Belajar Javascript Part 9 – Operator Pada Javascript
Belajar Javascript Part 9 – Operator Pada Javascript – Operator yang dipelajari pada Javascript mirip dengan operator yang kita gunakan pada pelajaran Matematika. Operator pada Javascript adalah sebuah simbol yang akan digunakan untuk melakukan operasi. Operator yang ada pada Javascript juga ada banyak jenisnya. Jenis Operator Yang Ada Pada Javascript diantaranya Aritmatika/Matematika, Penugasan, Perbandingan, Logika, String, Kondisional, Typeof.
Jenis-jenis operator Javascript di atas juga bisa dibagi berdasarkan jumlah operandnya :
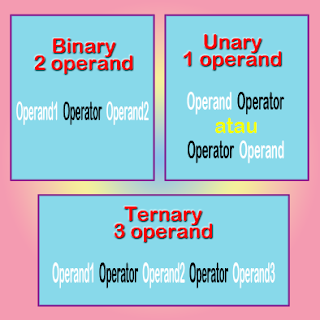
1. Binary
Jenis operator javascript yang memiliki 2 operand dalam satu operasi. Sebagai contoh operasi matematika 1 + 1. Maka angka 1 yang pertama dan yang kedua disebut dengan operand, sedangkan simbol plus ( + ) adalah operatornya. Jenis operator binary adalah operator aritmatika/matematika, penugasan, perbandingan, logika, dan string.
2. Ternary
Jenis operator javascript yang memiliki 3 operand dalam satu operasi. Jenis operator ternary adalah kondisional.
3. Unary
Jenis operator javascript yang memiliki 1 operand dalam satu operasi. Jenis operator unary adalah typeof.
Berikut penjelasan detil mengenai macam-macam operator yang ada pada Javascript baik itu operator aritmatika/matematika, penugasan, perbandingan, logika, string, typeof, dan kondisional :
1. Operator Aritmatika/Matematika
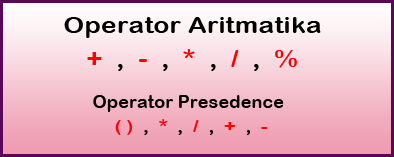
Pada Javascript untuk operator aritmatika atau matematika kita bisa menggunakan tanda tambah ( + ) untuk operasi penjumlahan, tanda kurung untuk operasi pengurangan, tanda bintang ( * ) untuk operasi perkalian, tanda slash ( / ) untuk operasi pembagian, dan tanda modulo/modulus untuk operasi sisa bagi menggunakan tanda persen ( % ).
Untuk menggunakan operator-operator tersebut, perhatikan juga mengenai prioritas urutan operasi atau yang disebut dengan Operator Presedence. Operator Presedence adalah urutan prioritas operator aritmatika yang akan dikerjakan terlebih dahulu pada sebuah sistem operasi aritmatika/matematika terlepas dari dimana kita menempatkannya dalam sebuah ekspresi. Operator tersebut dimulai dari tanda kurung ( ( ) ), operasi perkalian dengan menggunakan operator tanda bintang ( * ), operasi pembagian dengan menggunakan operator tanda slash ( / ), operasi penjumlahan dengan menggunakan operator tanda tambah ( + ), dan operasi pengurangan dengan menggunakan operator tanda kurang ( - ). Urutan tersebut kita bisa singkat dengan KUKABATAKU : kurung, kali, bagi, tambah, kurang.
Lihat contoh operasi aritmatika yang ada pada console browser, bagaimana Javascript mengembalikan nilainya. Operasi penjumlahan 4+9, Javascript mengembalikan nilai 13. Operasi pengurangan 9-0, Javascript mengembalikan nilai 9. Operasi perkalian 9*3, Javascript mengembalikan nilai 27. Operasi pembagian 70/7, Javascript mengembalikan nilai 10. Operasi modulo/modulus 70%6, Javascript mengembalikan sisa bagi 4. Operasi multiple 5+5*9-4, Javascript mengembalikan nilai 46. Pada operasi inilah operator presedence bekerja, karena tanda kurung ( () ) tidak ada, maka prioritas kedua adalah operasi perkalian dikerjakan ( 5 * 9 ), setelah selesai, kemudian operasi penjumlahan bekerja ( 45 + 5 ), dan selanjutnya operasi pengurangan ( 50 – 4 ). Karena itu Javascript mengembalikan nilai 46. Lalu terakhir contoh operasi multiple lagi, dimana ada nilainya sama dengan yang sebelumnya (5+5)*9-4. Namun karena ada operasi yang terbungkus dengan tanda kurung, maka prioritas operasi pengerjaan pertama untuk operasi yang terbungkus tanda kurung dulu, yaitu ( 5 + 5 ), kemudian hasilnya dikalikan 9, setelah itu hasilnya baru dikurangi dengan angka 4, dan hasil akhirnya Javascript mengembalikan nilai 86.
2. Operator Penugasan / Assignment
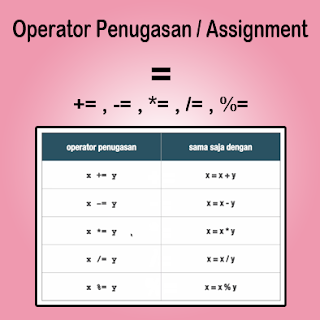
Operator penugasan atau assignment yang paling sering digunakan adalah tanda sama dengan (=). Biasanya dalam Javascript, kita akan sering menggunakan operator penugasan/assigment ini, ketika kita banyak bekerja dengan menggunakan variabel.
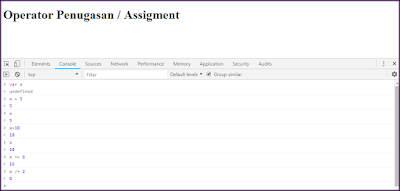
Silakan lihat contoh operasi dengan menggunakan operator penugasan / assignment pada gambar console browser yang ada di bawah ini. Sebagai contoh kita membuat variable x yang dideklarasikan atau ditulis dengan var x. Kemudian saya akan tuliskan x = 5, artinya angka 5 yang saya tulis, diberi tugas untuk mengisi atau berada dalam variable x atau menugaskan operand yang berada di sebelah kanan dari tanda sama dengan ( = ) untuk mengisi operand di sebelah kiri dari tanda sama dengan ( = ). Angka 5 ini secara otomatis sudah tersimpan dalam memory komputer. Jadi meskipun console browser kita clear historynya atau kita refresh, maka ketika kita ketikan x, lalu kita tekan enter, maka yang muncul adalah angka 5. Tapi ketika nilai x diganti, maka nilai terakhir akan menimpa angka 5. Misalkan saya tuliskan x=10. Maka sekarang nilai 10 ditugaskan untuk mengisi variabel x. Jadi kalau console browser kita clear historynya atau kita refresh, maka ketika kita ketikan x, lalu kita tekan enter, maka yang muncul adalah angka 10. Itulah perilaku dari operator penugasan / assignment dengan menggunakan tanda sama dengan ( = ).
Operator penugasan / assigment tidak hanya ada tanda sama dengan ( = ) saja. Kita bisa menggunakan operator penugasan/assignment seperti +=, -=, *=, /=, %=. Operator-operator penugasan/assignment tersebut berfungsi untuk menggabungkan. Sehingga nilai yang kita simpan dalam sebuah variabel tidak akan hilang atau ditimpa, tapi akan dilakukan operasi. Contoh ketika kita menggunakan operator penugasan/assignment +=, artinya kita akan melakukan operasi penjumlahan dari variabel x. Jadi ketika saya ketikan x += 6, maka Javascript akan mengembalikan nilai 16. Begitu juga kalau saya ketikkan x /= 2, artinya saya akan melakukan operasi pembagian, maka Javascript akan mengembalikan nilai 8.
3. Operator Perbandingan / Comparison
Operator Perbandingan / Comparison berfungsi untuk membandingkan 2 buah operand. Operator perbandingan/comparison akan akan menghasilkan tipe data boolean yang nilainya true ( jika hasilnya benar ) atau false ( jika hasilnya salah ). Ada banyak jenis operator perbandingan/comparison yang bisa kita gunakan untuk membandingkan 2 nilai seperti tanda sama dengan ( == ), tanda tidak sama dengan ( != ), tanda strict sama dengan ( === ), tanda strict tidak sama dengan ( !== ), tanda lebih besar ( > ), tanda lebih kecil ( < ), tanda lebih besar sama dengan ( >= ) dan tanda lebih kecil sama dengan ( <= ).
Untuk lebih jelas silakan lihat contoh operasi untuk operator perbandingan/comparison seperti pada gambar console browser di bawah ini. ketika saya ketikkan 5 == 5, artinya saya menanyakan apakah angka 5 sama dengan angka 5?. Karena jawabannya benar, maka Javascript akan mengembalikan nilai boolean true. Lalu ketika saya ketikkan 5 == 10, maka Javascript akan mengembalikan nilai boolean false. Selanjutnya ketika saya gunakan operator tidak sama dengan ( != ), saya ketikkan 5 != 5, artinya saya menanyakan apakah angka 5 tidak sama dengan angka 5?. Karena jawabannya salah, maka Javascript mengembalikan nilai boolean false. Lalu saya ketikkan lagi 5 != 10, maka Javascript akan mengembalikan nilai boolean true.
Untuk penggunaan 2 tanda sama dengan ( == ) dan 3 tanda sama dengan ( === ) memilki makna yang berbeda. Apabila kita menggunakan 3 tanda sama dengan ( === ), artinya Javascript akan membandingkan tipe datanya juga, selain mambandingkan nilai. Operator dengan 3 tanda sama dengan ( === ) sering disebut juga dengan operator perbandingan identitas, karena fungsinya selain bisa membandingkan nilai, tapi juga strict membandingkan tipe datanya. Sedangkan untuk operator 2 tanda sama dengan ( == ) hanya membandingkan nilai saja. Jadi sebaiknya kalau kita ingin membandingkan secara strict, gunakan saja 3 tanda sama dengan ( === ) atau operator identitas agar tidak membingungkan.
Sebagai contoh apabila saya mengetikan 5 == ‘5’, maka Javascript akan mengembalikan nilai boolean true. Namun ketika saya ketikkan 5 === ‘5’, maka Javascript akan mengembalikan nila boolean false.
4. Operator Logika / Logical
Fungsi dari operator logika / logical untuk menentukan logika dari beberapa ekspresi yang digabungkan. Untuk menggunakan operator ini kita bisa gunakan tanda double dan ( && ), kemudian tanda double pipe ( || ), dan tanda seru ( ! ) yang artinya not/tidak/bukan. Nilai pengembalian yang dikembalikan oleh Javascript ketika kita menggunakan operator logika adalah nilai boolean, true ( jika hasilnya benar ) atau false ( jika hasilnya salah ).
Ketika kita menggunakan tanda double dan ( && ), lalu ada salah satu ekpresi yang bernilai boolean false, maka Javascript akan mengembalikan nilai false. Agar Javascript mengembalikan nilai boolean true, maka semua ekspresi yang ada harus mengembalikan nilai boolean true.
Berbeda ketika kita menggunakan tanda double pipe ( || ), bila salah satu ekspresi bernilai true, maka Javascript akan mengembalikan nilai true. Agar Javascript mengembalikan nilai boolean false, maka semua ekspresi yang ada harus mengembalikan nilai boolean false.
Sedangkan untuk tanda seru ( ! ) yang artinya not/tidak/bukan berfungsi untuk membalikkan logika dari sebuah ekspresi.
Untuk penjelasan bagaimana menggunakan operator logika/logical silakan lihat gambar console browser yang ada dibawah ini. ketika saya tulis di browser x=10, maka operator penugasan/assignment sedang bekerja, sehingga Javascript akan mengembalikan angka 10. Lalu ketika saya tulis (x%2)==0, yang artinya saya menanyakan apakah x adalah bilang genap?. Operasi tersebut dengan menggunakan operator aritmatika modulo/modulus. Bila x yang bernilai 10 dibagi 2, sisanya baginya 0, maka x adalah bilangan genap, sehingga Javascript akan mengembalikan nilai boolean true. Lalu berikutnya saya tuliskan x < 100, yang artinya apakah x yang bernilai 10 lebih kecil dari angka 100?, karena jawabannya benar, maka Javascript akan mengembalikan nilai boolean true.
Selanjutnya saya menuliskan (x%2)==0 && (x<100), karena kedua ekspresi tersebut bernilai true seperti penjelasan di atas, maka Javascript akan mengembalikan nilai boolean true. Lalu ketika (x%2)==0 && (x>100), Javascript mengembalikan nilai false, karena salah satu ekspresi bernilai boolean false yaitu x>100. Sedangkan untuk penggunaan operator logika dengan menggunakan operator double pipe ( || ), yang akan terjadi adalah sebaliknya. Ketika saya tuliskan di console browser (x%2)==0 || (x>100), Javascript akan mengembalikan nilai boolean true, karena perilaku dari operator logika double pipe ( || ), apabila ada salah satu ekspresi yang benar, maka Javascript akan mengembalikan nilai boolean true. Sedangkan untuk mendapatkan pengembalian nilai boolean false, semua ekspresi harus mengembalikan nilai boolean false juga. Seperti saya tuliskan (x%2)==1 || (x>100), maka Javascript mengembalikan nilai boolean false.
Untuk penggunaan operator tanda seru ( ! ) yang berarti membalikkan arti sebuah ekspresi. Perhatikan ketika saya tulis x < 100, maka Javascript akan mengembalikan nilai boolean true, tapi ketika saya tulis !(x<100), maka Javascript akan mengembalikan nilai boolean false.
5. Operator String
Pada Javascript kita bisa menggunakan operator string dengan menggunakan tanda tambah ( + ). Tanda tambah ( + ) dalam Javascript bisa memiliki 2 fungsi. Fungsi pertama menjadi operator aritmatika bila operand yang ada pada suatu operasi tipe datanya number atau angka. Sedangkan fungsi kedua akan menjadi operator string bila operand yang ada pada suatu operasi berupa string. String dalam Javascript sebagai ekspresi yang dibungkus dengan menggunakan tanda kutip baik yang menggunakan satu buah kutip atau dua buah kutip. Bila operand yang ada pada suatu operasi berupa string, maka tanda tambah ( + ) akan berfungsi untuk menjadi operator penggabung.
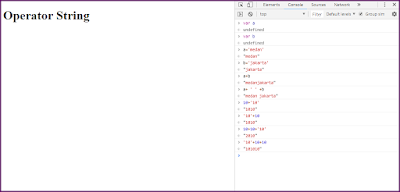
Silakan lihat contoh operasinya pada console browser di bawah ini. Saya membuat variable a dengan menuliskan var a, kemudian Javascript mengembalikan nilai undefined, karena variable tersebut belum saya deklarasikan nilainya. Lalu saya buat juga variabel b dengan menuliskan var b, kemudian Javascript mengembalikan nilai undefined juga, karena variable tersebut belum saya deklarasikan nilainya. Selanjutnya saya tulis a=’medan’, yang artinya saya memberi tugas operand string ‘medan’ untuk mengisi nilai a dan saya tulis b=’jakarta’, yang artinya saya memberi tugas untuk operand string ‘jakarta’ untuk mengisi nilai b.
Ketika saya tulis a+b, maka Javascript akan mengembalikan nilai string “medanjakarta”. Karena fungsi tanda tambah ( + ) pada operasi tersebut untuk menggabungan 2 ekpresi dengan tipe data string. Jadi kalau saya tulis a+ ‘ ‘ +b, maka javascript akan mengembalikan nilai string “medan jakarta”. Perbedaan kedua hasil pengembalian string tersebut adalah, yang pertama tidak ada spasi dan yang kedua ada spasi.
Javascript sudah sangat cerdas untuk membedakan tipe data dari ekpresi sebuah nilai. Contoh lainnya ketika saya tuliskan 10+‘10’, maka Javascript akan mengembalikan nilai “1010”. Lalu kalau saya tuliskan ‘10’+10, Javascript juga akan mengembalikan nilai “1010”. . Kalau penjumlahan tipe data number/angka dengan number/angka, sudah pasti Javascript akan mengembalikan angka juga, tapi karena yang dijumlahkan adalah tipe data number dan string, sedangkan operator tanda tambah ( + ) dalam tipe data string berfungsi untuk menggabungkan beberapa ekspresi, maka fungsi penjumlahan contoh tersebut adalah untuk menggabungkan. Tapi ketika saya tuliskan 10+10+’10’, maka Javascript akan mengembalikan nilai 2010. Disinilah terlihat bagaimana Javascript melakukan sebuah operasi dengan sangat pintar dan unik. Pertama dia menjalankan operasi aritmatika 10+10 yaitu 20, kemudian menjalankan operasi 20+’10’. Karena hal tersebutlah javascript mengembalikan nilai “2010”. Lalu ketika saya tuliskan ‘10’+10+10, Javascript mengembalikan nilai “101010”. Hal tersebut terjadi karena Javascript memproses operasi tersebut ‘10’+10 hasilnya “1010”, lalu selanjutnya “1010”+10, maka hasilnya “101010”.
6. Operator Typeof
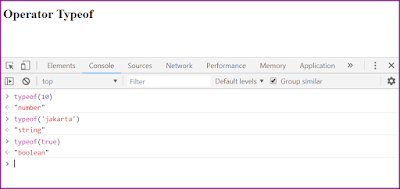
Operator Typeof pada Javascript berfungsi untuk mengetahui tipe data apa dari data yang diinputkan. Tipe operator ini adalah tipe unary karena hanya membutuhkan 1 operand. Nilai yang dikembalikan dari operator typeof ini adalah sebuah string berisi nama tipe data yang diinputkan. Untuk lebih jelas silakan lihat contoh gambar console dibawah ini. Cara menggunakan operator ini, cukup hanya menuliskan typeof, kemudian diikuti tanda kurung ( () ) yang di dalamnya diisi dengan nilai suatu data. Contoh ketika saya tuliskan typeof(10), maka Javascript akan mengembalikan nilai string nama tipe data “number”. Kemudian ketika saya tuliskan typeof(‘jakarta’), Javascript mengembalikan nilai string nama tipe data, yaitu: “string”. Lalu ketika saya tuliskan typeof(true), Javascript mengembalikan nilai string nama tipe data “boolean”.
7. Operator Kondisional
Pada Javascript Jenis operator kondisional ini termasuk ke dalam jenis operator ternary karena membutuhkan 3 operand. Operator ini digunakan untuk melakukan pengecekan atas sebuah kondisi dan menentukan nilai yang dihasilkan ketika kondisinya bernilai true ( jika hasilnya benar ) atau false ( Jika hasilnya salah ). Cara menggunakannya kita harus punya dahulu suatu kondisi yang dituliskan dalam sebuah ekspresi yang dibungkus dengan tanda kurung ( () ), kemudian diikuti dengan tanda tanya ( ? ). Lalu ketika hasil suatu kondisi bernilai benar, maka Javascript akan mengembalikan nilai apapun yang berada di sebalah kiri tanda titik dua ( : ). Namun kalau ternyata suatu kondisi bernilai salah, maka Javascript akan mengembalikan nilai apapun yang berada di sebalah kanan tanda titik dua ( : ).
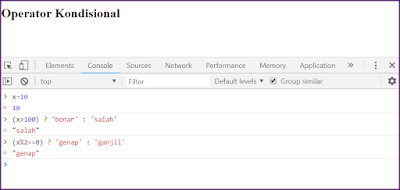
Untuk Implementasi penggunaan silakan lihat contoh gambar console di bawah ini. ketika saya menuliskan x=10, artinya saya menugaskan angka 10 untuk berada di dalam nilai x. Lalu ketika saya tuliskan ( x>100 ) ? ‘benar’ : ‘salah’, maka Javascript akan mengembalikan nilai yang berada di sebelah kiri titik dua ( : ), yaitu salah, karena 10 tidak lebih besar dari 100, melainkan lebih kecil dari 100. Lalu ketika saya ketikkan angka (x%2==0) ? ‘genap’ : ‘ganjil’, maka Javascript akan mengembalikan nilai di sebelah kanan titik dua ( : ), karena 10 dibagi 2 tidak ada sisa atau 0, yang berarti nilai 10 adalah nilai genap.
Untuk catatan saya mengenai operator-operator untuk operasi yang ada pada Javascript sekian dulu. Semoga bisa bermanfaat buat teman-teman yang sedang belajar pemprograman.














Post a Comment for "Belajar Javascript Part 9 – Operator Pada Javascript"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan