Property CSS Z-Index
Property CSS Z-Index – ada satu property yang akan sangat berguna ketika kita membuat sebuah layout sebuah website. Property yang saya maksud adalah z-index. Property z-index akan sangat membantu mengatur tumpukan kotak elemen HTML ketika elemen tersebut kita beri property CSS PositionNon-Static. Pada artikel sebelumnya saya sudah menjelaskan mengenai apa itu Property CSS Position. Dengan pemahaman artikel tersebut, maka property css z-index ini akan sangat membantu kita mengatur property css position tersebut. kita perlu catat, bahwa setiap elemen HTML yang diberi property css position non-static, artinya kotak elemen HTML tersebut, akan berada pada dimensi yang berbeda.
Kita mengenal letak baik secara horizontal yang direperesentasikan sebagai sumbu X dan letak secara vertikal sebagai sumbu Y. Sedangkan sumbu Z adalah letak secara bidang 3 dimensi sehingga posisinya seolah olah keluar dari monitor komputer kita mendekati indera penglihatan kita. sama seperti sumbu X dan sumbu Y, sumbu Z memiliki nilai yang direpresentasikan dengan angka. Semakin besar nilainya, maka posisi sebuah elemen akan semakin mendekati indera penglihatan kita. nilai dari property z-index ini adalah angka 1 sampai 9999. Nilai property z-index bisa positif dan negatif. Nilai positif yang semakin besar, maka letak posisi suatu elemen semakin mendekati kita, sedangkan nilai negatif paling besar menunjukkan letak posisi suatu elemen semakin menjauh dari indera penglihatan kita.
z-index : 9999; , artinya posisi suatu elemen kotak HTML berada paling depan dekat dengan penglihatan kita.
z-index: -9999; , artinya posisi suatu elemen kotak HTML berada paling belakang.
Silakan lihat contoh sintak dibawah ini, untuk penjelasan lebih lanjut. Sehingga kita bisa memahami kapan kita menggunakan property css z-index ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style>
div {
width: 200px;
height: 200px;
position: absolute;
}
.kotak1 {
background-color: lightgreen;
}
.kotak2 {
background-color: violet;
top: 100px;
left: 100px;
}
.kotak3 {
background-color: gold;
top: 200px;
left: 200px;
}
</style>
</head>
<body>
<div class="kotak1">Kotak 1</div>
<div class="kotak2">Kotak 2</div>
<div class="kotak3">Kotak 3</div>
</body>
 |
| Z-Index |
Tumpukan pada halaman browser dimulai dari kotak 1 ( hijau ) paling belakang, kotak 2 ( violet ) ada ditengah, kotak 3 ( gold ) berada paling depan. Tumpukan seperti itu terjadi karena kalau kita melihat lagi markup atau HTML ( silakan lihat sintak di atas ), untuk kotak 1 ( hijau ) kita tulis lebih dahulu, diikuti dengan dengan kotak 2 ( violet ), dan terakhir kotak 3 ( gold ). Perilaku markup yang ditulis pada halaman HTML akan menampilkan urutan terakhir yang kita tulis, akan berada paling depan dekat dengan indera penglihatan kita. contoh apabila kita menuliskan tag <div> kotak 1 ( hijau ) paling terakhir, makan yang terjadi posisi kotak 1 ( hijau ) akan menjadi paling depan. Begitu juga kalau kita menuliskan tag <div> kotak 2 ( violet ) dalam urutan terakhir pada halaman HTML, maka kota 2 ( violet ) akan berada paling depan. Untuk jelas silakan lihat contoh HTML dibawah ini beserta ilustrasi di halaman browsernya.
HTML : kotak 1 berada di urutan terakhir
<div class="kotak2">Kotak 2</div>
<div class="kotak3">Kotak 3</div>
<div class="kotak1">Kotak 1</div>
HTML : kotak 2 berada di urutan terakhir
<div class="kotak3">Kotak 3</div>
<div class="kotak1">Kotak 1</div>
<div class="kotak2">Kotak 2</div>
 |
| Urutan Z-Index |
HTML dan CSS sebelum diberi property css z-index :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style>
div {
width: 200px;
height: 200px;
position: absolute;
}
.kotak1 {
background-color: lightgreen;
}
.kotak2 {
background-color: violet;
top: 100px;
left: 100px;
}
.kotak3 {
background-color: gold;
top: 200px;
left: 200px;
}
.kotak4 {
background-color: olive;
top: 300px;
left: 300px;
}
.kotak5 {
background-color: turquoise;
top: 400px;
left: 400px;
}
.kotak6 {
background-color: pink;
top: 500px;
left: 500px;
}
</style>
</head>
<body>
<div class="kotak1">Kotak 1</div>
<div class="kotak2">Kotak 2</div>
<div class="kotak3">Kotak 3</div>
<div class="kotak4">Kotak 4</div>
<div class="kotak5">Kotak 5</div>
<div class="kotak6">Kotak 6</div>
</body>
CSS setelah diberi property z-index:
<style>
div {
width: 200px;
height: 200px;
position: absolute;
}
.kotak1 {
background-color: lightgreen;
z-index: 5;
}
.kotak2 {
background-color: violet;
top: 100px;
left: 100px;
}
.kotak3 {
background-color: gold;
top: 200px;
left: 200px;
z-index: 1;
}
.kotak4 {
background-color: olive;
top: 300px;
left: 300px;
z-index: 9999;
}
.kotak5 {
background-color: turquoise;
top: 400px;
left: 400px;
}
.kotak6 {
background-color: pink;
top: 500px;
left: 500px;
z-index: -9999;
}
</style>
 |
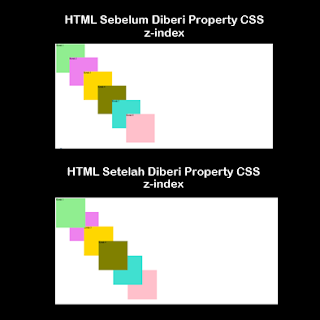
| Implementasi CSS Property Z-Index |
Lihat HTML sebelum diberikan property css z-index. Kotak 6 ( pink ) awalnya posisi ditumpukan kotak paling depan, karena diberi property css z-index dengan nilai -9999, maka posisi tumpukannya menjadi paling belakang. Kotak 4 ( olive ) posisi tumpukan awal berada pada tumpukan no. 3 setelah kotak 6 ( pink ) dan kotak 5 ( turquoise ) dari depan. Karena diberi propert z-index dengan nilai 9999, posisinya sekarang berada paling depan. Kotak 1 ( hijau ) sebelum diberikan property css z-index, posisi tumpukan kotaknya ada dipaling belakang. Setalah diberikan property css z-index dengan nilai 5, sekarang posisinya menjadi tumpukan no. 2 paling depan setelah kotak 4 ( olive ). Kotak 3 ( gold ) sebelum diberi property css z-index posisi tumpukannya berada pada pada posisi ke empat paling depan setelak kotak 6 ( pink ), kotak 5 ( turquoise ), dan kotak 4 ( olive ). Setelah diberi property css z-index dengan nilai 1, sekarang posisi tumpukannya berada pada no. 3 dari depan setelah kotak 4 ( olive ) dan kotak 1 ( hijau ).
Ok selesai, semoga penjelasan property css z-index ini, semakin bisa membuat kita paham bagaimana mengimplementasikan konsep css layouting dalam pembuatan sebuah website.
Happy blogging guys 😃😃😃😃.....
Post a Comment for "Property CSS Z-Index"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan