CSS Dasar Part 9 - Pseudo-Class Pada CSS
CSS Dasar Part 9 - Pseudo-Class Pada CSS - Pembahasan pada artikel ini, saya akan membahas mengenai suatu class yang ada pada CSS, yaitu CSS Pseudo-Class. Definisi CSS Pseudo-Class berdasarkan link http://www.w3schools.com/css/css_pseudo_classes.asp adalah sebagai berikut :
CSS Pseudo-Class adalah kelas semu yang dimiliki oleh sebuah elemen HTML, yang membuat kita dapat mendefinisikan style pada “keadaan tertentu” dari elemen tersebut.
Dari definisi di atas Pseudo-Class disebut dengan kelas semu, karena elemen HTMLnya sebenarnya memilki class, namun hanya akan aktif pada keadaan tertentu saja. Maksudnya seperti apa?. Pseudo-class memiliki beberapa jenis tipe sebagai berikut :
1. Pseudo-Class yang berhubungan dengan link
:link
Style default pada sebuah link yang direpresentasikan dengan tag <a> yang memiliki href. Untuk penjelasan mengenai link ini silakan kunjungi artikel saya yang berjudul Tag Hyperlink Pada HTML. Apabila link ini tidak diberi style, secara default warna dari link ini adalah warna blue/biru. Link dalam kondisi jenis pseudo-class ini secara default belum pernah aktif atau dikunjungi sebelumnya. Atau kondisi link pada saat pertama kali membuka browser. Untuk contoh kondisi ini, kita bisa mengolah halaman HTML berikut, agar lebih jelas dalam menggunakan pseudo-class ini:
HTML :
<!DOCTYPE html>
<html>
<head>
<title>Pseudo-Class</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Hello World</h1>
<h3><a href="#" class="belajar">Belajar Pseudo Class</a></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut voluptatum odit provident delectus ipsa perspiciatis ea quo excepturi praesentium vitae, sit nihil saepe totam ipsam similique laborum unde quam recusandae!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto id asperiores rerum expedita dolores aliquid, sequi ducimus eligendi recusandae, deserunt tenetur. Dolor aliquam, amet. Quo sint, laudantium numquam ratione laborum.</p>
<ul>
<li><a href="#">link 1</a></li>
<li><a href="#">link 2</a></li>
<li><a href="#">link 3</a></li>
<li><a href="#">link 4</a></li>
<li><a href="#">link 5</a></li>
<li><a href="#">link 6</a></li>
<li><a href="#">link 7</a></li>
<li><a href="#">link 8</a></li>
<li><a href="#">link 9</a></li>
<li><a href="#">link 10</a></li>
</ul>
</body>
</html>
 |
| HTML untuk Bahan Penjelasan |
.belajar:link {
color: magenta;
}
 |
| Link |
:hover
Style ketika kursor mouse berada di atas sebuah link / elemen HTML lainnya. Style untuk link dalam kondisi ini hanya akan aktif, apabila kursor mouse berada persis di atas link yang bersangkutan. Walaupun blm pernah aktif atau dikunjungi sekalipun. Silakan lihat contoh dibawah ini :
CSS
.belajar:hover {
font-size: 20px;
color: aqua;
}
 |
| :hover |
:active
Style ketika sebuah link di-klik. Pada kondisi ini, link menjadi aktif. Secara default, apalabila kondisi aktif ini tidak diberi style, maka warna text pada saat diklik/kondisi aktif berwarna merah. Silakan lihat contoh penggunaannya sebagai berikut :
 |
| :active |
.belajar:active {
font-style: italic;
}
 |
| :active |
:visited
Style ketika sebuah link yang pernah dikunjungi sebelumnya dan dengan menggunakan browser yang sama. Style link untuk kondisi visited ini, apabila tidak diberi style, maka secara default warnanya purple/ungu.
.belajar:visited {
color: green;
}
 |
| :visited |
2. Pseudo-Class yang berhubungan dengan posisi/urutan elemen. Pseudo-class ini baru ada di CSS3 dan memiliki beberapa jenis, diantaranya sebagai berikut :
2.a Pseudo-Class yang berhubungan dengan posisi elemen ( konsep parent-child )
<ul>
<li><a href="#">link 1</a></li>
<li><a href="#">link 2</a></li>
<li><a href="#">link 3</a></li>
<li><a href="#">link 4</a></li>
<li><a href="#">link 5</a></li>
<li><a href="#">link 6</a></li>
<li><a href="#">link 7</a></li>
<li><a href="#">link 8</a></li>
<li><a href="#">link 9</a></li>
<li><a href="#">link 10</a></li>
</ul>
Pseudo-class ini dominan menggunakan konsep parent-child. Class ini akan aktif tergantung dari jenis metode yang dipakai pada selector pada saat pemilihan elemen child yang ada pada elemen yang menjadi parentnya. Seperti contoh HTML di atas, elemen <ul> adalah elemen parent dari elemen <li>, berarti elemen <ul> memilki 10 child yang direpresentasikan dengan tag<li>, dan masing-masing elemen <li> memiliki jumlah 1 anak yang direpresentasikan dengan tag<a>.
Untuk penerapan jenis pseudo-class ini ada beberapa macam, diantaranya sebagai berikut :
:first-child
Pseudo-class ini berfungsi untuk memilih elemen pertama dari sebuah parent ( elemen pembungkusnya ) tanpa mempedulikan berapa elemen child yang dimiliki oleh elemen parent-nya. Contohnya silakan lihat dibawah ini :
li:first-child a {
color: orange;
}
/*cara bacanya : css carikan elemen a yang ada dalam li dan anak pertama dari li*/
 |
| :first-child |
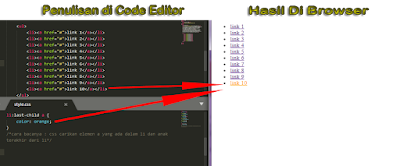
:last-child
Pseudo-class ini berfungsi untuk memilih element terakhir dari sebuah parent ( elemen pembungkusnya ) tanpa mempedulikan berapa elemen child yang dimiliki oleh elemen parent-nya. Contohnya silakan lihat dibawah ini :
li:last-child a {
color: orange;
}
/*cara bacanya : css carikan elemen a yang ada dalam li dan anak terakhir dari li*/
 |
| :last-child |
:nth-child(n)
Pseudo-class ini berfungsi untuk memilih elemen ke-n atau spesifik dari sebuah parent ( elemen pembungkusnya ),
Apabila kita menggunaka :nth-child(n), maka kita harus menggunakan parameter (n) . parameter yang bisa digunakan untuk menentukan nilai (n) bisa beberapa jenis, diantaranya :
1. Urutan elemen langsung dari elemen child-nya. contoh = 1, 2, 3, 4, 5,......dst.
li:nth-child(3) a {
color: orange;
}
/*cara bacanya : css carikan elemen a yang ada dalam li dan anak ke-3 dari li*/
 |
| :nth-child |
2. Kelipatan dari elemen child-nya. Contoh = 2n, 3n, 4n, 5n,.....dst.
li:nth-child(2n) a {
color: orange;
}
/*cara bacanya : css carikan elemen a yang ada dalam li dan merupakan anak yang urutannya berupa kelipatan 2 dari li*/
 |
| :nth-child |
3. Kelipatan yang berpola dari elemen child-nya contoh = (3n-2), (3n+1), (4n-1), ....dst.
li:nth-child(3n-2) a {
color: orange;
}
/*cara bacanya : css carikan elemen a yang ada dalam li dan merupakan child yang urutannya berupa kelipatan 3, namun urutannya dimulai dari urutan child no 1 dari li*/
 |
| :nth-child |
4. Urutan genap dari elemen child-nya. contoh = (even).
li:nth-child(even) a {
color: orange;
}
/*cara bacanya : css carikan elemen a yang ada dalam li dan merupakan child yang urutannya genap dari li*/
 |
| :nth-child |
5. Urutan ganjil dari elemen childnya. Contoh = (odd).
li:nth-child(odd) a {
color: orange;
}
/*cara bacanya : css carikan elemen a yang ada dalam li dan merupakan child yang urutannya ganjil dari li*/
 |
| :nth-child |
2.b Pseudo-Class yang berhubungan dengan posisi elemen
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut voluptatum odit provident delectus ipsa perspiciatis ea quo excepturi praesentium vitae, sit nihil saepe totam ipsam similique laborum unde quam recusandae!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam ratione tempora illum consectetur ducimus excepturi, explicabo, placeat laboriosam labore quibusdam distinctio consequuntur. Rerum expedita, placeat assumenda enim hic nihil porro.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto id asperiores rerum expedita dolores aliquid, sequi ducimus eligendi recusandae, deserunt tenetur. Dolor aliquam, amet. Quo sint, laudantium numquam ratione laborum.</p>
Kadang kita menjumpai sebuah elemen yang tidak punya elemen pembungkusnya (parent-nya), namun kita ingin memberikan style yang berbeda untuk elemen baik yang pertama ditemui atau yang terakhir ditemui. Pseudo-class juga memilki beberapa jenis metode yang bisa diterapkan pada pemilihan selectornya, diantaranya sebagai berikut :
:first-of-type
Memilih elemen pertama dari sebuah jenis / tipe tag
p:first-of-type {
color: aqua;
}
:last-of-type
Memilih elemen terakhir dari sebuah jenis / tipe tag
p:last-of-type {
color: red;
}
 |
| :first-of-type dan :last-of-type |
Pembahasan mengenai konsep pseudo-class yang ada pada CSS dan bagaimana cara penggunaanya, sekian dulu. Semoga teman-teman bisa mengerti penjelasan ini, terutama bagi para pemula yang baru belajar CSS. Apabila ada pertanyaan, kritik dan saran. Silakan ajukan pada kolom komentar dibawah ini. semoga artikel ini bisa bermanfaat buat teman-teman semua, terutama bagi para pemula. Tetap semangat nge-blog. See you on my next articles. Bye-bye....
Referensi:
https://www.w3schools.com
https://www.w3schools.com/css
http://www.w3.org/style/CSS
https://developer.mozilla.org/en-US/docs/Web/CSS/Reference
http://www.w3schools.com/css/css_pseudo_classes.asp
- kalau ada pertanyaan, silakan tulis saja dikotak komentar dibawah, asal bukan spam dan sesuai dengan topik pembahasan.
- the language in this article uses indonesian, if you didn't understand with my language, you can use google translate or any others translator.

Post a Comment for "CSS Dasar Part 9 - Pseudo-Class Pada CSS"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan