Belajar Javascript Part 10 – Tipe Data String Pada Javascript
Belajar Javascript Part 10 – Tipe Data String Pada Javascript – Tipe-tipe data pada Javascript pernah saya catat pada catatan saya yang berjudul Nilai dan Tipe Data Pada Javascript, namun belum dijelaskan secara detail. Tipe-tipe data tersebut diantaranya ada number, string, boolean, object, function, dan undefined. Untuk catatan ini, khusus membahas mengenai tipe data string pada Javascript. Tipe data string pada Javascript berfungsi untuk merepresentasikan data textual atau disebut juga dengan plain text. Untuk bisa menggunakan dan menuliskan tipe data string pada Javascript kita hanya memerlukan membungkus data kita dengan tanda kutip. Kita bisa menggunakan tanda kutip dua (“...”) atau tanda kutip satu ( ‘...’ ) di awal dan di akhir nilai dari data. Untuk saya pribadi saya lebih suka menggunakan tanda kutip satu ( ‘...’ ), karena untuk menggunakannya kita hanya menekan satu tombol kutip saja. Sedangkan untuk tanda kutip dua ( “...“ ) kita perlu menekan 2 tombol shift + tanda kutip.
Menggunakan string dengan tanda kutip dua (“...”) atau tanda kutip satu ( ‘...’ ) di awal dan di akhir nilai dari data pada prinsipnya sama saja. Namun pastikan ketika kita di awal data menggunakan tanda kutip satu ( ‘...’ ), maka di akhir data pun kita menggunakan tanda kutip satu ( ‘...’ ) juga. Begitu juga ketika kita kita di awal data menggunakan tanda kutip dua ( “...” ), maka di akhir data pun kita menggunakan tanda kutip dua ( “...” ) juga.
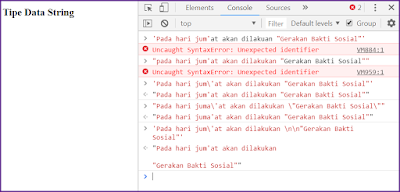
Apabila di dalam string yang kita buat ada karakter tanda string kutip satu ( ‘ ), maka sebaiknya kita menggunakan tanda kutip 2 ( “...” ) untuk membungkus string yang kita buat. Sebaliknya kalau ada karakter string tanda kutip 2 ( “ ) pada string yang kita buat, sebaiknya kita membungkus string yang kita buat dengan tanda kutip 1 ( ‘...’ ). Silakan lihat contoh penggunaan pada gambar console browser di bawah ini. ketika di dalam string ada karakter tanda kutip satu ( ‘ ) pada hari jum’at, kemudian kita membungkus data tersebut dengan mengunakan tanda kutip satu ( ‘...’ ), maka Javascript akan mengembalikan dengan pesan error. Begitu juga sebaliknya ketika dalam string ada karakter tanda kutip dua ( “...” ) seperti pada text “Gerakan Bakti Sosial”, kemudian kita membungkus string tersebut dengan menggunakan tanda kutip dua ( “...” ) juga, maka Javascript akan mengembalikan pesan error.
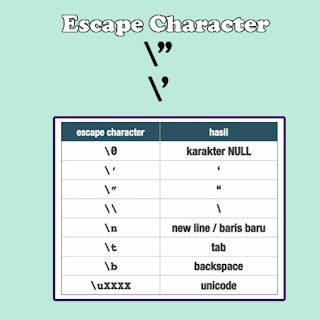
Ada kalanya dalam sebuah string kita membutuhkan karakter tanda kutip dua ( “ ) dan tanda kutip satu ( ‘ ). Kalau kita melihat perilaku Javascript di atas, maka akan menjadi masalah ketika dalam satu string kita menggunakan karakter tanda kutip dua ( “ ) dan tanda kutip satu ( ‘ ), karena itu kita membutuhkan apa yang disebut dengan escape character. Escape character berfungsi untuk menampilkan sebuah karakter yang diinterprestasikan berbeda dalam bahasa pemprograman. Dalam Javascript baik tanda kutip dua ( “ ) dan tanda kutip satu ( ‘ ) diinterprestasikan sebagai pembuka dan penutup sebuah string. Sehingga untuk menampilkan tanda kutip dua ( “ ) dan tanda kutip satu ( ‘ ) sebagai string karakter kutip yang berbeda, bukan sebagai pembuka dan penutup sebuah string kita membutuhkan escape character tersebut. Escape character tersebut digunakan dengan menambahkan tanda back slash ( \ ) sebelum tanda kutip dua ( “ ) dan tanda kutip satu ( ‘ ).
Untuk penggunaan escape character silakan lihat contoh penggunaannya pada gambar console browser di bawah. ketika saya menuliskan ‘ Pada hari jum’at akan dilakukan “Gerakan Bakti Sosial” ‘, lalu Javascript mengembalikan pesan error. Hal tersebut terjadi karena Javascript membaca string berakhir pada tanda kutip satu ( ‘ ) yang ke dua pada kata jum. Lalu contoh berikutnya ketika saya menuliskan “ Pada hari jum’at akan dilakukan “Gerakan Bakti Sosial” “, Javascript juga menampilkan pesan error, karena Javascript membacanya string yang dibuat berakhir pada kata dilakukan.
Untuk mengatasi hal ini, kita membutuhkan escape character. Jadi untuk statement ‘ Pada hari jum’at akan dilakukan “Gerakan Bakti Sosial” ‘, kita membutuhkan escape character pada jum\’at, sehingga seharusnya saya menuliskan data ‘ Pada hari jum\’at akan dilakukan “Gerakan Bakti Sosial” ‘. Selanjutnya untuk statement “ Pada hari jum’at akan dilakukan “Gerakan Bakti Sosial” “, kita membutuhkan escape character pada karaketer \”Gerakan Bakti Sosial\”, jadi seharusnya saya menuliskan datanya seperti ini : “ Pada hari jum’at akan dilakukan \“Gerakan Bakti Sosial\” “.
Penggunaan escape character juga bisa menghasilkan karakter lain, seperti karakter null dengan menggunakan tanda \0, string tanda kutip satu ( ‘ ) dengan menggunakan tanda \’, string tanda kutip satu ( ‘’ ) dengan menggunakan tanda \’’, string tanda back slash ( \ ) dengan menggunakan tanda \\ dan lain sebagainya. kita juga membuat baris baru dengan menggunakan escape character \n, membuat tab baru dengan menggunakan escape character \t, membuat backspace dengan menggunakan escape character \b.
Escape character bisa juga digunakan untuk membuat unicode \uXXXXX. Unicode adalah sebuah simbol. Kita bisa membuat simbol dengan menggunakan unicode dengan menuliskan back slash ( \ ), kemudian diikuti dengan u kecil, selanjutnya urutan angka kodenya. Berikut beberapa contoh unicode yang biasa digunakan untuk menghasilkan karakter tertentu. Untuk lebih lengkap silakan kunjungi link Wikipedia .
| Unicode | Hasil |
|---|---|
| \u00A9 | © |
| \u00AE | ® |
| \u00B1 | ± |
| \u00B5 | µ |
| \u00B6 | ¶ |
| \u00BC | ¼ |
| \u00BE | ¾ |
| dll | ... |
Di dalam String ada yang namanya istillah Konkatenasi atau Concatenation. Maksudnya pada Javascript kita bisa menggunakan operator string dengan menggunakan tanda tambah ( + ). Tanda tambah ( + ) dalam Javascript bisa memiliki 2 fungsi. Fungsi pertama menjadi operator aritmatika bila operand yang ada pada suatu operasi tipe datanya number atau angka. Sedangkan fungsi kedua akan menjadi operator string bila operand yang ada pada suatu operasi berupa string. Bila operand yang ada pada suatu operasi berupa string, maka tanda tambah ( + ) akan berfungsi untuk menjadi operator penggabung, itulah yang disebut dengan Concatenation/konkatenasi.
Pada tipe data string kita juga bisa menggunakan operator pembanding baik yang menggunakan tanda dua sama dengan ( == ) atau dengan menggunakan tanda 3 sama dengan ( === ). Dimana Javascript akan mengembalikan nilai true ( jika hasilnya sama ) atau false ( jika hasilnya salah ). Perlu dicatat dalam isi sebuah string, huruf besar dan huruf kecil diartikan berbeda oleh javascript.
Selanjutnya di dalam string kita bisa menggunakan sebuah fungsi, yaitu : titik length ( .length ). fungsi tersebut untuk mengukur panjang sebuah string. Nilai yang dikembalikan oleh javascript ketika kita menggunakan fungsi ini adalah angka. Angka tersebut adalah jumlah karakter yang ada pada sebuah string, termasuk spasi didalamnya. Fungsi .length ini juga bisa disimpan dalam sebuah variabel. Untuk penjelasan penggunaan fungsi .length ini, silakan lihat pada console gambar di bawah ini, sekaligus dengan contoh penggunaan operator pembanding pada sebuah string.
Catatan mengenai tipe data string ini finally done, semoga catatan ini bisa bermanfaat buat diri saya sendiri khususnya dan tentu saja buat teman-teman yang sedang belajar programming.






Post a Comment for "Belajar Javascript Part 10 – Tipe Data String Pada Javascript"
Silakan berkomentar secara bijak dan sesuai dengan topik pembahasan