih besar dari (<) kemudian diikuti dengan huruf (p), dan diakhiri dengan tanda kurung siku tutup / tanda lebih besar dari (>), sehingga penulisan tag paragraph adalah seperti ini <p>. Tag paragraph juga salah satu HTML yang berpasangan, ada tag paragraph pembuka <p> dan tag paragraph penutup </p>. Lalu selanjutnya yang perlu kita ketahui adalah bagaimana cara menuliskannya pada sebuah halaman website. Seperti biasa kita buat struktur HTML dulu yang pernah saya jelaskan di artikel saya berjudul About HTML dan ‘Tag HTML Untuk Tag Head dan Tag Body’. untuk pembahasan artikel ini, saya menuliskan tag HTML dengan menggunakan Code Editor.
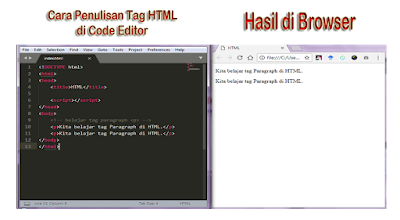
 |
| Tag Paragraph |
Apabila kita membuat tag <p>, HTML sudah secara otomatis membuatkan spasi atau jarak antar paragraph seperti contoh penulisan tag <p> dan hasilnya di atas, namun apabila dirasa kurang jarak antar spasinya kita bisa menggunakan tag untuk pendukung text seperti tag <br> untuk menambah baris.
<!DOCTYPE html>
<html>
<head>
<title> </title>
<script></script>
</head>
<body>
<!-- belajar tag paragraph <p> -->
<p>Kita belajar tag Paragraph di HTML.</p>
<p>Kita belajar tag Paragraph di HTML.</p>
</body>
</html>
 |
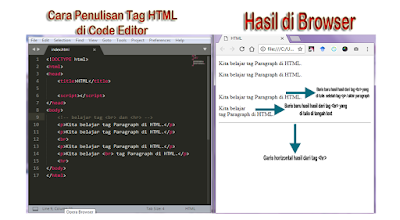
| Tag <p> untuk Paragraph |
Berikut adalah tag HTML untuk pendukung text :
- <br> : tag ini berfungsi untuk menambahkan baris, tag <br> diakhir paragraph, namun tag <br> bisa juga dituliskan ditengah-tengah text, tidak harus setelah paragraph, hasil dari penulisan tag <br> ditengah text, akan membuat baris baru, seperti fungsi tag <br> yang memang menambahkan baris baru.
- <hr> : tag ini berfungsi untuk menambahkan garis horizontal.
<!DOCTYPE html>
<html>
<head>
<title> </title>
<script></script>
</head>
<body>
<!-- belajar tag <br> dan <hr> -->
<p>Kita belajar tag Paragraph di HTML.</p>
<p>Kita belajar tag Paragraph di HTML.</p>
<br>
<p>Kita belajar tag Paragraph di HTML.</p>
<p>Kita belajar <br> tag Paragraph di HTML.</p>
<hr>
</body>
</html> |
| Tag <br> dan tag <hr> |
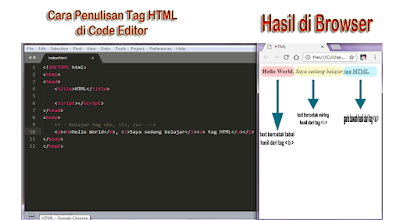
- <b> : tag untuk membuat text bercetak tebal.
- <i> : tag untuk membuat text bercetak miring
- <u> : tag untuk membuat text bercetak garis bawah
<!DOCTYPE html>
<html>
<head>
<title> </title>
<script></script>
</head>
<body>
<!-- belajar tag <b>, <i>, <u>-->
<p><b>Hello World</b>, <i>saya sedang belajar</i><u> tag HTML</u></p>
</body>
</html> |
| Tag <b>, tag <i> dan tag <u> |
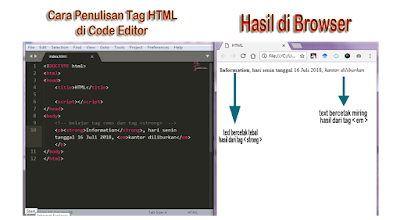
- <em> : tag ini berfungsi untuk memberip penekanan pada sebuah text, hasil dari tag <em> berupa text bercetak miring, sama seperti tag <i>, namun tag <em> lebih untuk penekanan suatu text dibanding fungsi dekorasi seperti tag <i>
- <strong> : tag ini berfungsi untuk memberikan penekanan yang lebih kuat dari tag <em>, hasil dari tag ini adalah text bercetak tebal, namun tidak sekedar fungsi dekorasi seperti tag <b>, karena tag <strong> ini untuk penekanan sebuah text.
<!DOCTYPE html>
<html>
<head>
<title> </title>
<script></script>
</head>
<body>
<!-- belajar tag <em> dan tag <strong> -->
<p><strong>Information</strong>, hari senin tanggal 16 juli 2018, <em>kantor diliburkan</em></p>
</body>
</html> |
| Tag <em> dan tag <strong> |
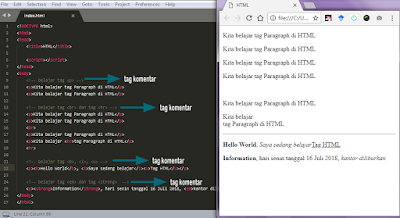
Untuk penjelasan tag HTML yang biasanya ada dalam text, sekian dulu. Jangan lupa setiap kita belajar HTML atau bahasa pemprograman lain, selalu sertakan tag komentar, untuk menandai dan mengingatkan kita pada histori pembelajaran kita. Tag komentar ini akan sangat bermanfaat pada saat kita sudah mulai membuat sebuah website atau program dalam jangka waktu yang lama, berlalunya waktu kita tidak mungkin mengingat satu persatu baris program, karena itu kita butuh tag komentar. Untuk di HTML sendiri tag komentar seperti ini <!-- -->. Tetap semangat belajar ya guys, see you on my next articles. Bye bye..
<!DOCTYPE html>
<html>
<head>
<title> </title>
<script></script>
</head>
<body>
<!-- belajar tag <p> -->
<p>Kita belajar tag Paragraph di HTML.</p>
<p>Kita belajar tag Paragraph di HTML.</p>
<!-- belajar tag <br> dan <hr> -->
<p>Kita belajar tag Paragraph di HTML.</p>
<p>Kita belajar tag Paragraph di HTML.</p>
<br>
<p>Kita belajar tag Paragraph di HTML.</p>
<p>Kita belajar <br> tag Paragraph di HTML.</p>
<hr>
<!-- belajar tag <b>, <i>, dan <u> -->
<p><b>Hello World</b>, <i>saya sedang belajar</i><u>Tag HTML</u></p>
<!-- belajar tag <em> dan tag <strong> -->
<p><strong>Information</strong>, hari senin tanggal 16 juli 2018, <em>kantor diliburkan</em></p>
</body>
</html> |
| Hasil belajar tag<p> untuk paragraph |
Referensi:
https://www.w3schools.com
https://www.w3schools.com/html/default.asp
- kalau ada pertanyaan, silakan tulis saja dikotak komentar dibawah, asal bukan spam dan sesuai dengan topik pembahasan.
- the language in this article uses indonesian, if you didn't understand with my language, you can use google translate or any others translator.
Post a Comment for "HTML Dasar Part 4 - Membuat Tag HTML untuk Paragraph"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan